Leçon 9
Les images à zones actives.
Il nous reste encore un élément à voir, les images "mappées". Ce sont des images avec des zones actives. En déplaçant votre souris sur ce type d'image, vous trouvez des zones sur lesquelles le curseur se transforme en doigt, vous cliquez sur cette zone et vous voilà parti sur une autre page.
Dans notre cas, nous allons utiliser la carte de la Haute-Marne de votre site de la Haute-Marne sans cadre et créer sur cette carte deux zones actives, une sur Champigny-lès-Langres et une autre sur Langres.
Pour cela, avec Dreamweaver, ouvrez le fichier "h-m.htm" du dossier "internet, haute-marne".

Avec un clic du bouton droit sur la carte de la haute-marne, sélectionnez le choix " Carte graphique "
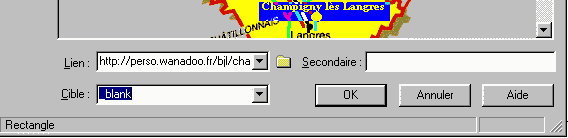
Une nouvelle fenêtre apparaît. Sélectionnez alors l'outil rectangle (ou autre), puis sur la carte, définissez une zone autour de Champigny lès Langres. A ce moment, vous pouvez choisir un fichier de votre site ou, comme dans le cas présent, un lien externe au site que vous saisissez manuellement. Dans notre cas vous écrivez "http://perso.orange.fr/bjl/champigny/" dans une nouvelle fenêtre (_blank), validez par OK. Recommencez la même opération avec Langres en utilisant comme lien "http://www.paysdelangres.com.fr/"
Les dimensions de vos zones actives peuvent être modifiées à posteriori.

Maintenant fermez votre fenêtre "Carte graphique" de "h-m.htm" et enregistrez votre fichier "h-m.htm".