But de cette initiation en ligne.
Les pages présentées dans les jours suivants sont là pour vous faire entrer sur le Web en tant qu'acteur et non comme simple "surfeur" / utilisateur. Pour ceux qui le désirent, nous allons voir comment :- Créer quelques pages personnelles avec un langage de base, c'est à dire le langage HTML (Hyper Text Markup Language) après installation du logiciel fourni par Orange (Dreamweaver 2)- Mettre ces pages en ligne, c'est à dire les transférer sur le serveur de Orange.
- Faire connaître nos pages aux internautes en les inscrivant dans les moteurs de recherche.
Moyennant quelques aménagements au moment de transférer vos pages, cette procédure reste valable pour d'autres hébergeurs que Orange.
Dans nos exercices et comme il faut bien choisir un sujet, nous prendrons comme exemple des pages présentant la Haute-Marne.
Les éléments qui y figureront peuvent vous être connus. En effet, ces pages seront là pour vous apprendre à construire un site et les éléments qui le constitueront n'ont ici que peu d'importance.
Pour faciliter le suivi de cette présentation, je vous conseille d'imprimer ces pages car il vous sera plus facile de suivre cette initiation avec un support papier sur lequel pour pourrez porter vos éventuelles annotations.
Création d'un dossier Internet sur votre micro:
Pourquoi créer un dossier local ?Le classement des fichiers sur les serveurs de pages persos Internet se fait de la même manière que sur votre disque dur. Ainsi, si vos pages sont bien structurées localement, il n'y aura aucun problème pendant et après leur transfert sur le serveur Internet.
Les noms de vos fichiers ne sont pas limités à 8 caractères, mais vous ne devez pas utiliser de caractères accentués ni de caractères spéciaux sauf "-" et "_".
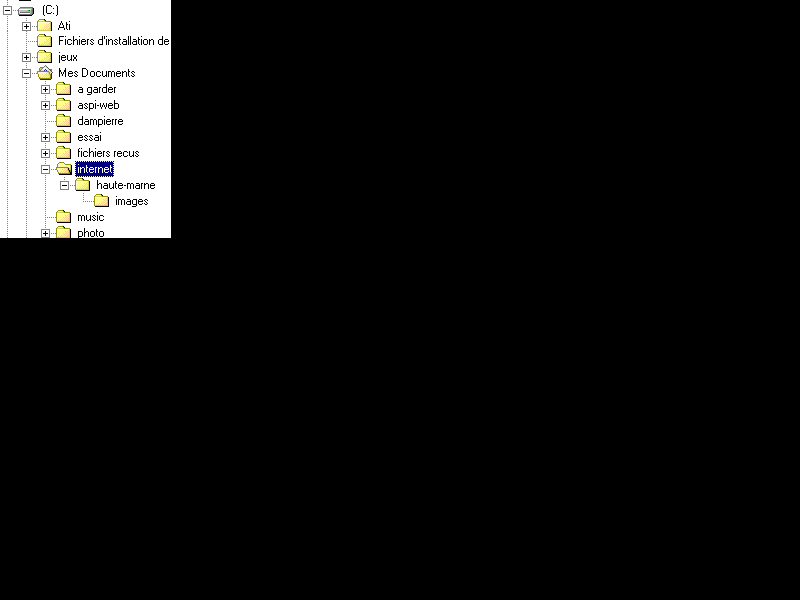
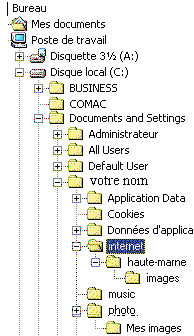
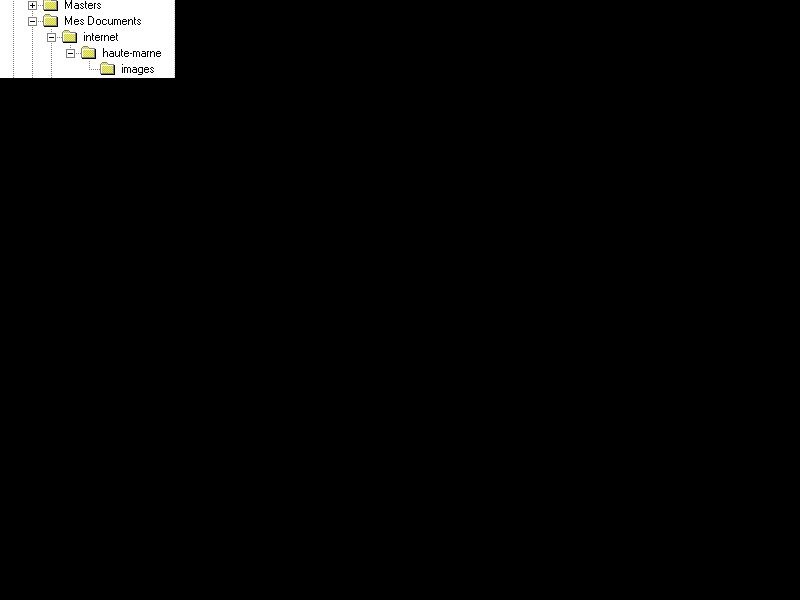
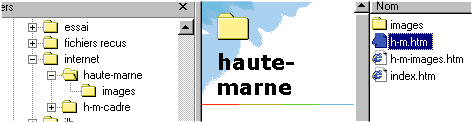
Voici ma proposition pour la structure de dossier à créer localement
Windows 95 - 98 - ME Windows 2000 - XP Dans la suite de cette initiation, je ferai référence à "Mes documents", que ce dossier soit directement sous "C:" où dans un autre endroit comme pour Windows XP. De même sous XP, le design des écrans changent mais les principes de cette initiation ne changent pas.
Dans votre dossier "Internet", vous mettrez éventuellement votre menu principal (votre page d'accueil de l'ensemble de vos thèmes) qui permettra à vos visiteurs de se diriger vers les différents thèmes de votre site. Exemple : Haute-Marne, philatélie, cuisine, Pokémon, etc.
Dans le dossier "haute-marne", vous installerez l'ensemble des pages au format HTML qui parlent de la Haute-Marne. Ces pages contiendront éventuellement un accueil spécifique à ce thème.
Pourquoi ? Quand un visiteur vous trouve sur un moteur de recherche avec le thème Haute-Marne, il doit arriver directement sur ce thème et non à votre accueil principal qui ne l'intéresse peut-être pas. A vous, ensuite, de l'inciter à y aller…Le dossier "images" contiendra toutes les images et éventuellement les sons qui seront utilisés dans vos pages consacrées à la Haute-Marne. A terme, si votre site contient beaucoup de ces fichiers, vous pouvez les séparer en un dossier "images" et un dossier "sons".
Ainsi correctement structuré, votre site doit fonctionner correctement et le transfert se faire sans problème.
Pour consulter vos pages Haute-Marne chez Orange, l'adresse pourrait être :
http://perso.orange.fr/toto/haute-marne/Dans ce cas, toto est le nom de dossier "racine", celui que vous aurez choisi en réservant votre espace personnel chez Orange. Il correspond au dossier "internet" de votre micro.
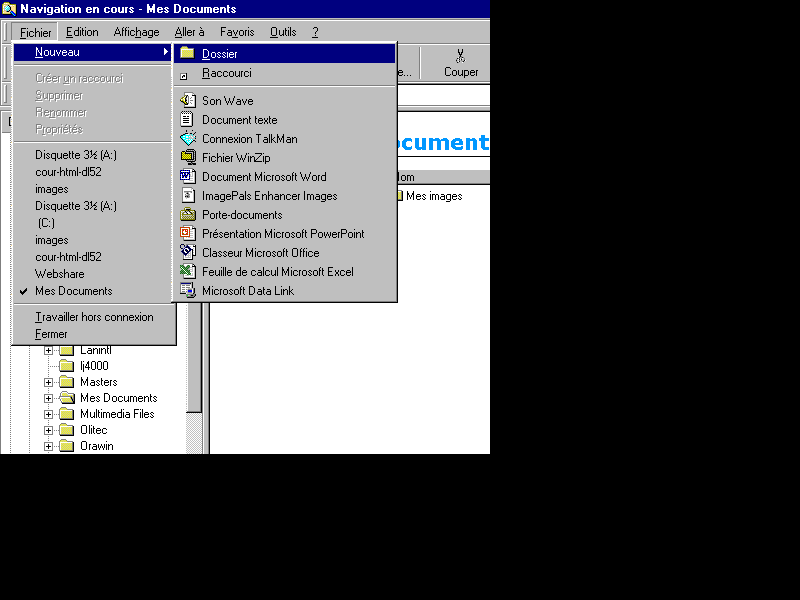
Procédure pour créer ces dossiers :
- Ouvrez votre Explorateur Windows (Démarrer, Programme, Explorateur Windows)- Dans la fenêtre de gauche, cliquez sur Mes Documents du disque C: ou D: suivant votre matériel.
- Puis tout en haut de l'écran, cliquez "Fichier, Nouveau, Dossier".

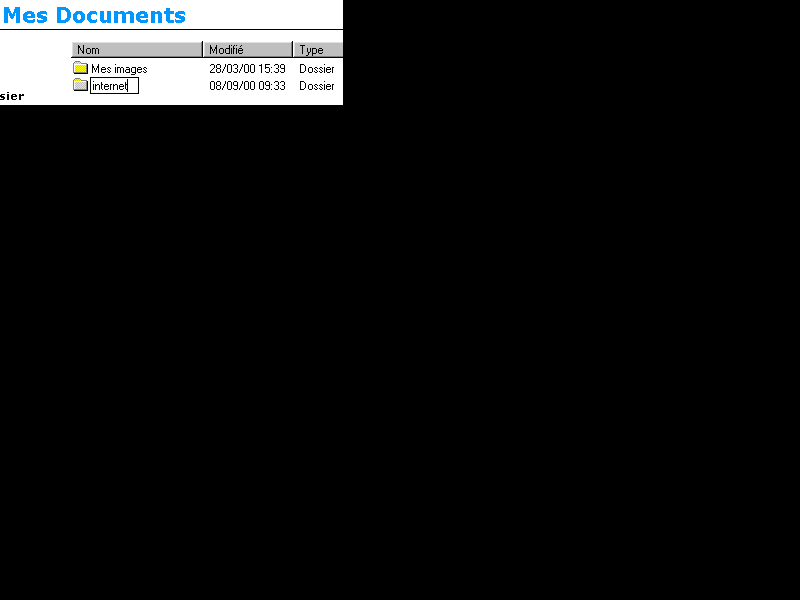
Un nouveau dossier apparaît en sur-brillance Bleue, ne touchez à rien et tapez au clavier "internet".
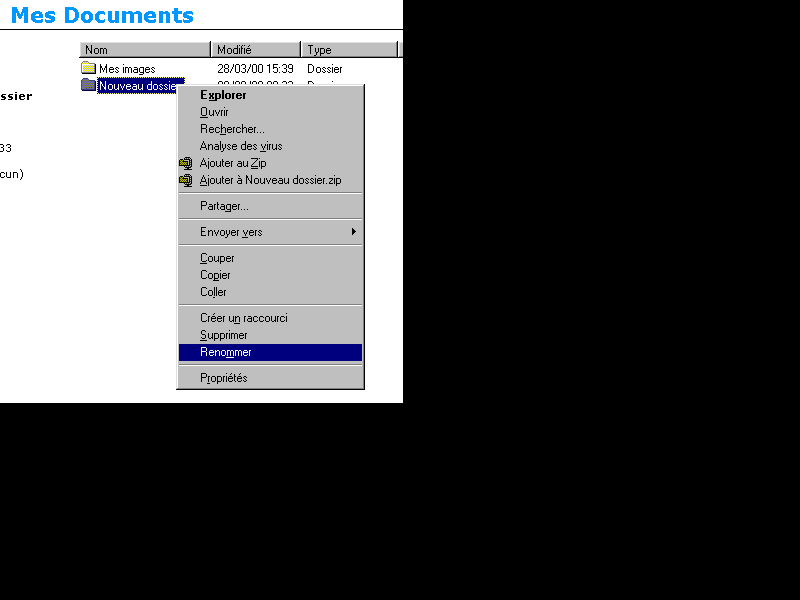
Si vous louper, ce qui arrive plus que souvent…, cliquez une fois sur la partie droite de l'écran sur le dossier "Nouveau Dossier" et en re-cliquant avec le bouton droit de la souris, une fenêtre s'ouvre, sélectionnez en cliquant (bouton de gauche) "Renommer". Ecrivez alors "internet" suivi de la touche "entrée"
- Retourner sur la fenêtre gauche de l'écran sur le fichier "internet" et recommencez la même opération pour créer les dossiers "haute-marne" et ensuite "images".
Récupération d'images pour vos pages.
Pour cette présentation, nous utiliserons des images déjà optimisées, c'est à dire de taille réduite d'un point de vue informatique. En effet une image de bonne qualité peut être définie avec 400 ko (kilo octets) mais sur Internet avec un modem ordinaire, il faudrait plusieurs minutes pour charger une telle image. Il faut donc utiliser un logiciel photo (Paint Shop Pro, Image Pal, ...) pour en réduire "le poids". Ainsi optimisée, la photo peut être ramenée à une vingtaine de ko. Il est sûr que sa qualité sera plus faible.Pour constituer votre bibliothèque d'images, vous allez récupérer directement les photos sur le serveur "Free".
Pour cela, insérez une disquette dans votre lecteur et ensuite cliquez ici.
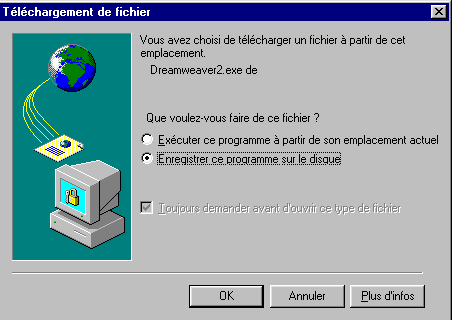
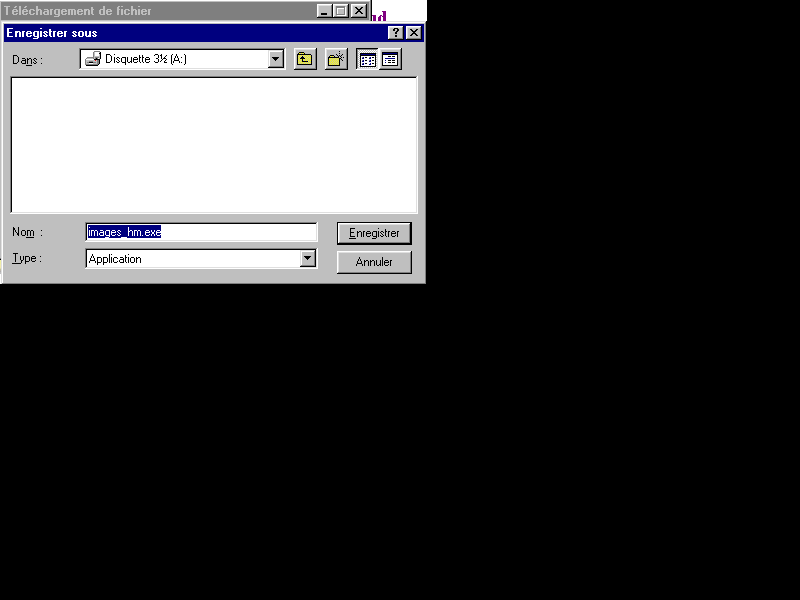
Votre navigateur vous propose d'enregistrer le fichier. Faites le en choisissant votre disquette "a:" comme destination.

Une fois l'enregistrement terminé, ouvrez votre Explorateur Windows (Démarrer, Programme, Explorateur Windows), sélectionnez le disque "a:" et faites un double clic sur le fichier "IMAGES_HM.EXE".
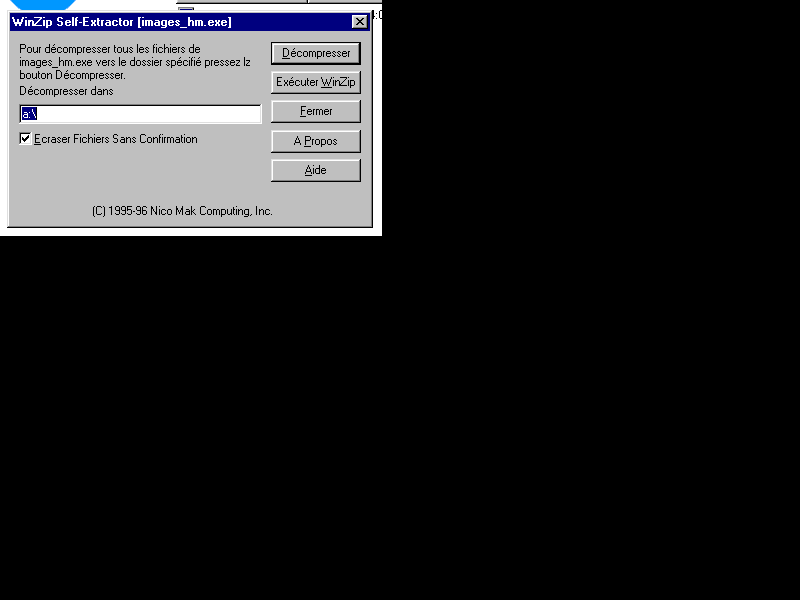
A ce moment une fenêtre s'ouvre, appuyez sur le bouton "décompresser" de cette fenêtre.
A la fin de la décompression, le logiciel vous indique que sept fichiers ont été décompressés, validez par "OK" et ensuite cliquez sur le "Fermer" de la fenêtre "WinZip Self-Extractor".
Il ne vous reste qu'à transférer ces fichiers du dossier "a:" vers le dossier crée précédement "c:\Mes Documents\internet\haute-marne\images" ou "d:..." à l'aide de l'Explorateur Windows.
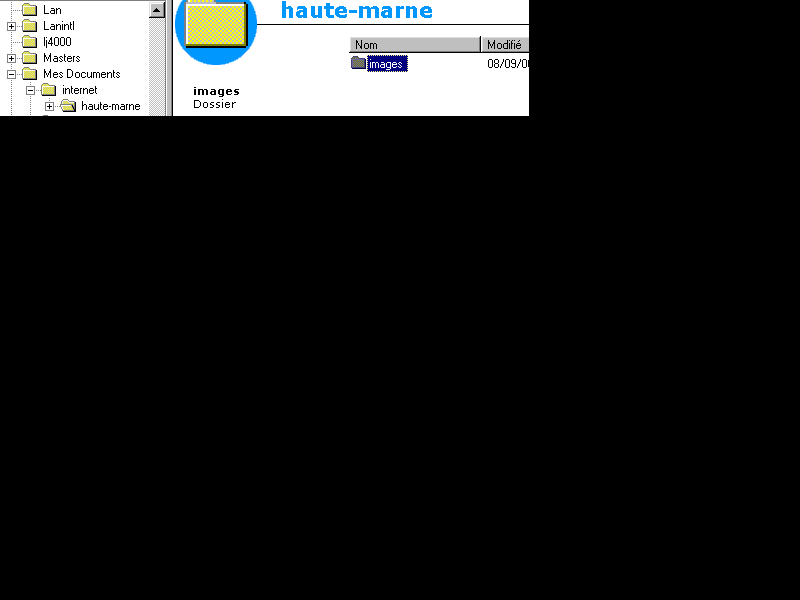
Les phases suivantes sont des manipulations propre à Windows. Je les ai détaillées pour ceux qui ne sont pas trop familiarisés avec ce système.Pour cela, si ce n'est pas déjà fait, ouvrez votre Explorateur Windows (Démarrer, Programme, Explorateur Windows). Sur la fenêtre gauche de l'écran, cliquez sur les "+" situé devant les dossiers "Mes Documents, internet, haute-marne". Ceci permet de développer l'arborescense des dossiers.

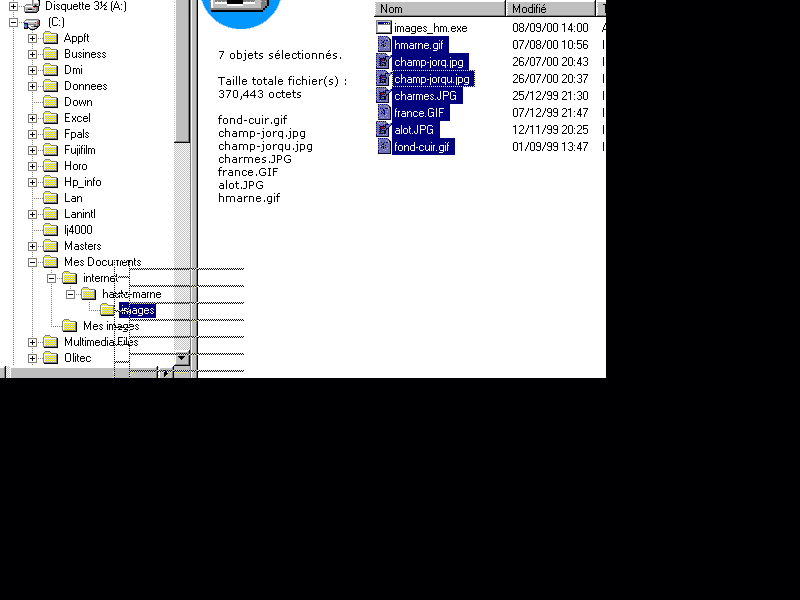
Ensuite, toujours sur la partie gauche de l'écran, cliquez sur la disquette "a:", les fichiers contenus sur celle-ci apparaissent sur la droite de l'écran (7 fichiers GIF ou JPG plus 1 fichiers EXE).
Cliquez sur la petite image située à gauche du nom d'un de ces fichiers, il passe alors en bleu. Appuyez sur la touche "Ctrl" du clavier et tout en la maintenant appuyée cliquez l'un après l'autre sur les 6 autres fichiers. Les 7 fichiers doivent alors être en bleu. Lâchez la touche "Ctrl" et cliquez sur l'un de ces fichiers avec le bouton droit de la souris et sans le lâcher, amener le curseur sur le dossier "image" situé derrière le dossier "haute-marne" de la fenêtre de gauche.

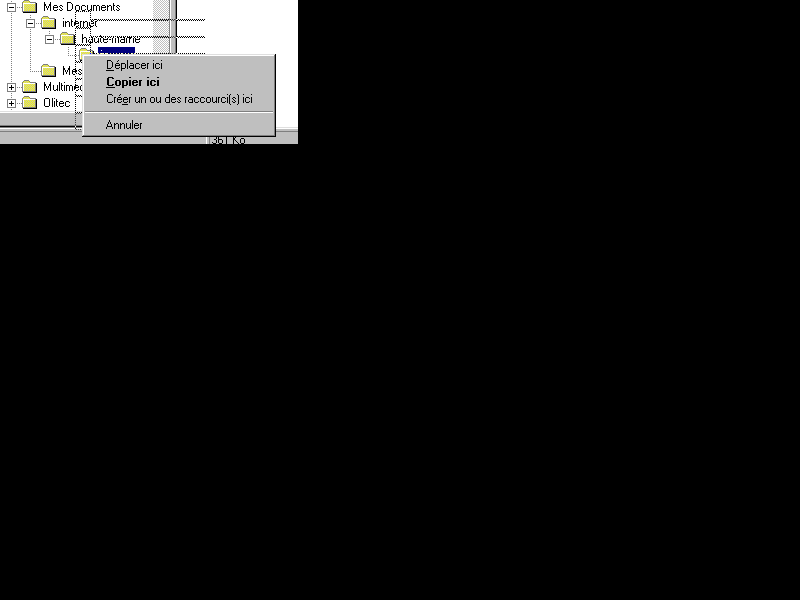
Là et seulement là, lâchez le bouton. Une fenêtre de choix s'ouvre, choisissez "Copier ici".

Installation du logiciel Dreamweaver 2.
Le langage HTML est un langage de type texte utilisé pour créer vos pages Internet. Pour créer ces pages, nous pourrions utiliser tous logiciels de type traitement de texte genre Notepad, Word, etc. Mais construire des pages avec ce type d'écriture n'est pas "de tout repos". Il est plus simple d'utiliser un logiciel spécialisé et dans notre cas nous utiliserons Dreamweaver 2.Pourquoi ce logiciel ? Parcequ'il offre plus de possibilités que Claris Home Page 2 mais en contre partie, il est un légèrement plus compliqué et son deuxième avantage, il est disponible gratuitement sur les anciens CD de Wanadoo (Orange).
Vous n'avez pas de CD Wanadoo (Orange) ? passez à la solution 2
Comment l'installer :
Solution 1:
Insérez votre cd Orange qui doit démarrer seul puisCliquer sur Services et application complémentaires
Dreamweaver
Installer
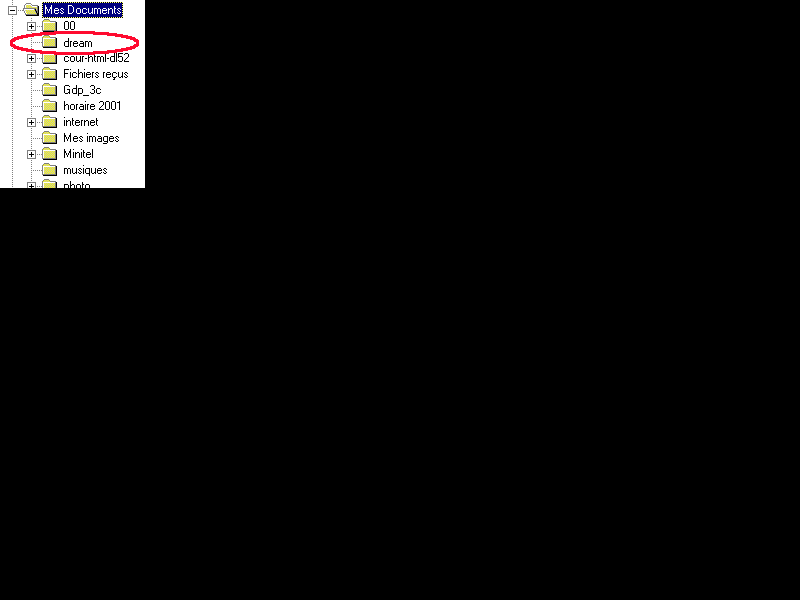
Ouvrez votre navigateur internet et créez un dossier "dream" dans le dossier "Mes Documents" (cf: leçon 2).
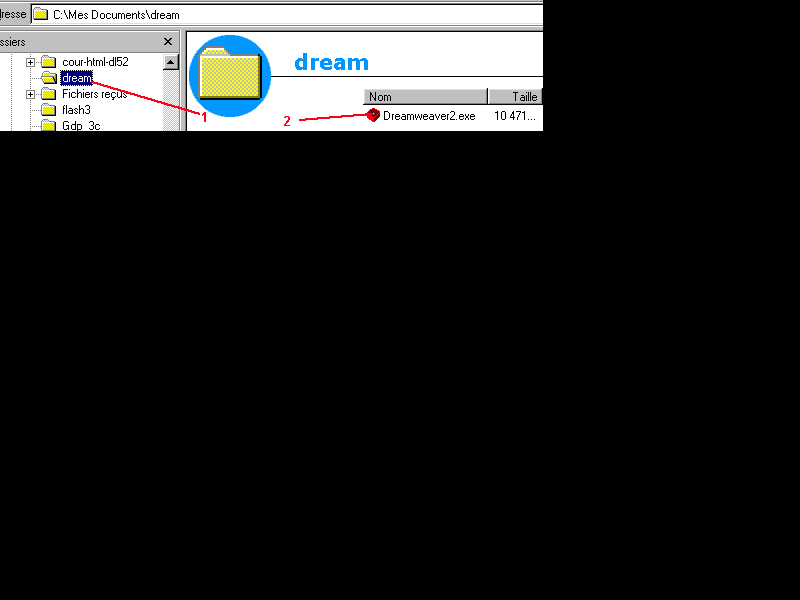
Vous devez obtenir le résultat suivant, c'est à dire un dossier "dream" derrière "Mes Documents"
Vous allez maintenant télécharger "Dreamweaver 2" dans ce dossier. Attention ce fichier fait tout de même 10,5 Mo. Pour cela cliquez ICI et choisissez l'option enregister sur le disque. Dans l'adresse destination, avec le choix parcourir, sélectionnez le dossier "dream" que nous venons de créer.
Ce téléchargement provient du site R@M.
Pour installer le logiciel, toujours avec l'explorateur Windows, vous ouvrez le dossier "dream" par l'appui d'un clic sur ce dossier dans la partie gauche de l'écran (1), éventuellement précédé d'un clic sur le plus situé devant 'Mes Documents" si le dossier "dream" n'apparaît pas. Ensuite, effectuez un double-clic sur le fichier "Dreamweaver2.exe" situé sur la partie droite de l'écran (2) .

"Dreamweaver 2" s'installe. Laissez-vous guider pendant cette installation en acceptant tout ce qui vous est proposé "Suivant, oui,"
remplissez les renseignements demandés (nom, prénom) et le n° de licence suivantDWW200-99583-71374-48612
et validez par OK,
ensuite encore Suivant, Suivant, Suivant, maintenant l'installation commence vraiment et vous pouvez en suivre l'évolution. Pour finir, cliquez sur Terminer. Vous pouvez fermer les deux fenêtres qui viennent de s'ouvrir après les avoir éventuellement consultées.
Votre logiciel est maintenant installé (ouf!). Il reste à l'utiliser.
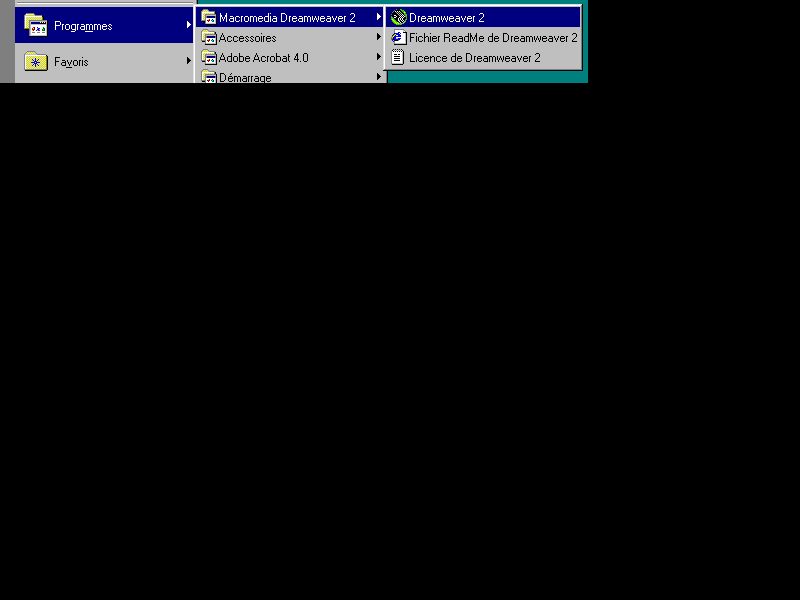
Pour cela, faites "Démarrer, Programme, Macromédia Dreamweaver 2, Dreamweaver 2 ".
Chez vous, Macromédia et Dreamweaver 2 ne seront pas obligatoirement en tête de liste des "Programmes" ni à cet endroit si vous en avez décidé autrement pendant l'installation.La première fois, le logiciel vous demande de vous enregistrer, cliquez "Ne plus me rappeler"
Vous pouvez fermer les deux petites fenêtres d'objet et de lanceur (c'est leur nom) en cliquant sur les croix situées dans le cadre bleu de ces dernières.
On est prêt pour la prochaine présentation. Quittez le logiciel par la croix "X" située en haut, à droite.
et validez par "Oui" à la demande de "quitter dreamweaver"
Vous y êtes, le contexte est en place, vous allez pouvoir vous lancer dans la création de votre premier site.
Création de votre première page :
Nous allons maintenant créer notre première page de type Internet.Une Règle: avant de vous lancer, vous devez bien définir sur papier ce que vous voulez faire et comment le présenter, c'est le plan de l'architecte. Ensuite et seulement là, vous vous lancer dans la composition des pages.
Notre premier site contiendra donc 3 pages dans le dossier "haute-marne",
- Une page d'accueil avec des liens vers les deux pages suivantes.
- Deux pages consacrées à la Haute-Marne, la première avec la situation géographique et la seconde avec des photos de paysages.Le dossier "internet" restera réservé pour une page d'accueil qui peut présenter ultérieurement l'ensemble de vos sites, car il est rare qu'on se limite à un seul sujet. Pensez que vous ne serez pas seul à vous servir de votre micro et que vous même, pouvez avoir plusieurs sujets à présenter. Ne bloquez pas dès le début les possibilités d'évolution.
Lancer "Dreamweaver 2"

Mettez votre logiciel en pleine fenêtre en cliquant sur le bouton de "plein écran" du logiciel.
Nous voici devant un beau tableau blanc.
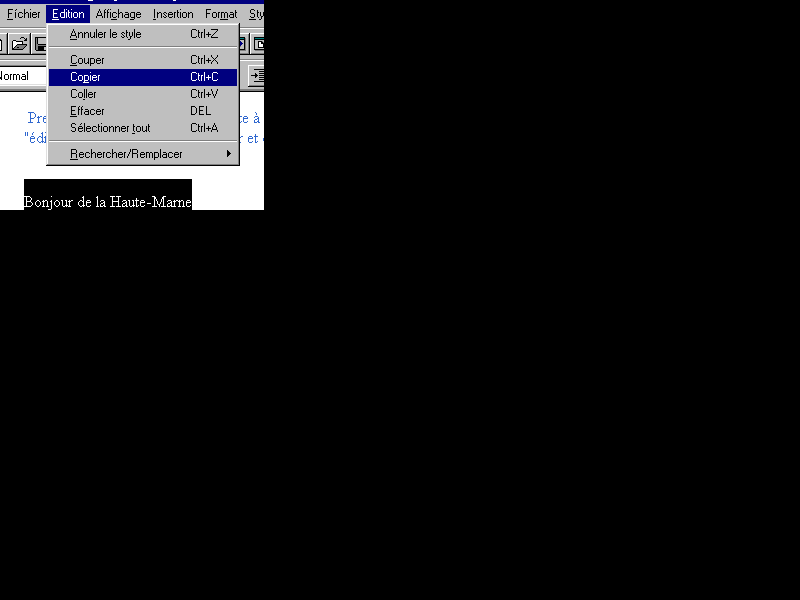
Sur cette page vierge, écrivez le texte ci-dessous (en noir) ou sélectionnez-le, puis faites "édition, copier" ou Ctrl+C au clavier et dans Dreamweaver faites "Edition Coller" ou Ctrl+V au clavier. (Ça, c'est pour apprendre les raccourcis clavier qui facilitent bien la vie)
Bonjour de la Haute-Marne
Ces quelques pages sont là pour vous présenter notre pays. Vous en saurez plus en suivant les liens suivants :
Situation géographique
Quelques photos et commentaires
Pour nous écrire
Passons à sa mise en forme.
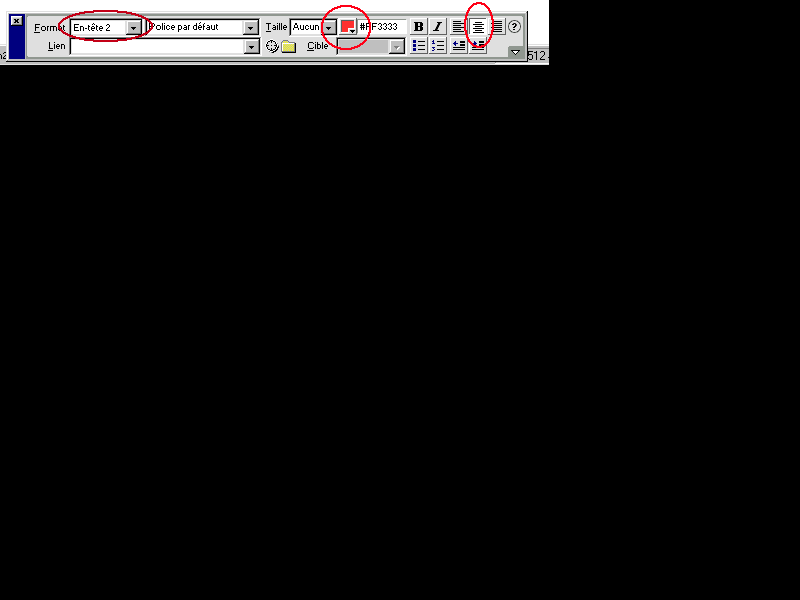
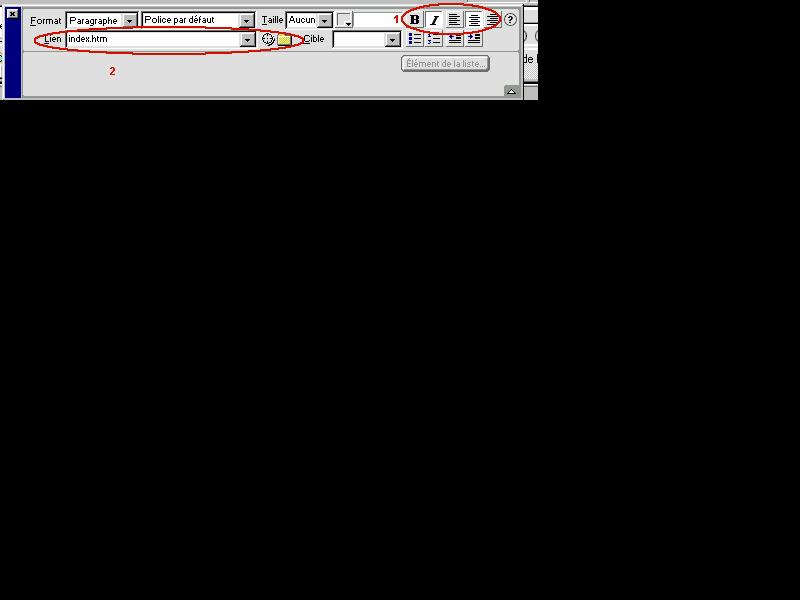
- Sélectionnez le titre "Bonj…. "et dans la fenêtre de propriété située en bas de page, (si vous ne l'avez pas déplacée), choisissez "En-tête 2" dans le format. Ceci permet de formater ce paragraphe, vous pouvez aussi choisir une autre "En-tête". Puis centrez ce paragraphe avec le bouton de centrage situé sur la partie droite de cette fenêtre. Vous pouvez donner de la couleur au texte sélectionné en cliquant sur le bouton de couleur. Mettez le titre en rouge.
Si la fenêtre de propriété n'apparaît pas, dans le menu du haut de page, cliquez sur fenêtre, propriété. Cette fenêtre peut être déplacée en cliquant avec le bouton gauche sur la partie bleue et en déplaçant la souris tout en maintenant le bouton appuyé.- Placez-vous devant la ligne "Ces quel…" et faites "Insertion, barre horizontale". . Un clic sur le filet permet d'en modifier les apparences avec l'aide de la fenêtre de propriété, essayez.
- Sélectionnez les 3 dernières lignes et centrez-les à l'aide de la fenêtre de propriété.
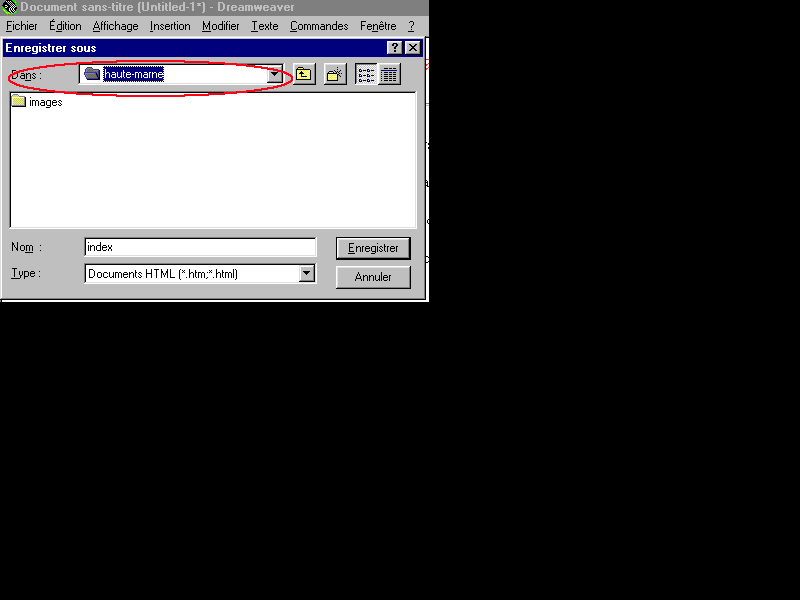
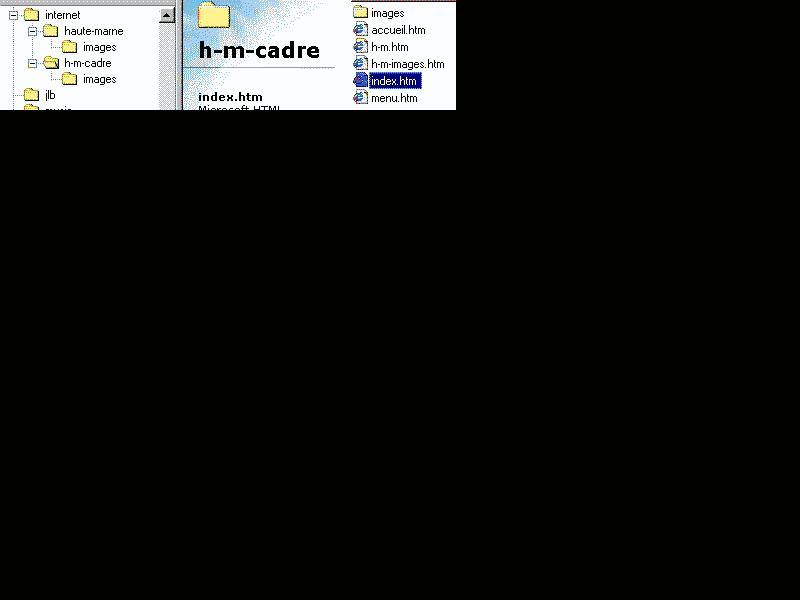
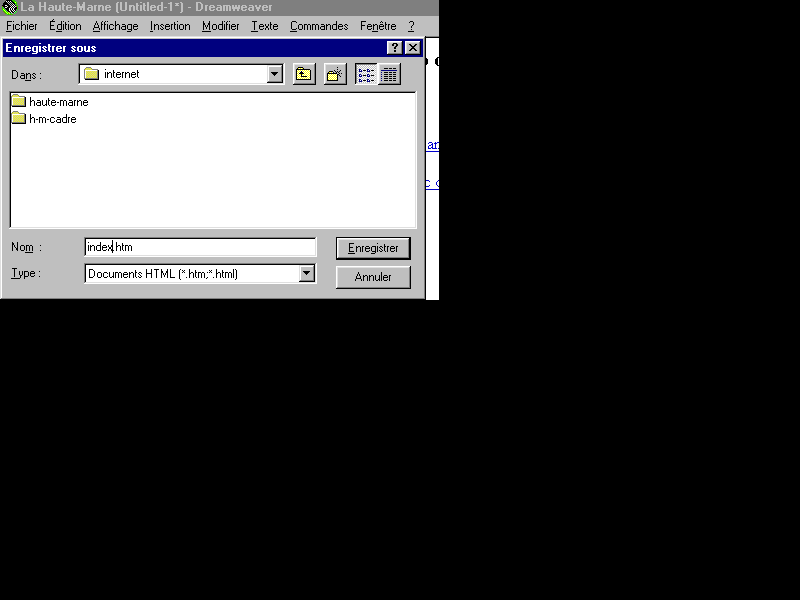
Nous allons enregistrer cette première page pour cela faites "fichier, enregistrer" et choisissez le nom "index.htm" dans le dossier "haute-marne" et non "images" . Pourquoi "index" ? Parce que les serveurs ouvrent cette page si aucun nom de fichier n'est précisé dans votre adresse. Exemple :
Chez Orange, à l'adresse "http://perso.orange.fr/toto/haute-marne/" votre navigateur Internet ouvrira le fichier index.htm situé dans le dossier "haute-marne".
Nous sommes maintenant à l'abri d'une coupure de courant et surtout la phase suivante ne posera pas de problème (message d'alerte).
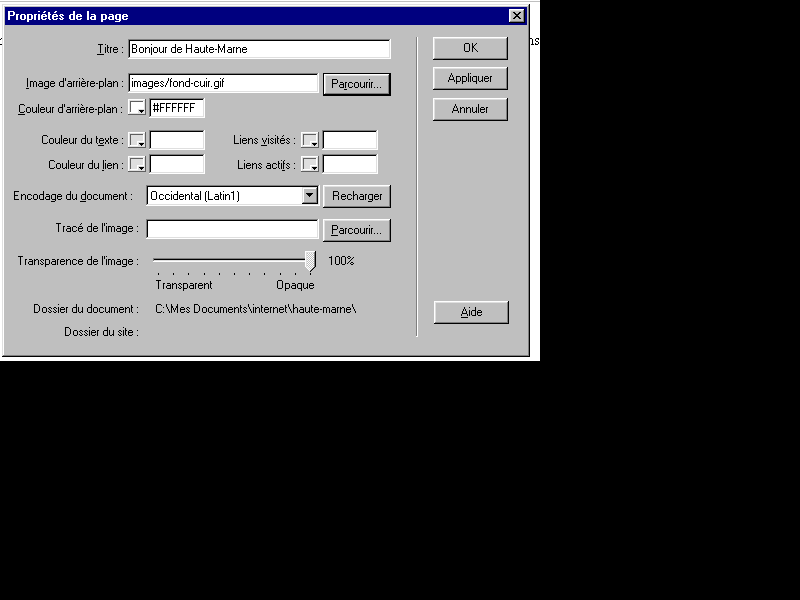
- Il nous reste maintenant à définir les propriétés de cette page. Avec la souris, cliquez avec le bouton droit sur la page et choisissez "propriété de la page".
Dans l'écran qui s'ouvre, définissez d'abord le titre de la page, (important). C'est ce titre qui s'inscrira dans la partie supérieure de la fenêtre du navigateur de votre futur visiteur et dans la ligne de ses favoris (s'il enregistre votre site dans ses sites favoris), alors choisissez bien. Nous prendrons "Bonjour de Haute-Marne".
Ensuite, vous allez définir le fond de votre page, dans notre cas nous prendrons avec le bouton parcourir le fichier "fond-cuir.gif" du dossier "images". Si vous ne preniez pas d'image d'arrière plan, vous pourriez tout de même choisir une couleur d'arrière plan avec le champ suivant. Dans cet écran vous pouvez aussi définir des couleurs pour les liens (nous le verrons lorsque les deux pages suivantes auront été créées), pour la couleur du texte etc. Pour le cas présent, nous laisserons les valeurs par défaut aux autres paramètres mais rien ne vous empêche de les modifier pour faire des essais.
Validez vos choix par OK.
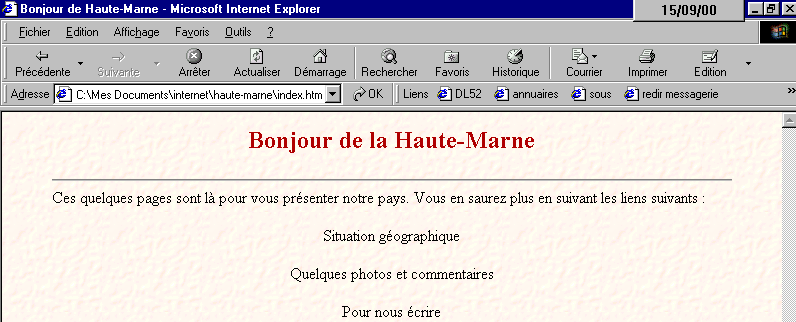
Votre document a déjà fière allure.
Passons maintenant au premier test de votre page.
Ouvrez l'explorateur windows, placez-vous dans le dossier "haute-marne" qui se trouve derrière "Mes Documents, internet" et là vous devez trouver votre fichier "index.htm". Faites un double clic dessus.
Votre Navigateur Internet doit s'ouvrir et afficher votre première page qui doit ressembler à ceci.

En attendant la prochaine présentation, essayez de découvrir dans Dreamweaver, les mises en forme de texte, les couleurs, les caractères gras, italiques, les polices et les tailles de police, les mises en retrait de paragraphes, etc…, améliorez-vous sans cesse, pensez à vos lecteurs.
Création de la deuxième page :
Cette deuxième page est consacrée à situer la Haute-Marne.Dans cette page, nous verrons :
- Les tableaux
- Les liens
- Les imagesDémarrez Dreamweaver (cf leçon 5)
Sur le document vierge présenté par Dreamweaver, nous écrirons en guise de titre: "Où nous trouver ?" suivi de la touche "Entrée". Mettez cette phrase sous la forme de "En-tête 2" et au format "centré" à l'aide la fénêtre de propriété. Cf leçon 5.
Ensuite, insertion d'une ligne horizontale "Insertion, Barre Horizontale"
Maintenant passons au corps de la page.
Création d'un tableau
En HTML, la juxtaposition d'images et de texte se fait à l'aide de tableau pour cela nous allons créer un tableau de 2 colonnes sur 2 rangées, sans bordure (traits de tableau) visible.
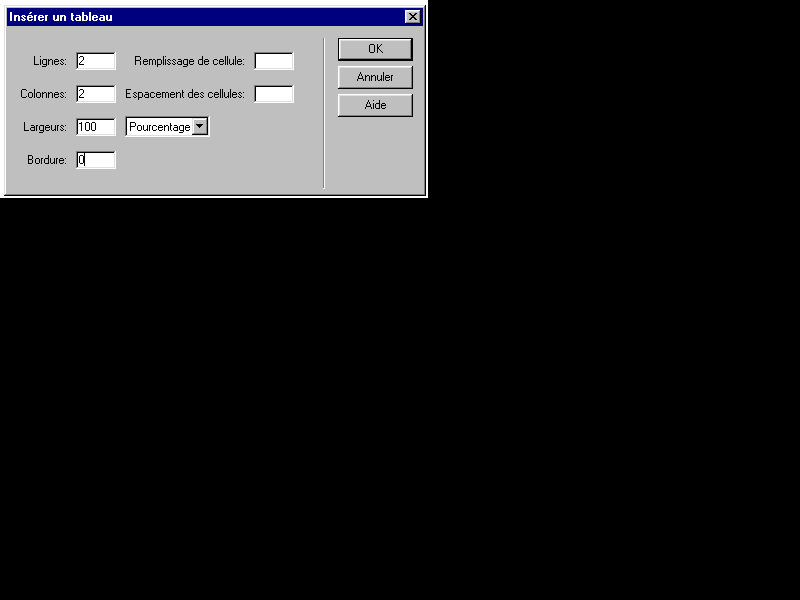
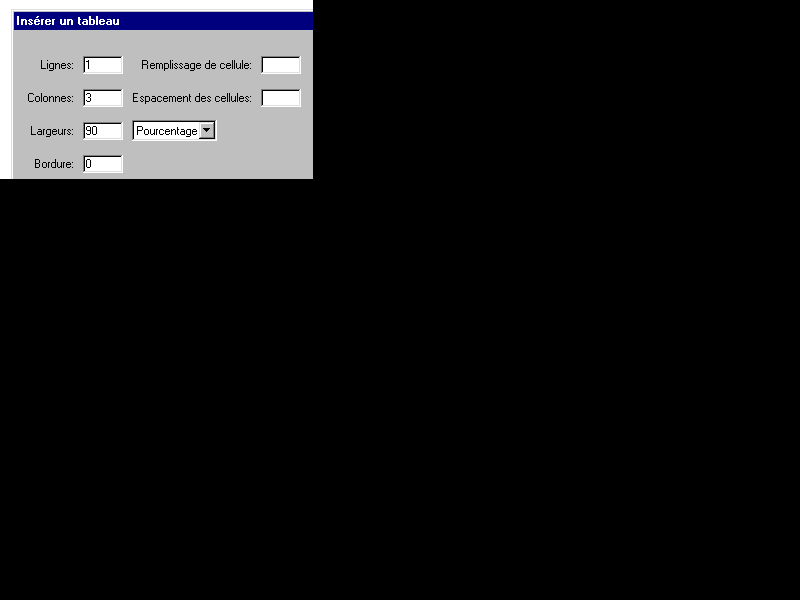
Dans Draemweaver faites "Insertion, Tableau". Dans la fenêtre qui s'ouvre, mettez 0 dans bordure, 2 dans Lignes, 2 dans Rangées, 100 dans "Largeurs" et validez par OK.
Pour faciliter la suite de l'exercice et éviter des messages d'alerte, vous allez dès maintenant enregistrer votre page. Pour cela faites "Ctrl + S" ou "Fichier Enregistrer" et choisissez le nom "h-m.htm" dans le dossier "haute-marne".
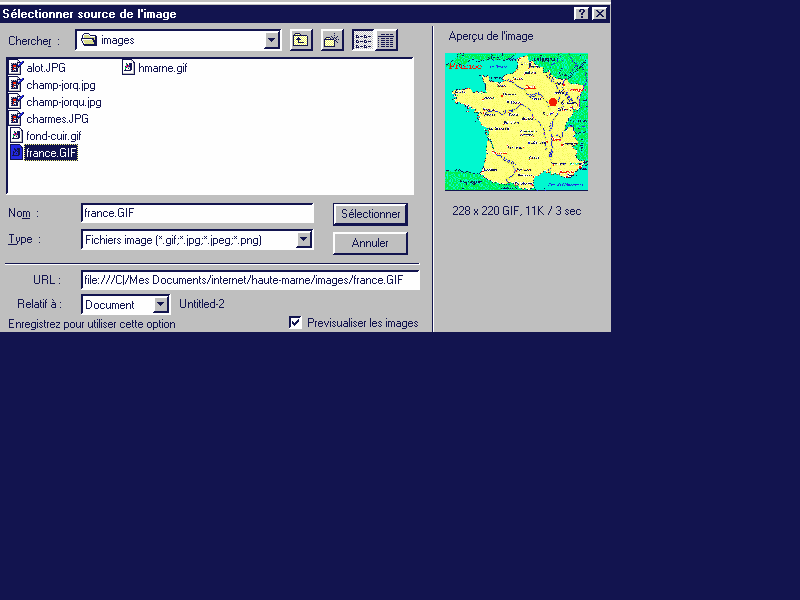
Insertion d'imagesPositionnez-vous dans la première cellule en haut à gauche et faites "Insertion, Image". Dans la fenêtre qui s'ouvre, sélectionnez éventuellement le dossier "Images", prenez "france.GIF" et cliquez "Sélectionner".
C'est fait, votre première image est insérée dans une page. Cliquez dans la cellule supérieure droite du tableau et insérez votre texte de présentation.
Ex :" Nous sommes sous le point rouge au centre du triangle Nancy, Troyes, Dijon.".
Positionnez-vous dans la cellule inférieure droite du tableau et c'est là que nous insérons notre deuxième image. On procède comme la dernière fois, c'est à dire "Insertion, Image" et on choisit "hmarne.gif". Dans la cellule inférieure gauche, ajoutez un commentaire.
Ex de commentaire: "Notre pays est largement déservi par les réseaux de transport terrestre."
Modification d'un tableau :
Un clic sur les bords du tableau le sélectionne, ensuite, si vous positionnez sur la séparation verticale de ce tableau, le curseur de la souris ce change en double flèches.

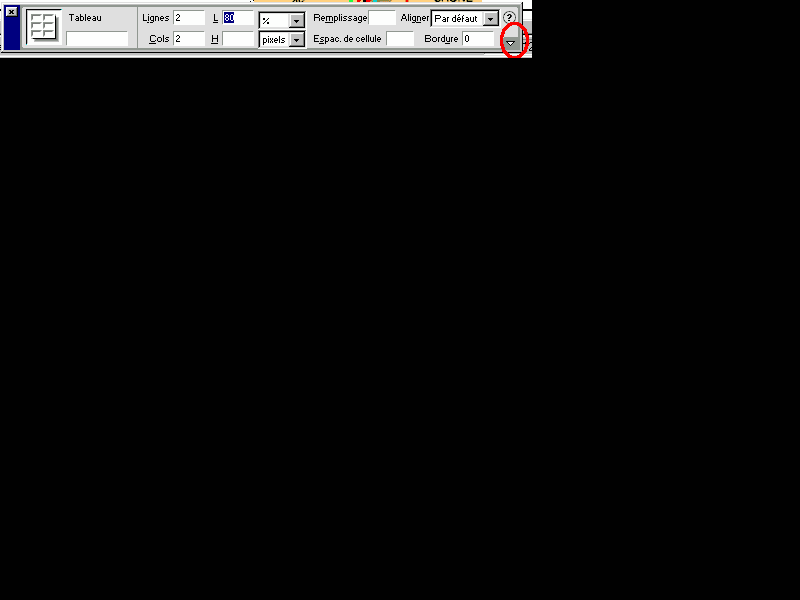
Vous pouvez alors choisir les largeurs des cellules de gauche et de droite du tableau. Un clic sur le bord du tableau positionne la fenêtre de propriété sur les caractéristiques de ce tableau. Dans le champ "L", vous pouvez choisir la largeur du tableau par rapport à votre page d'affichage. Exemple "80" défini un tableau sur 80% de la page de votre navigateur (on pouvait définir cette valeur dès la création du tableau). D'autres paramètres peuvent être définis en utilisant la fenêtre élargie. Pour ce faire, cliquez sur la petite flèche en bas à droite de la "fenêtre de propriétés".
Puis sélectionnez votre tableau en cliquant sur un de ses bords, des petits carrés apparaissent sur les bords. Ensuite avec un clic droit de la souris sans l'avoir déplacé, vous centrez le tableau sur la page avec l'option "alignement, centré"
.
NB: à l'avenir, si le besoin s'en fait sentir, vous devez savoir que vous pouvez fusionner plusieurs cellules dans un tableau. A ce moment là vous pourrez consulter l'aide en ligne avec la touche F1 car ce sujet ne sera pas abordé dans cette simple présentation. Cette manoeuvre se fait dans la fenêtre de propriété.
Mise en place d'un lien vers le menu principal :
Avant l'enregistrement, nous allons placer un lien qui ramène le visiteur au menu principal.
Positionnez-vous sous le tableau, écrivez "Retour au menu". Sélectionnez ce texte, mettez-le en italique et centré (1) sur la page. Puis sélectionnez le fichier "index.htm" du dossier "haute-marne" dans le lien par appui sur le symbole jaune de "dossier" du champ "lien". (2)

Il nous reste à mettre un fond, un titre et à enregistrer cette page.
Avec un clic droit sur la page, suivi de "propriétés de la page", mettez le titre " Où trouver la Haute-Marne", le fond ("fond-cuir.gif" du dossier image),validez par OK. (Cf leçon 5) et choisissez un titre "Où trouver la Haute-Marne".
Enregistrer votre travail par "Ctrl+S" ou "fichier, enregistrer".
Pour visualisez votre travail, faites un double clic sur le fichier "h-m.htm" du dossier "Mes Documents, Internet, haute-marne" depuis l'Explorateur Windows.
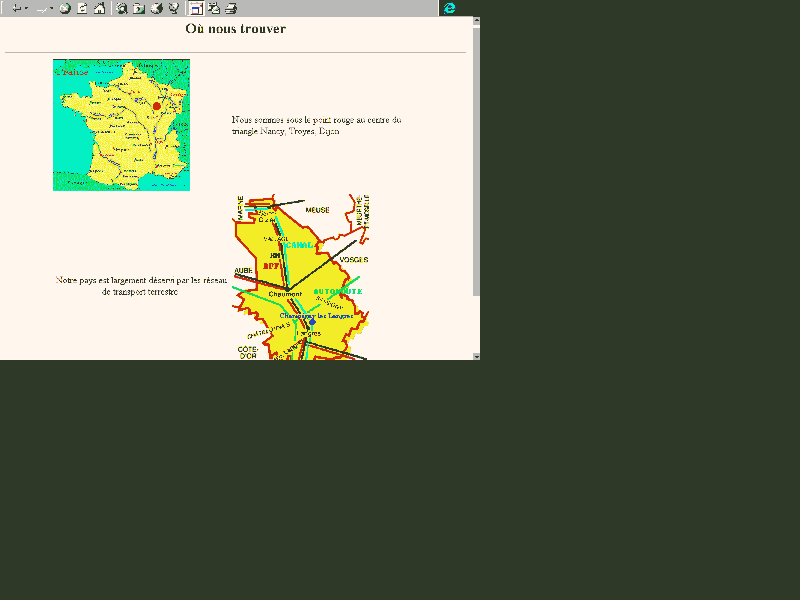
Votre navigateur internet devrait s'ouvrir et afficher votre page "h-m.htm"
Voici où vous en êtes:
Vous remarquez que la Haute-Marne semble flotter sur le fond de cuir. C'est un avantage des fichiers GIF par rapport aux fichiers JPG, une couleur parmi les 256 possibles peut être transparente. A vous de la choisir dans votre logiciel de dessin.
Si vous cliquez sur "Retour au menu" situé en bas de votre page, vous revenez à la page d'accueil. Mais à l'accueil, il n'y a pas encore de lien créé, nous le ferons plus tard.
En attendant la prochaine fois, essayez de modifier votre tableau, vos mises en forme de texte etc. et visualiser les résultats.
Création de la troisième page.Cette page est consacrée à présenter quelques vues de la Haute-Marne.Démarrez Dreamweaver..
Pour créer une page, tout doit y être, quel que soit l'ordre de fabrication. Pour changer, nous commencerons par définir la page, la nommer dans un fichier et nous la remplirons ensuite. Quand vous connaitrez mieux Dreamweaver, vous pourrez utiliser des "modèles", mais ceci sort du cadre de l'initiation.
A partir de la page vierge ouverte , cliquez sur la page avec le bouton droit de la souris et choisissez "Propriétés de la page" , définissez le titre du document "la Haute-Marne en images", le fond avec l'image "Fond-cuir.gif" du dossier "images" (validez par OK le message d'alerte) puis validez l'ensemble et enregistrez le tout sous "h-m-images" dans le dossier "haute-marne" et non "images".
Dans le document vierge, comme titre, nous écrivons "Des images du Pays", centré et avec le format "En-tête 2", le tout suivi d'un filet horizontal. Ce style est répété sur chaque page afin de donner une "charte graphique" à notre site.
Comme je vous l'ai déjà dit à la leçon 6, pour juxtaposer des images et du texte, il faut utiliser les tableaux.
Insérez un premier tableau et donnez lui les carctéristiques suivantes:
une ligne, deux colonnes, sans bord (bordure=0), (les bords sont plutôt réservés au tableau de textes / chiffres qu'au postionnement texte / images), 60% de largeur. Validez par OK.
Dans ce tableau et dans la cellule supérieure gauche, insérez l'image "Charmes.jpg" du dossier "images".
Pour centrer l'image, vous vous positionnez juste après celle-ci et vous centrez le paragraphe (et donc l'image) à l'aide de la fenêtre de propriété.
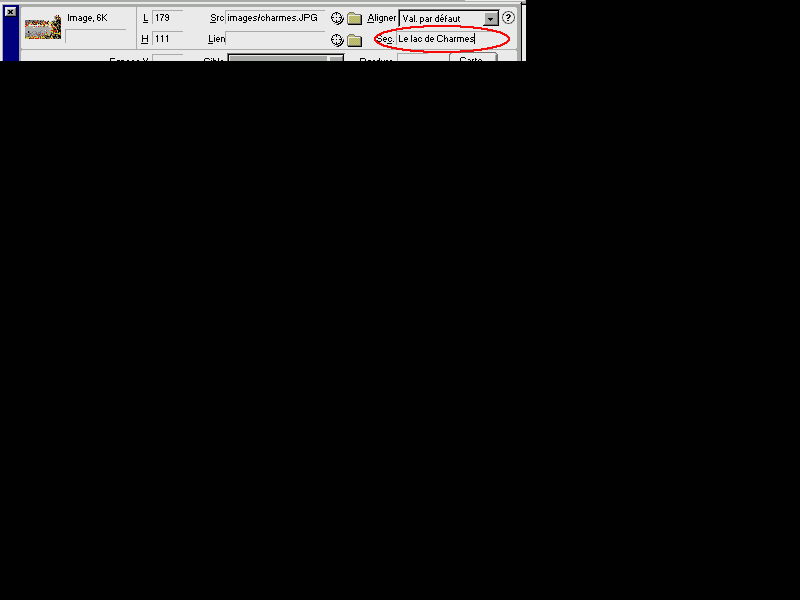
Cette fois pour aller plus loin dans les images, nous allons lui donner une étiquette. Cliquez sur la photo et saisissez le nom "le lac de Charmes" dans le champ "Sec".
C'est cette étiquette qui s'affichera dans votre navigateur Internet lorsque vous passerez la souris sur l'image. Elle permet de donner des commentaires supplémentaires et elle s'affiche dans tous les navigateurs. Dans la cellule de droite du tableau, donnez votre commentaire (ex: un des 4 lacs de la région Langroise).
Positionnez-vous sous le tableau et insérez un "paragraphe" (touche entrée) et ensuite insérez un autre tableau d'une ligne, deux colonnes, sans bordure et de 60% de largeur (onglet autres ou toutes). Dans la cellule de droite, insérez l'image "Alot.jpg" du dossier "images", donnez-lui l'étiquette "la Pierre Alot" et centrez-là (cf: image "charmes" ci-dessus).Mettez votre commentaire dans la cellule de gauche (ex: L'Homme est ici depuis bien longtemps). Sélectionnez le tableau, (un clic sur le bord du tableau) et positionnez-le "à droite" sur la page à l'aide du clic droit et de la commande "alignement" (ne pas avoir déplacé la souris).
Positionnez-vous sous ce deuxième tableau, tapez un retour chariot et insérez l'image "champ-jorq.jpg". Centrez là et donnez-lui une étiquette (Champigny). Cette image fait 17 kilo-octets.
Maintenant, votre page devrait ressembler à ceci.

Avec Internet Explorer, ce forma d'affichage est obtenu en appuyant sur la touche F11.
Pour présenter aux visiteurs une image de Champigny de meilleure qualité, nous allons créer un lien qui "pointe", depuis cette image, sur une deuxième image, la même, mais de qualité supérieure. Elle passe ainsi de 17ko à 306ko. Vous devez procéder ainsi car un site qui présenterait des images si importantes ne serait pas lu. Il faut plusieurs minutes pour charger une image de 300ko sur Internet avec un modem ordinaire (quelques secondes en ADSL). Cette précision peut être mise en commentaire sous l'image ou dans l'étiquette.
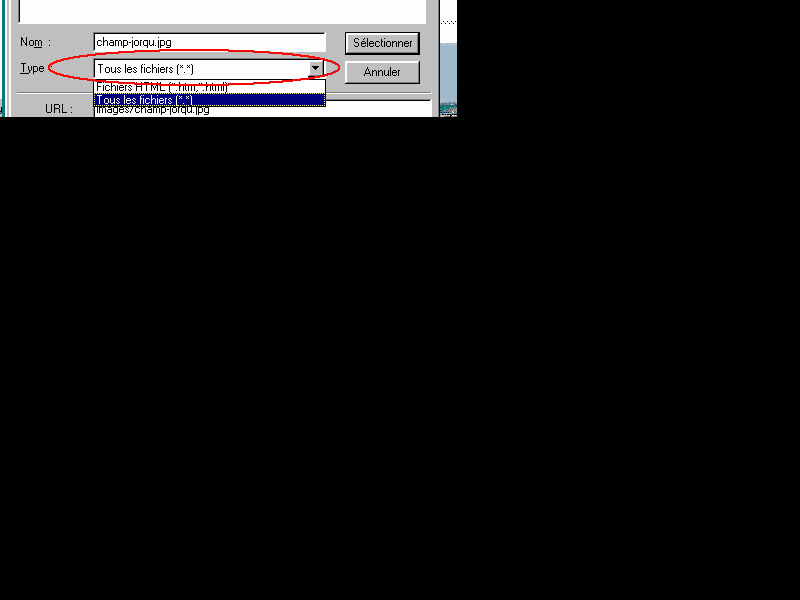
Cliquez une fois la dernière image "champ-jorq.jpg" , puis avec la fenêtre de propriété, étalissez un lien vers le fichier "champ-jorqu.jpg" du dossier "images" et de type "Tous les fichiers".
Sous la photo nous pouvons mettre le texte suivant en italique et centré : "Si vous désirez une photo de meilleure qualité cliquez sur celle-ci. Attention, il faudra plusieurs minutes pour la charger. Pour revenir ici, vous devrez cliquer sur le bouton précédent de votre navigateur."
En bas de page il nous reste à ajouter en italique le texte "retour au menu" en italique et centré et à lui associer le lien vers le fichier "index.htm" du dossier "haute-marne" (cf. leçon 6).
Enregistrez la page avec "Ctrl + S"
Visualisez cette page avec l'aide de votre Explorateur Windows en double cliquant sur le fichier "h-m-image.htm" du dossier "Mes Document, internet, haute-marne". Remarquez l'affichage des étiquettes.
Il nous reste à définir tous les liens du menu créé à la leçon 5.
Dans Dreamweaver, ouvrez le fichier "index.htm" du dossier "haute-marne".
Sélectionnez le texte "situation géographique" et établissez le lien avec le fichier " h-m.htm".
Sélectionnez le texte "Quelques photos et commentaires" et établissez un lien vers "h-m-images.htm".
Il nous reste à créer un lien vers votre messagerie. Ainsi vos lecteurs pourront vous écrire pour vous féliciter (ceci fait plaisir) ou vous demander des renseignements complémentaires (ce qui fait aussi plaisir, c'est que vous êtes lus), si vous ne recevez rien, c'est que votre site est à revoir (humour noir).
Pour cela sélectionnez la dernière ligne. Dans l'adresse du lien, écrivez: "mailto:toto.titi@orange.fr", c'est votre adresse Internet.
Votre adresse publiée peut vous améner des mél indésirables (SPAM). Pour l'éviter, il faut encoder votre adresse. Vous verrez ça plus tard.
Dans les liens, vous pouvez aussi créer des renvois vers:
- d'autres sites sous la forme "htt://adresse" .
- des points précis dans une page grâce aux ancres placées avec "insertion, ancre nommée", dans ce cas le lien s'écrit "#nom-de-l'ancre"
- des ancres d'autres pages ou sites sous la forme "http://votre.site/votre-page#nom-de-l'ancre.
- des serveurs FTP (files transfert protocol) ou serveurs de fichiers en français. "ftp://azerty.xxx"Il vous reste à enregistrer votre page et à lancer un essai via l'Explorateur Windows avec un double clic sur "index.htm". Si vous n'avez pas fait d'erreur, vous devez pouvoir naviguer dans vos pages comme si vous étiez en ligne. Vérifiez vos étiquettes pour les images sur lesquelles vous les avez servies, vos liens, l'enchaînement des pages.
Une astuce de Dreamweaver.
Vous pouvez visualiser vos pages depuis Dreamweaver à l'aide de la touche F12. Le fait de cliquer celui-ci, ouvre une session de votre navigateur et visualise la page en cours. Il y a ouverture d'une nouvelle session à chaque appui. Personnellement, je ne l'utilise pas car il crée des fichiers temporaires qui peuvent être gênants.
Si aucun logiciel n'est affecté à ce bouton, sélectionnez-le à l'aide de la commande "Edition, Préférences, Aperçu dans le navigateur" *. C'est là que vous pouvez définir un deuxième navigateur si votre micro comporte deux navigateurs (Internet Explorer et Netscape par exemple). C'est parfois utile d'avoir ces deux navigateurs car l'affichage n'est pas toujours identique.
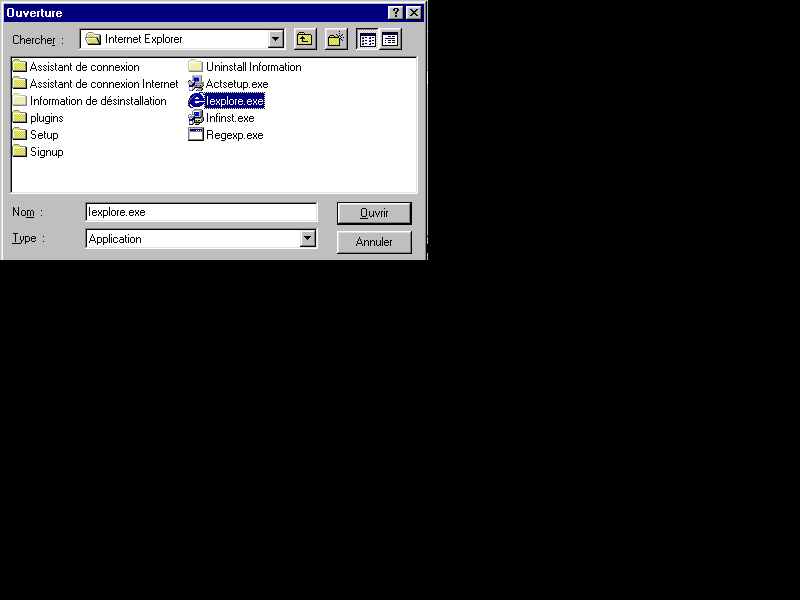
* Choisissez le navigateur de visualisation dans le dossier "Program Files" et sélectionnez ensuite "Iexplore.exe "dans le dossier "Internet Explorer" ou ...

... ou "netscape.exe" dans le dossier "Netscape, Communicator, Program".
Quittez Dreamweaver avant de faire la leçon 8 qui sera un site avec des cadres.
Un deuxième site avec des cadresQue sont les cadres? Un exemple de site simple avec cadres: un petit cadre à gauche avec un menu et un grand cadre à droite pour afficher les pages. C'est simple, mais combien efficace. Notre modèle sera légèrement différent.
Reprise des fichiers
Nous ne referons pas toutes les pages et pour simplifier, nous nous contenterons de modifier nos pages pour les adapter aux cadres.
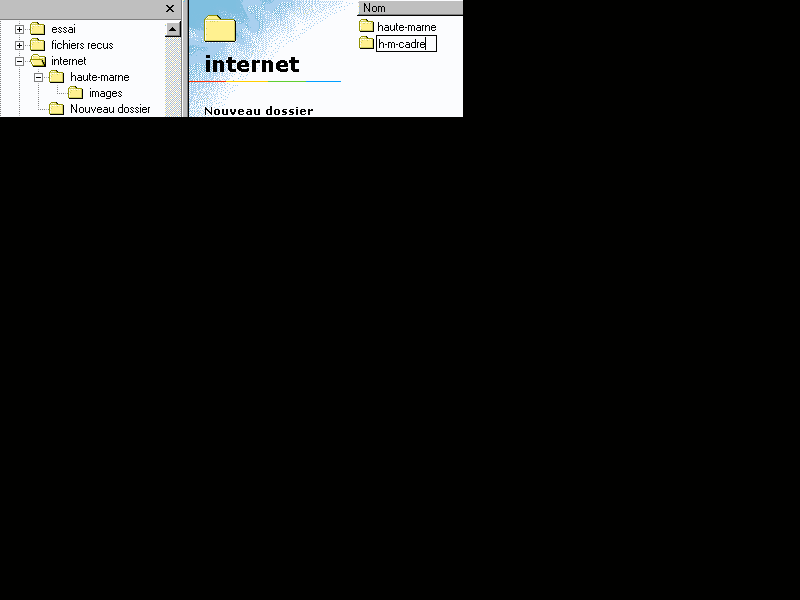
Pour cela ouvrez votre Explorateur Windows. Dans la fenêtre (cadre) de gauche, cliquez une fois sur le dossier "internet" du dossier "Mes Documents" et là créez un nouveau dossier appelé "h-m-cadre" (Fichier, Nouveau, Dossier), éventuellement, revoyez la leçon 2. Dans la fenêtre de droite, si vous ne trouvez pas le nouveau dossier en bleu pour le renommer, faites un clic avec le bouton droit de la souris sur "Nouveau Dossier" et sélectionnez "Renommez".
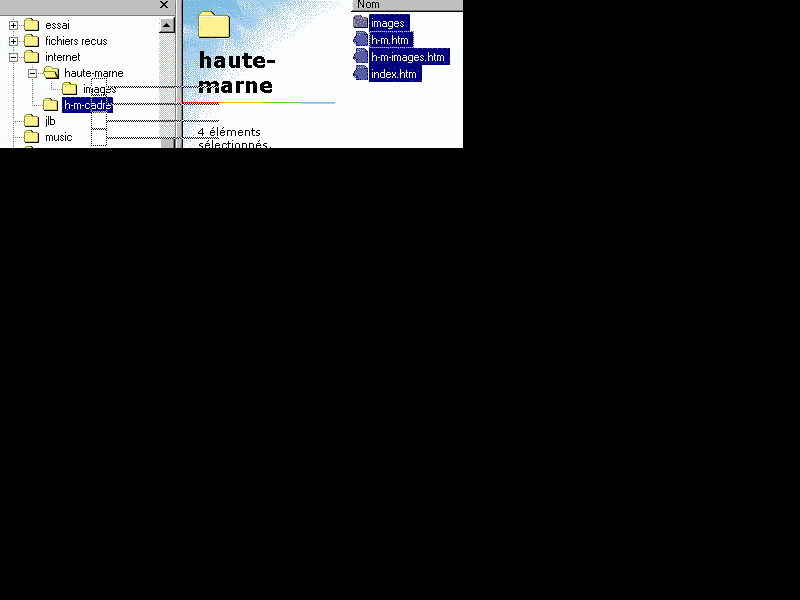
Nous allons y copier les fichiers créés dans les leçons précédentes. Pour cela, cliquez sur le dossier "haute-marne" dans la fenêtre de gauche, cliquez sur un fichier de la fenêtre de droite et ensuite au clavier tapez "Ctrl A" (touche contrôle "Ctrl" plus touche "a" enfoncée ensemble, ceci sélectionne tous les fichiers). Appuyez sur le bouton droit de la souris et sans le lâcher, amener le curseur sur le dossier "h-m-cadre" de la fenêtre de gauche et seulement là, lâchez le bouton. Une fenêtre de choix s'ouvre, sélectionnez "copier".
Reprise du fichier "h-m.htm".
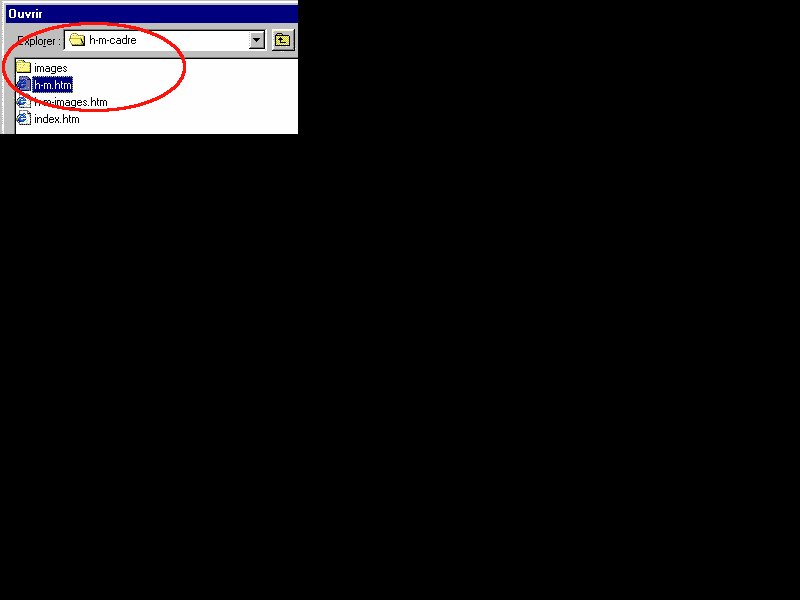
Lancez Dreamweaver et ouvrez le fichier "h-m.htm", mais attention, prenez le dans le dossier "h-m-cadre".
Positionnez-vous en bas de page et supprimez la ligne " Retour au menu " et enregistrez le fichier par "Ctrl + S" ou "Fichier, Enregistrer". Fermer ce fichier.par "Fichier, Fermé" ou la croix en haut à droite de la page et répondez à "non" au message "Quitter Dreamweaver".
Faites de même avec le fichier " h-m-images.htm", supprimez la ligne " Retour au menu " et enregistrez le fichier. Fermer ce fichier.
Ouvrez le fichier "index.htm", et supprimez les trois dernières lignes (celles en bleu) puis cliquez sur "Fichier, Enregistrer sous" et appelez le "accueil.htm". Fermer ce fichier.
Mais vous pouvez penser que votre menu a disparu. C'est vrai, nous allons en créer un nouveau.
Dans Dreamweaver, cliquez sur "Fichier, Nouveau". Insérez dans cette page un tableau de 3 colonnes, sur 1 ligne et sans bordure qui occupe 90% de l'écran. Si vous ne savez plus, reprenez une des leçons précédentes.

Vous devez utiliser un tableau pour séparer les différents choix car en HTML, on ne peut pas utiliser plus d'un espace entre deux mots comme dans un traitement de texte.
Il faut maintenir définir la largeur des cellules.
Cliquez la cellule de gauche, la fenêtre tableau se modifie pour faire apparaître le format des cellules. Dans la largeur de cellule "L", écrivez 33%. Procédez de la même manière pour la cellule centrale et mettez la cellule de droite à une valeur de 34.
Dans la cellule de gauche écrivez "situation géographique", dans celle du centre "des images" et dans celle de droite "nous écrire". Vous centrez chaque titre (un centrage par cellule) et le tableau que vous aurez sélectionné au préalable.
Avec le clic droit hors du tableau, sélectionnez "Propriétés de la page". Ecrivez "menu" en guise de titre et sélectionnez le "fond-cuir.gif" du dossier "images". Validez le tout par "OK". Maintenant enregistrez le document sous le nom "menu.htm" mais attention, dans le dossier "h-m-cadre" et non "images", fermez le fichier. Nous ferons les liens ultérieurement.
Création du cadre :
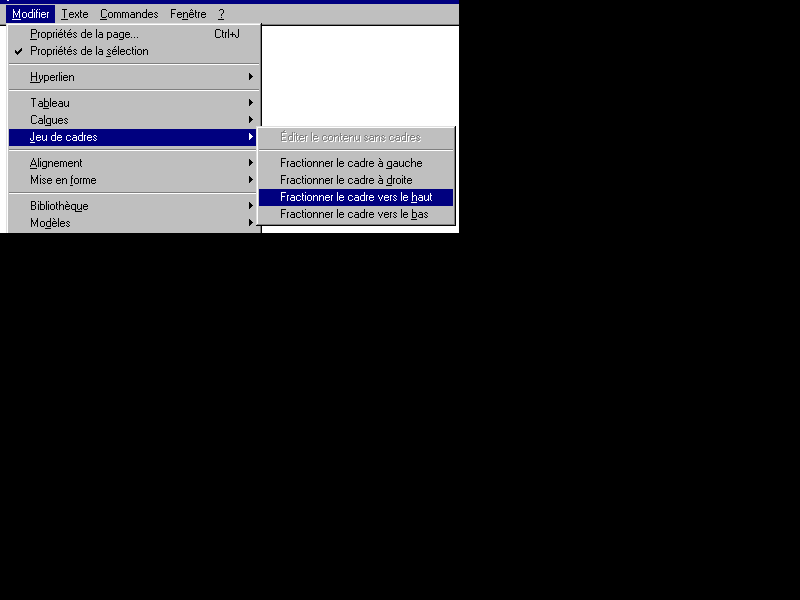
Dans Dreamweaver faites "Fichier, Nouveau" .Puis "Modifier, Jeu de cadre, Fractionner le cadre vers le haut".
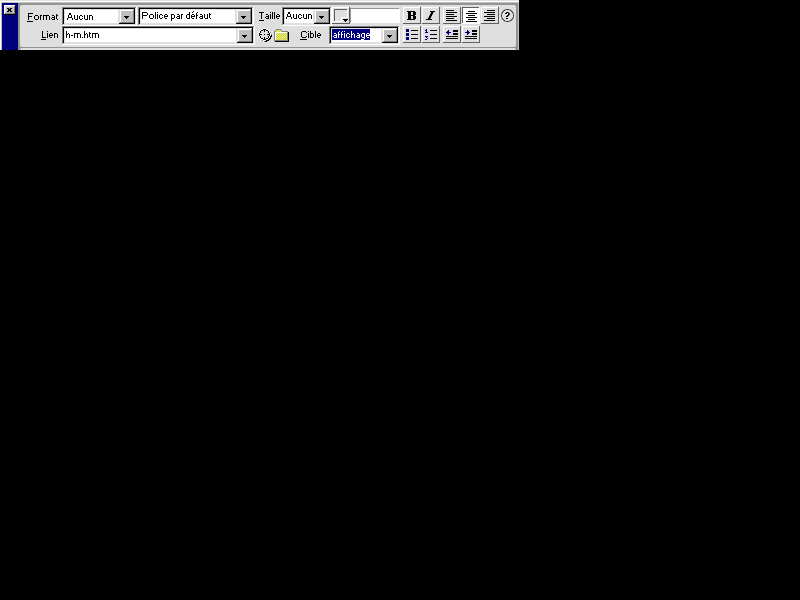
Pour définir les cadres nous allons utiliser la fenêtre "cadre". Pour l'ouvrir, vous faites, "Fenêtre, Cadre", une nouvelle fenêtre s'ouvre. Sélectionnez alors le cadre supérieur et dans la fenêtre de propriété définissez son nom "menu" et le fichier inclu dans le cadre supérieur (Src) "menu.htm" du dossier "c:/mes documents/internet/h-m-cadre/"
.
Ne tenez pas compte du message d'alerte dû au fait que le fichier n'est pas encore enregistré.
Sélectionnez le cadre inférieur dans la fenêtre de cadre et choisissez le nom "affichage" et le fichier "accueil.htm"
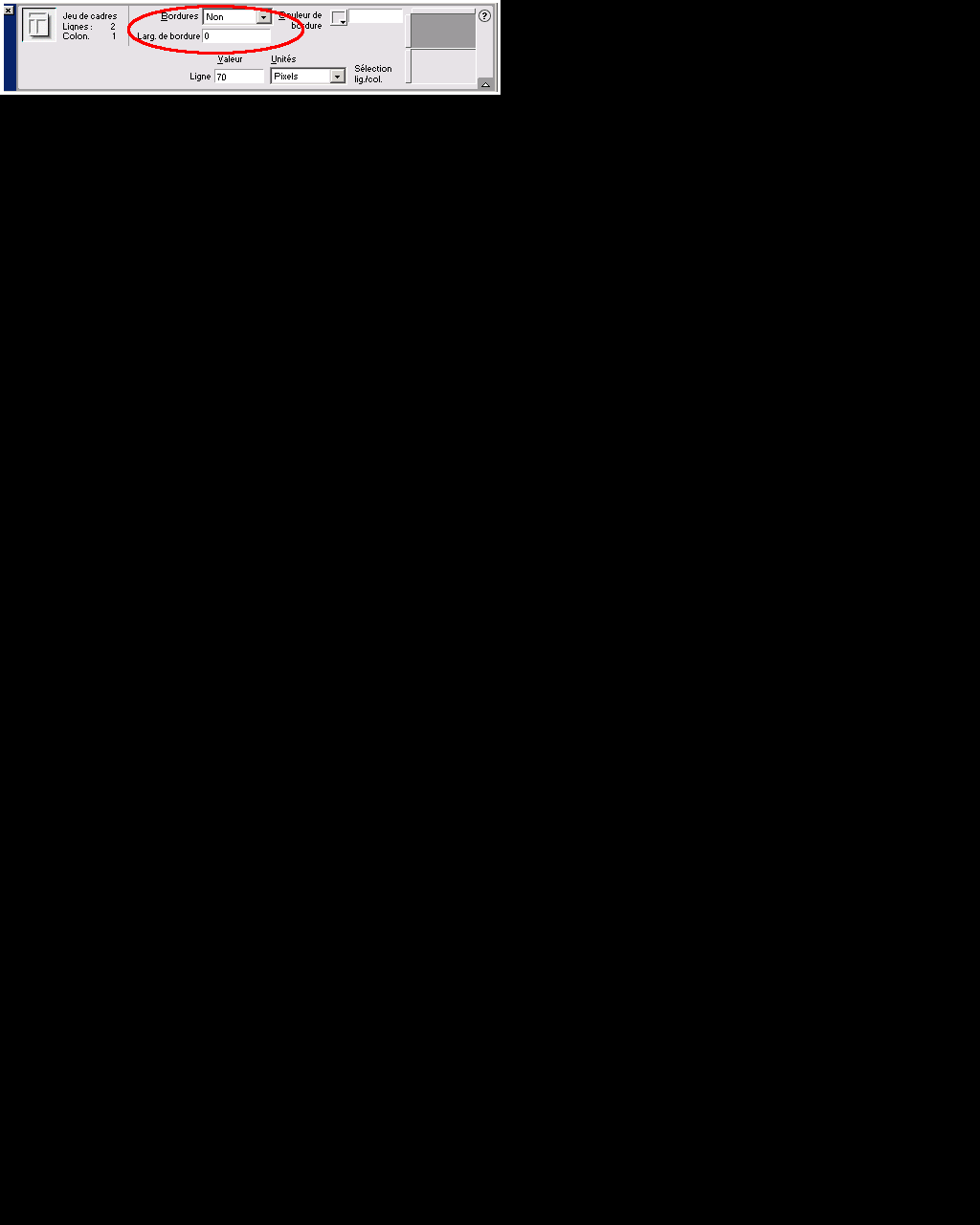
Cliquez maintient sur la ligne de séparation des cadres et la fenêtre de propriétés, écrivez "70" dans la valeur du champ "ligne", 0 dans le champ "Larg. de bordure" et sélectionnez "Bordure" à "Non".
Il faut maintenant donner un titre à cette page cadre pour qu'il s'affiche sur le navigateur de votre visiteur. Ici, c'est un peu différent, le clic droit de la souris ne fonctionne pas comme précédement. Sélectionnez le cadre du haut et dans le menu de Dreamweaver, sélectionnez "Modifier, Propriété de la page" ou "Ctrl + J" et là vous écrivez "Bonjour de Haute-Marne"
Enregistrez votre cadre par "Fichier, Enregistrer le jeu de cadres" sous le nom "index.htm". (validez la réécriture de index.htm, car le fichier index écrasé était l'ancien fichier rapatrié du premier site sans cadre des leçons précédentes)
Il faut maintenir rétablir les liens du menu.
On peut le faire dans le fichier menu.htm ou directement depuis le fichier "cadre". C'est ce que nous allons faire.
Pour avoir plus de place, fermez d'abord votre fenêtre "cadre" par un clic sur la croix de son coin supérieur droit.
Avec la fenêtre de propriété, nous établissons un lien de "situation géographique" vers le fichier "h-m.htm" dans le cadre "Cible" "affichage". Ainsi le lien s'affichera dans le cadre inférieur de l'écran que nous avions appelé "affichage". Si ce champ n'apparaît pas, cliquez en bas de la fenêtre "lien" sur la petite flèche dirigée vers le bas.

De même, établissez le lien de "des images" vers " h-m-images.htm" dans le cadre "affichage" et le lien vers "mailto:toto.titi@orange.fr" pour le courrier. Pour ce dernier cas, il n'y a rien à saisir dans le "Cadre cible" puisque c'est le programme de gestionnaire de courrier qui va s'ouvrir.
Enregistrez le tout par "Fichier, Enregistrer tout" (vous enregistrez le cadre et ses fichiers) et visualisez le résultat en double cliquant sur le fichier "index.htm" du dossier "h-m-cadre" avec l'Explorateur Windows.
Le résultat est différent par rapport à la leçon 7, à vous de choisir votre type de site.
Maintenant à vous d'essayer de modifier des paramètres pour voir les différences d'affichage.
Les images à zones actives.Il nous reste encore un élément à voir, les images "mappées". Ce sont des images avec des zones actives. En déplaçant votre souris sur ce type d'image, vous trouvez des zones sur lesquelles le curseur se transforme en doigt, vous cliquez sur cette zone et vous voilà parti sur une autre page.
Dans notre cas, nous allons utiliser la carte de la Haute-Marne de votre site de la Haute-Marne sans cadre et créer sur cette carte deux zones actives, une sur Champigny-lès-Langres et une autre sur Langres.
Pour cela, avec Dreamweaver, ouvrez le fichier "h-m.htm" du dossier "internet, haute-marne".

Avec un clic du bouton droit sur la carte de la haute-marne, sélectionnez le choix " Carte graphique "
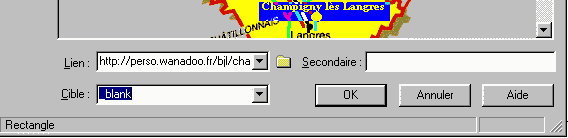
Une nouvelle fenêtre apparaît. Sélectionnez alors l'outil rectangle (ou autre), puis sur la carte, définissez une zone autour de Champigny lès Langres. A ce moment, vous pouvez choisir un fichier de votre site ou, comme dans le cas présent, un lien externe au site que vous saisissez manuellement. Dans notre cas vous écrivez "http://perso.orange.fr/bjl/champigny/" dans une nouvelle fenêtre (_blank), validez par OK. Recommencez la même opération avec Langres en utilisant comme lien "http://www.paysdelangres.com.fr/"
Les dimensions de vos zones actives peuvent être modifiées à posteriori.

Maintenant fermez votre fenêtre "Carte graphique" de "h-m.htm" et enregistrez votre fichier "h-m.htm".
Les MétasLes métas servent à certains moteurs / annuaires de recherche pour décrire et indexer vos pages, exemple de moteur / annuaire: "Voilà". Pour d'autres annuaires, c'est à vous de décrire, au moment de l'inscription, vos mots clés et la description succincte de votre site.
<META NAME="keywords" CONTENT="mot-clé1,mot-clé2,mot-clé3,...">
Ce méta sert à définir les mots clés qui définissent vos pages. Ne l'oubliez pas car ils sont utilisés par beaucoup de moteurs, principalement sur la page de référence que vous soumettez au moteur.
Quelques commentaires :
- Les mots-clés doivent être séparés par une virgule et sans espace
- Mettez les mots clés en minuscule
- Mettez tous les mots clés indispensables, lesquels ? oui lesquels…à vous de voir, mais ils doivent avoir un rapport avec votre page.
<META NAME="description" CONTENT="une brève description de la page">
Dans ce méta, décrivez succinctement votre site ou votre page en 150 ou 200 mots maxi.
Il existe d'autres métas, mais non indispensables. Ils servent, à faire des renvois automatiques de pages, à donner le nom de l'auteur, la langue utilisée, le logiciel de création de pages, etc.. Pour plus d'info vous pourrez consulter les sites dont je vous donnerai l'adresse à la fin de ces présentations.
Ces métas sont à mettre sur toutes vos pages car un moteur peut adresser directement une page et pas simplement le menu mais ils sont indispensables dans les menus et les pages "d'accueil". (le menu et la page d'accueil peuvent être différents).
Vous allez voir comment utiliser ces métas dans le menu général de vos pages que nous allons créer.
Lancez Dreamweaver. Dans la page vierge de départ mettez en titre par exemple "Les pages perso de Toto" au format "En-tête 3" et centré, "Toto" étant votre nom.
Quelques lignes plus bas en écriture standard, écrivez en centré "la Haute-Marne sans cadre" et établissez un lien de cette ligne vers le fichiers "index.htm" du dossier "haute-marne". Sur une autre ligne "la Haute-Marne avec des cadres" et établissez un lien vers "index.htm" du dossier "h-m-cadre" (ne tenez pas compte des messages d'alerte).
Dans les "Propriétés de la page" définissez le fond en blanc (implicite)et donnez le titre "la Haute-marne". Enregistrez cette page dans le dossier "internet" sous le nom "index.htm".
Vous allez placer des métas dans cette page (normalement, il devrait y en avoir dans toutes les pages d'un site). Avec Dreamweaver, pour voir l'en-tête de votre page, faites "Affichage, Contenu de l'en-tête"
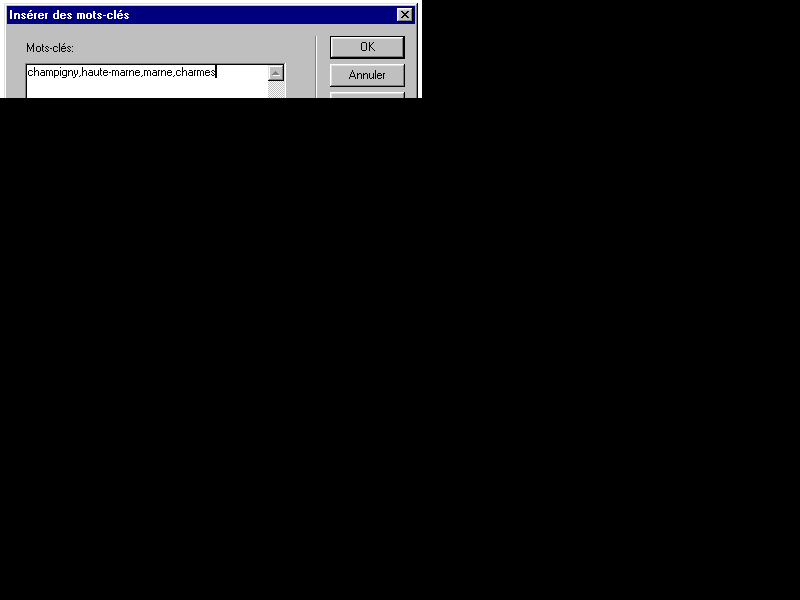
Pour insérer les métas "mots clés", faites "Insertion, En-tête, Mots-clés" et là, saisissez les mots clés "haute-marne,marne,champigny,charmes" sans espace et séparé par une virgule.
Faites de même pour la description, "Insertion, En-tête, Description" et saisissez la description de votre page ou de votre site, ce qui est notre cas puisque nous sommes à la page d'accueil. Nous saisirons "Présentation du département de la Haute-Marne."
En cliquant sur les icônes de l'en-tête, vous pouvez visualiser et / ou modifier vos métas.
Enregistrez votre document par "Ctrl + S".
Comme d'habitude essayez votre site en lançant le fichier "index" du dossier "internet" à l'aide de votre explorateur Windows.
Un retour vers l'accueil général du site.
Avec cet essai, vous vous apercevez qu'il manque un retour des deux sites (avec et sans trame) vers le menu général. Maintenant vous devez être capable d'établir ces retours vers le menu général depuis le fichier "index" du dossier "haute-marne" et du fichier "menu" du dossier "h-m-cadre".
Voici le fichier "index" du dossier "haute-marne" modifié pour ajouter une dernière ligne avec un lien vers le menu général situé dans le dossier "Internet". A vous de jouer.
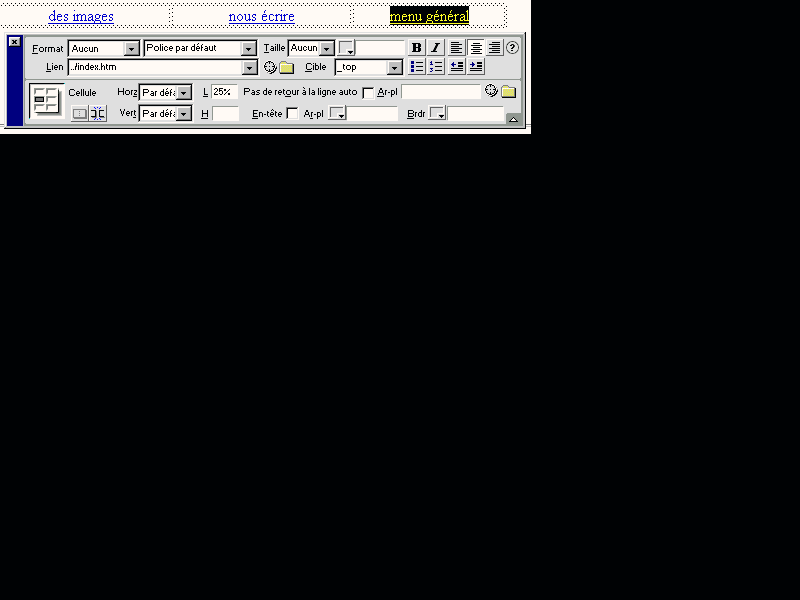
et le fichier "menu" du dossier "h-m-cadre"
![]()
Pour ce dernier, il faut reprendre le tableau et insérer une colonne en remplaçant "3" par "4" dans le champ "Cols" de la fenêtre de propriété du tableau (attention la colonne s'ajoute à la fin du tableau)Reprenez les dimensions des colonnes pour les ramener à 25% en largeur et enfin ajoutez votre choix de "menu général". Attention ici vous devez ajouter l'option "_top" dans le champ "Cible" sinon le menu principal s'affiche seulement dans le petit cadre appelé "menu".

Une question comment choisir parmi les 4 choix "_blank, _self, _parent, _top"?
_blank permet d'ouvrir une nouvelle session de navigateur (nouvelle fenêtre),
_self est implicite,
_parent est utilisé dans les cadres imbriqués
_top, on vient de la voir.La meilleure solution, faites des essais...
Ainsi modifiées, vos pages fonctionnent à la "perfection".
Voici un modèle de ce que vous devriez obtenir.
Avant d'en finir avec Dreamweaver, vous allez regarder le fichier source d'un fichier de type HTM. Ouvrez le fichier "index.htm" du dossier "internet" par appui sur le bouton "Afficher Source HTML"
La fenêtre (redimensionnable) qui s'ouvre permet de voir le code source de la page et éventuellement de le modifier.
Ce type de manipulation vous sera utile pour placer des compteurs et dans vos échanges avec d'autre Internautes. Ce langage source est la seule chose commune aux pages HTML et il est indépendant du logiciel de conception, ou presque… De plus, c'est dans ce format que vous pourrez récupérer des trucs et astuces sur d'autres sites. Mais patientez un peu, attendez d'avoir un peu plus d'expérience.
Votre initiation à la création des pages HTML est arrivée à son terme, il nous reste à mettre ces pages "en ligne".
Réservation de votre espace personnel chez Orange.Pour publier ces pages, vous devez réserver votre espace chez Orange.
Pour cela connectez-vous sur Orange avec vos coordonnées personnelles. Allez sur la rubrique "Pages Personnelles"

Comme vous êtes maintenant un "webmaster" en voie de confirmation, dans la nouvelle page qui s'ouvre, vous allez laisser tomber le niveau "débutant" pour choisir "j'y vais" du niveau "confirmé".
et suivre la procédure qui vous est donnée dans la suite de cette page pour réserver votre espace.
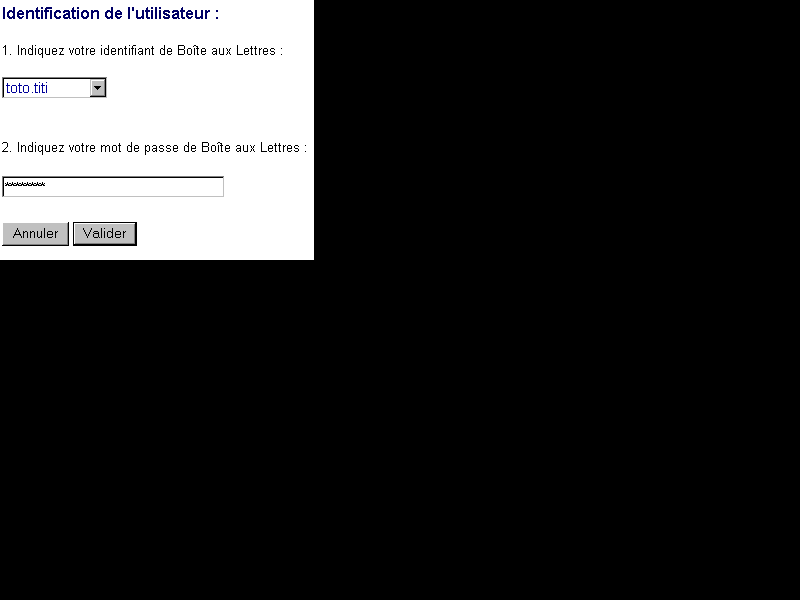
Si vous avez plusieurs boîtes aux lettres continuer ci-dessous, dans le cas contraire passez à l'étape B:
A:

Si vous avez plusieurs boîtes aux lettres, prenez l'identifiant de la boîte fournie lors de votre inscription Orange et saisissez le mot de passe de cette boîte.

B: A la validation, l'écran des pages perso apparaît. Il vous permet de réserver votre espace sur le serveur.

et acceptez les conditions générales, après les avoir lues. Pour cette lecture, je vous fais confiance...

Enfin choisissez le nom de votre espace. Prêtez une attention particulière au nom de ce dossier. Orange conseil "prenom.nom". Personnellement, je trouve ceci trop long. Imaginez l'adresse de votre site "http://perso.orange.fr/prenom.nom/haute-marne/" , choisissez un nom plus court ex :toto. L'adresse s'en trouve raccourcie http://perso.orange.fr/toto/haute-marne/.

Si le nom que vous avez choisi est déjà réservé par un autre "Wanadien", un écran vous en averti et vous propose de recommencer la procédure.

L'écran suivant vous félicitera de votre création d'espace perso par un "Bravo".
Une fois votre espace personnel réservé, la création de l'espace personnel sera remplacé par la "consultation du tableau de bord". Vous y vérifierez l'occupation de vos fichiers, les noms de vos logins, adresses (URL, FTP. Pour cela, depuis la page d'accueil de Orange, allez dans "Pages perso" et "j'y vais" du niveau "Confirmé"..


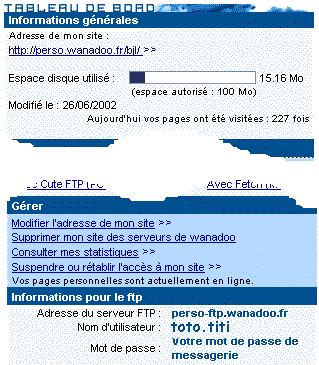
Vous arrivez à un écran contenant votre tableau de bord.

Les informations sur le FTP seront utilisées pour transférer vos pages sur le serveur. Nous le verrons à la prochaine leçon.
Plus que 3 leçons.
Paramétrage du FTP (protocole de transfert de fichiers) et transfert des données vers le serveur.Dans cette leçon vous allez voir comment transférer vos pages vers le serveur et pour cela nous utiliserons Dreamweaver qui permet de faire du transfert de fichiers grâce au logiciel FTP intégré.
Paramétrage du logiciel :
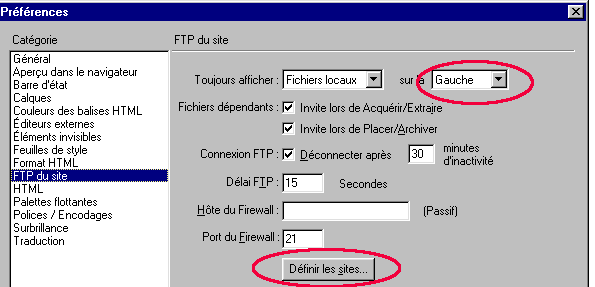
Lancez Dreamweaver 2 puis faites "Edition, Préférence" et là choisissez "FTP du site". Dans cette écran, je vous propose de choisir l'option gauche et non droite pour les fichiers locaux. C'est l'option choisie par les principaux logiciels FTP. Ensuite cliquez sur "Définir les sites".

La définission de notre site dans la nouvelle fenêtre va permette de renseigner tous les paramétres nécessaires au transfert. A la fois les paramètres de votre poste local (le micro) et ceux du serveur distant.
Dans la nouvelle fenêtre, vous choisissez "Nouveau..."
Maintenant vous paramétrez les informations nécessaires au bon fonctionnement du transfert. Vous procéderez dans l'ordre prévu par le logiciel et en premier vous définissez vos paramètres locaux.
Comme nom de site, je vous propose "internet", c'est une information locale qui correspond au paramétrage que vous allez servir. Dans le dossier racine local, vous définissez l'adresse de votre site sur votre disque dur. Pour vous, l'adresse sera "C:\Mes Documents\internet\", adresse qui peut se choisir à l'aide de l'icône de dossier. Ne touchez à rien pour le reste.
Maintenant vous allez définir les paramètres du serveur.
Pour l'accès au serveur, choisissez : "FTP", c'est le protocole de transfert .
Pour l'hôte : "perso-ftp.orange.fr", c'est le nom du serveur Orange, il vous est donné dans vos paramètres personnels Orange* .
Pour le répertoire de l'hôte : vous n'écrivez rien. En général il en est ainsi chez tous les hébergeurs, mais vérifiez quand même.
Pour le nom de l'utilisateur, chez Orange, tapez votre adresse de courrier sans le "@orange.fr", il vous est aussi donné dans votre espace personnel ex : prénom.nom@wanadoo.fr.*
Dans le champ "Mot de passe", donnez votre mot de passe de messagerie chez Orange,( il se trouve sur les documents papier que vous avez reçus lors de votre inscription).* Laissez cocher la case "Enregistrer" (sauvegarde du mot de passe) si vous le désirez, vous n'aurez pas à donner le mot de passe à chaque transfert.* Chez un autre hébergeur que Orange, consultez la documentation en ligne concernant la rubrique d'hébergement des pages personnels. Le principe sera exactement le même.
La catégorie "Archiver/extraire" sert, en particulier, si vous êtes plusieurs à gérer un site, elle sort du cadre d'une initiation et dans "Mise en forme de la carte du site", choisissez en page d'accueil du site "C:\Mes Document\internet\index.htm".
Validez votre saisie par OK.
La fenêtre du site apparaît avec à gauche vos fichiers locaux et à droite la partie réservée au distant. Cet emplacement est encore vierge puisqu'il n'y a pas encore de connexion au serveur.
Transfert des données.
Pour transférer vos documents, vous devez vous connecter au serveur en appuyant sur le bouton "Connecter". Une session avec le serveur s'ouvre et le bouton "Connecter" se transforme en "Déconnecter".
Sélectionnez dans votre Répertoire Local le fichier "index.htm" et les 2 dossiers haute-marne et h-m-cadre et appuyez sur le bouton "Placer".
Le logiciel vous demande si vous voulez inclure les fichiers dépendants, répondez "oui". Ainsi l'ensemble du site sera transféré. Les fichiers dépendants sont, par exemple, les fichiers images inclus dans les pages HTM.
Dans le bas de la fenêtre, vous pouvez suivre le transfert des différents fichiers du site.
Une fois le transfert terminé, vous devez obtenir deux sites identiques, en local et sur le serveur.
Avec ce logiciel, vous pouvez aussi bien gérer vos fichiers sur votre disque dur (site local), que sur le serveur distant et un double clic sur un fichier de votre répertoire local permet d'aller le modifier.
Vous pouvez aussi choisir de ne transférer que certains fichiers. Pour ce faire, vous sélectionnez à gauche les fichiers et (ou) les dossiers à transférer (comme dans votre navigateur Windows en utilisant les touches Shift & Ctrl pour sélectionner plusieurs fichiers ou dossiers) et vous appuyez sur le bouton "Placer". Vous refusez alors de transférer les fichiers liés.
Rappel pour certains et découverte pour d'autres.
Sur une liste de fichier ou dossier qui s'étant par exemple de "a" à "m",
Clic du fichier "a" avec la souris, appui et maintient de la touche "Shift" ou "touches supérieures" pendant la sélection du fichier "m" à la souris sélectionnent les fichiers "a" jusqu'à "m".Clic du fichier "a" avec la souris, appui et maintient de la touche "Ctrl" pendant la sélection du fichier "m" à la souris sélectionnent les fichiers "a" et "m".
Le bouton "Acquérir" sert à rapatrier les dossiers du serveur vers votre micro.
C'est avec ce logiciel que vous supprimez ces pages de test du serveur Orange lorsqu'elles ne vous seront plus utiles. Vous sélectionnerez les fichiers sur le distant et vous utiliserez la touche "Suppression" de votre micro pour supprimer le fichier. Attention, vider tous les fichiers d'un dossier avant de supprimer ce dossier.
Maintenant, connectez-vous avec votre navigateur Internet à votre adresse ex : (http://perso.orange.fr/toto/haute-marne/) et testez votre site chez Orange. Comme c'est votre première connection, "mesurez" le temps de charge de vos pages et en particulier de l'image de "Champigny" en grand format. Vous comprendrez pourquoi il faut optimiser vos photos avant de les insérer dans un site. Pourquoi mesurer le temps à la première connexion ? Parce que les images téléchargées restent un certain temps sur votre disque dur (dans le "cache") et à la deuxième visite sur vos pages, vous afficherez les images du disque dur et non celle de votre site. Ce mode de fonctionnement est prévu pour accélérer la navigation sur Internet.
Si vous souhaitez utiliser un logiciel dédié au FTP, cliquez ici. Mais vous pourrez toujours voir ça plus tard si le système de transfert de Dreamweaver ne vous satisfait pas..
L'Inscription dans un moteur de recherche.Nous allons voir ici l'inscription à un moteur de recherche en l'occurrence "Voilà", le moteur de Orange.
Connectez vous à l'adresse "http://www.voila.fr/"
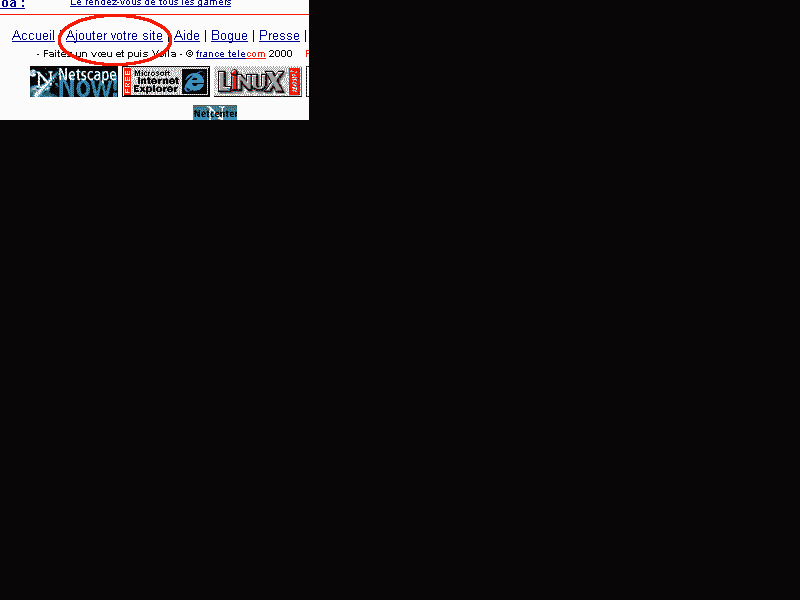
En bas de page cliquez "Ajouter votre site"

Il reste à suivre les instructions, rien de plus simple.
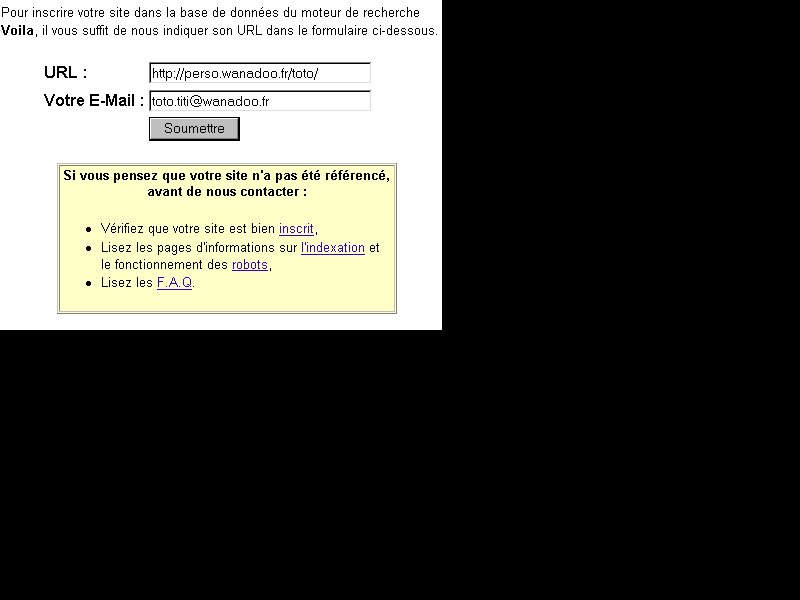
Dans un premier temps donnez votre adresse de site à proposer et votre Mél (c'est, en français, Messagerie électronique), l'adresse Mél sert à recevoir la confirmation de prise en compte de votre demande d'inscription.

Voici votre demande enregistrée
Suite à cette confirmation en ligne, vous recevrez une confirmation d'inscription par Mél.Ensuite vérifiez de temps en temps que le moteur vous connaît. Attention le délai pour figurer sur un moteur peut varier de 15 jours à un mois. Si vous n'êtes pas présents sur un moteur au delà d'un mois, renouvelez votre inscription.
Vous pouvez aussi vous inscrire sur l'annuaire Orange.
Différences entre un moteur et un annuaire de recherche:
Dans un moteur, vous donnez, par exemple, l'adresse du menu et le moteur recherche ses critères de travail dans vos pages à partir des liens et des métas, tandis qu'un annuaire ne prend en compte que ce que vous lui fournissez (les mots clés, le titre, le résumé).Voici une liste de moteurs / annuaires de recherche sur lesquels vous pouvez vous inscrire.
http://www.google.fr/
http://www.altavista.fr/
http://www.excite.fr/
http://www.francite.com/
http://www.lycos.fr/
http://www.nomade.fr/
http://www.perso-search.com/
http://fr.yahoo.com/
http://www.supramoteur.com/
http://web52.free.fr/(annuaire d'un portail haut-marnais)etc. (ceci n'est pas un moteur...)
Sur les moteurs étrangers, il faudra ressortir votre anglais, le niveau scolaire vous suffira.
Car plus vous serez visible et connu, plus vous serez lus.
Conseils:Voici quelques conseils pour la création de vos pages personnelles. Certains de ces conseils sont très "inspirés" voir "plagiés" du site de Luc Van Lancker dont vous aurez l'adresse plus loin.
Présentez un site clair et bien structuré et pour cela :
Testez, testez... vous trouverez toujours une correction à apporter
Tous les liens sont-ils bien définis? (vérifiez-les périodiquement, les destinations des liens peuvent changer)
Toutes les images sont-elles bien présentes et surtout " pas trop lourdes " ?
Avez vous testé votre site avec une autre résolution d'écran ?
Un bon conseil, tester vos pages avec différents navigateurs (Netscape et Internet Explorer) et avec différentes résolutions d'écran (640/480, 800/600, 1024/768). Des surprises vous attendent. Internet Explorer et Netscape peuvent cohabiter sur votre micro sans aucune difficulté, vous pouvez même avoir plusieurs versions de NS mais pas d'IE.Faites aussi tester vos pages par un candide, il vous dira ce qui ne va pas. Ne vous justifiez pas auprès de ce dernier mais écoutez-le, s'il vous fait une remarque, étudiez-la car d'autres auront le même ressenti.
Votre page d'accueil doit être attirante à l'œil comme à l'esprit de votre lecteur. Il faut donc la soigner plus que toutes les autres pages. Cette page est une vitrine, elle doit donner envie aux interlocuteurs intéressés par le sujet, d'aller plus loin dans votre site. (Note personnelle: sur mes sites, plus de 50% des lecteurs ne vont pas plus loin que cette page d'accueil, il faut donc que je me remette à l'ouvrage…).
Gardez à l'esprit les questions suivantes :
Des informations détaillées sur le contenu sont-elles directement ou rapidement disponibles?
Votre titre résume-t-il bien le contenu de vos pages?
L'esthétique de votre page est-elle de bon goût ? Originale ? Attrayante ?
N'y a-t-il rien qui ne puisse choquer inutilement un lecteur d'une culture différente de la vôtre?
Le raffinement de votre page d'accueil n'est-il pas excessif au point de pénaliser lourdement le temps de chargement (image trop grande ou texte trop long)? dans ce cas votre visiteur se sauve...
Le fond n'est-il pas trop criard et la lecture du texte sur votre fond est-elle facile?
Autres conseils:
Présentez l'information de façon claire et sobre.
Evitez de mettre trop d'informations dans une même page si non insérez une série de renvoi avec l'aide des "ancres" en haut de votre page.
Concevez une structure pertinente, trois "clic" maximum pour obtenir une information et surtout pas de lien croisés qui ne peuvent que perdre votre visiteur.
Respectez la législation sur le copyright et les droits d'auteur.
Prévoyez sur chaque page un lien vers la page d'accueil (par les moteurs de recherche ou les liens existant sur d'autres sites, un Internaute peut arriver directement sur une de vos pages sans passer par votre accueil)
Mettez régulièrement à jour le contenu (Une info obsolète ne donne qu'une envie, allez voir ailleurs).
Mettez un titre à chaque document.
Limitez la taille des images et j'insiste là-dessus (testez vos temps de charge depuis votre serveur à la première connexion ou après avoir vidé votre historique).
Donnez un texte alternatif pour les images, le fameux nom ou étiquette donné en attribut d'image. Il servira pour les Internautes qui refusent les images afin d'améliorer les temps de charges et pour les non voyants.
Faites connaître votre site aux moteurs de recherche et vérifié au bout d'un mois si le site figure dans le moteur, sinon recommencez.
Vérifiez le résultat de la mise en page à l'impression.
Récupérer des images sur le Net :
Pour récupérer des images sur le Net, positionnez votre pointeur de souris sur l'image concernée et par un clic du bouton droit, sélectionnez l'option "enregistrer l'image sous". De même pour récupérer un fond d'écran, positionnez votre pointeur sur le fond d'écran et par un clic du bouton droit, sélectionnez l'option "enregistrer l'arrière plan sous" ou un texte approchant.
Attention les fonds d'écran ou les photos peuvent être soumis à un droit d'auteur.
Des adresses Utiles sur Internet :
Trucs et astuces…
Le coins des experts orange, une mine
Des aides en tous genres
et dans les forums (news), allez voir périodiquement, surtout à vos débuts "orange.pagesperso.astuces".
De plus, Dreamweaver, dispose d'un menu "Aide" avec tous les renseignements dont vous avez besoin ainsi qu'un didacticiel.
Matériels et logiciels:
Pour monter vos premières pages, un pentium 133 sera suffisant. En plus des logiciels présentés ici, vous devez avoir un logiciel de traitement d'images. Le logiciel "Image Pal de Ulead" que nous utilisons au travail est déjà un bon début, il était disponible pour moins de 50 F, c'est à dire le prix d'achat de la revue "Presque offert" en kiosque. On trouve parfois aussi "Paint Shop Pro" dans des revues de micro-informatique. Si vous utilisez des logiciels plus récents et souvent plus chers, il vous faudra un micro plus performant. Quant aux logiciels de conception de pages, il y en a aussi de plus performants et plus chers. Mais vous verrez tout ça plus tard, allez au bout de Dreamweaver2..
Avec Dreamweaver 2 vous pourrez aller beaucoup plus loin en utilisant des calques animés, des boutons actifs, des modèles etc, mais c'est légèrement plus compliqué et cela sort du cadre d'une initiation. Quand vous en serez là, plongez-vous dans des livres, il y en a de très bien fait que vous pourrez trouver dans le rayon librairie des grandes surfaces.
Voici le manuel de Dreamweaver 2 fourni par Orange (3.2 Mo) et n'oubliez pas l'aide en ligne avec la touche F1.
D'autres espaces.
Si les 100 MO, sans publicité, de Orange ne vous suffisent pas, Free 1GO et sans pub, il y a d'autres herbergeur gratuits, mais attention à leur pub qui tombe sur le lecteur comme la misère etc..
Maintenant, il ne vous reste plus qu'à faire fonctionner votre imagination et à vous lancer.
Courage et que la force soit avec vous (ça ce n'est pas de moi du tout…).PS: pour tous ceux qui m'ont suivi jusqu'ici, je serais très heureux de connaître vos impressions, vos remarques, vos souhaits etc. Ceci permettrait de m'améliorer sur certains points et de connaître votre ressenti. Pour cela,
© Copyright FT 2001, Jean Luc B