Que sont les cadres? Un exemple de site simple avec cadres: un petit cadre à gauche avec un menu et un grand cadre à droite pour afficher les pages. C'est simple, mais combien efficace. Notre modèle sera légèrement différent.
Reprise des fichiers
Nous ne referons pas toutes les pages et pour simplifier, nous nous contenterons de modifier nos pages pour les adapter aux cadres.
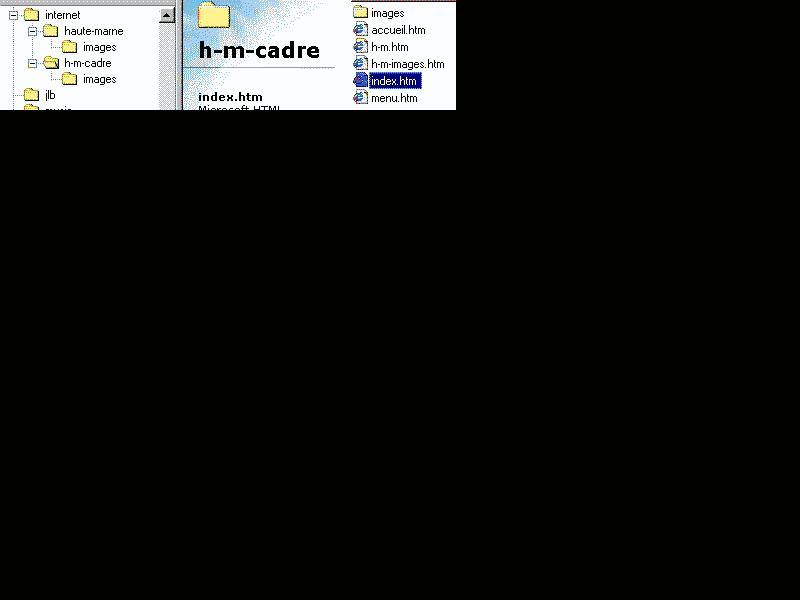
Pour cela ouvrez votre Explorateur Windows. Dans la fenêtre (cadre) de gauche, cliquez une fois sur le dossier "internet" du dossier "Mes Documents" et là créez un nouveau dossier appelé "h-m-cadre" (Fichier, Nouveau, Dossier), éventuellement, revoyez la leçon 2. Dans la fenêtre de droite, si vous ne trouvez pas le nouveau dossier en bleu pour le renommer, faites un clic avec le bouton droit de la souris sur "Nouveau Dossier" et sélectionnez "Renommez".
Nous allons y copier les fichiers créés dans les leçons précédentes. Pour cela, cliquez sur le dossier "haute-marne" dans la fenêtre de gauche, cliquez sur un fichier de la fenêtre de droite et ensuite au clavier tapez "Ctrl A" (touche contrôle "Ctrl" plus touche "a" enfoncée ensemble, ceci sélectionne tous les fichiers). Appuyez sur le bouton droit de la souris et sans le lâcher, amener le curseur sur le dossier "h-m-cadre" de la fenêtre de gauche et seulement là, lâchez le bouton. Une fenêtre de choix s'ouvre, sélectionnez "copier".

Reprise du fichier "h-m.htm".
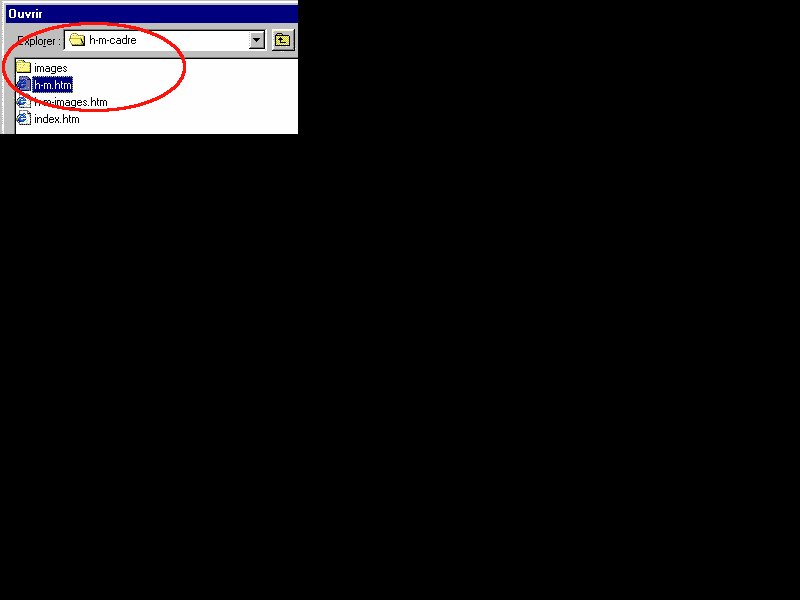
Lancez Dreamweaver et ouvrez le fichier "h-m.htm", mais attention, prenez le dans le dossier "h-m-cadre".

Positionnez-vous en bas de page et supprimez la ligne " Retour au menu " et enregistrez le fichier par "Ctrl + S" ou "Fichier, Enregistrer". Fermer ce fichier.par "Fichier, Fermé" ou la croix en haut à droite de la page et répondez à "non" au message "Quitter Dreamweaver".
Faites de même avec le fichier " h-m-images.htm", supprimez la ligne " Retour au menu " et enregistrez le fichier. Fermer ce fichier.
Ouvrez le fichier "index.htm", et supprimez les trois dernières lignes (celles en bleu) puis cliquez sur "Fichier, Enregistrer sous" et appelez le "accueil.htm". Fermer ce fichier.
Mais vous pouvez penser que votre menu a disparu. C'est vrai, nous allons en créer un nouveau.
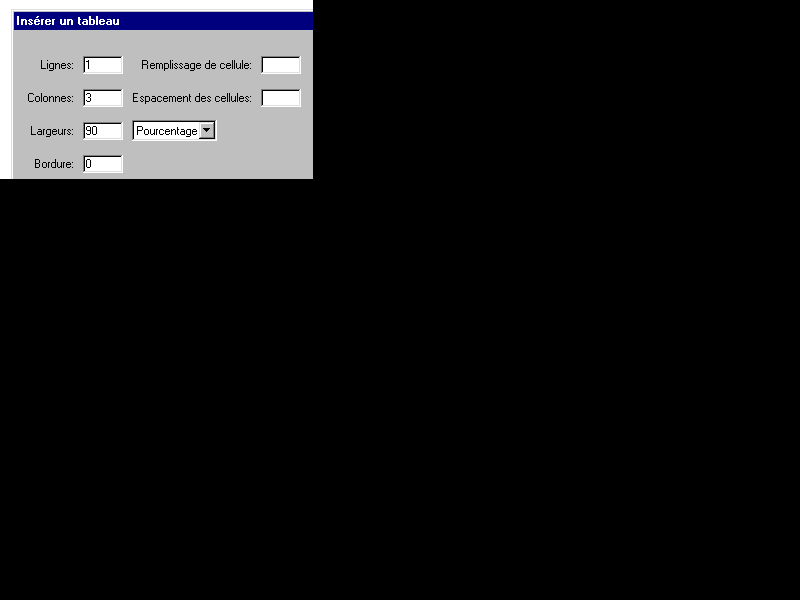
Dans Dreamweaver, cliquez sur "Fichier, Nouveau". Insérez dans cette page un tableau de 3 colonnes, sur 1 ligne et sans bordure qui occupe 90% de l'écran. Si vous ne savez plus, reprenez une des leçons précédentes.

Vous devez utiliser un tableau pour séparer les différents choix car en HTML, on ne peut pas utiliser plus d'un espace entre deux mots comme dans un traitement de texte.
Il faut maintenir définir la largeur des cellules.
Cliquez la cellule de gauche, la fenêtre tableau se modifie pour faire apparaître le format des cellules. Dans la largeur de cellule "L", écrivez 33%. Procédez de la même manière pour la cellule centrale et mettez la cellule de droite à une valeur de 34.
Dans la cellule de gauche écrivez "situation géographique", dans celle du centre "des images" et dans celle de droite "nous écrire". Vous centrez chaque titre (un centrage par cellule) et le tableau que vous aurez sélectionné au préalable.
Avec le clic droit hors du tableau, sélectionnez "Propriétés de la page". Ecrivez "menu" en guise de titre et sélectionnez le "fond-cuir.gif" du dossier "images". Validez le tout par "OK". Maintenant enregistrez le document sous le nom "menu.htm" mais attention, dans le dossier "h-m-cadre" et non "images", fermez le fichier. Nous ferons les liens ultérieurement.
Création du cadre :
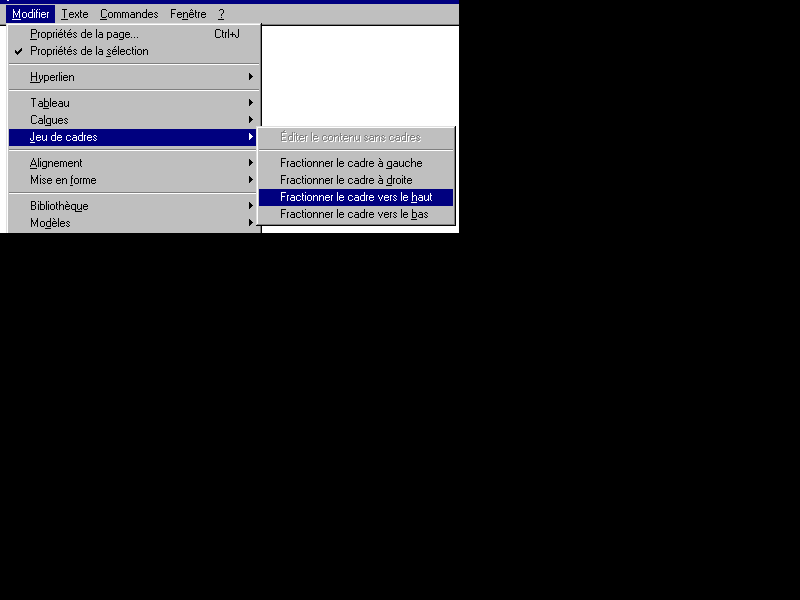
Dans Dreamweaver faites "Fichier, Nouveau" .Puis "Modifier, Jeu de cadre, Fractionner le cadre vers le haut".

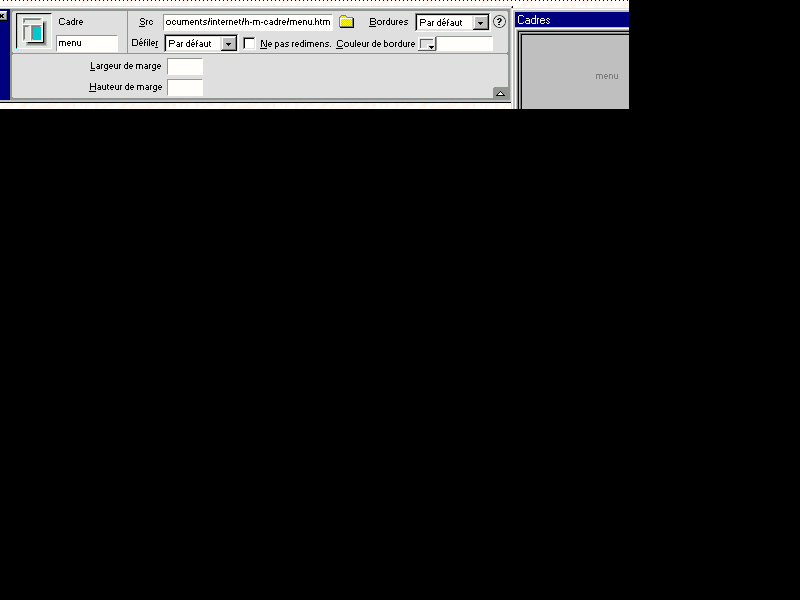
Pour définir les cadres nous allons utiliser la fenêtre "cadre". Pour l'ouvrir, vous faites, "Fenêtre, Cadre", une nouvelle fenêtre s'ouvre. Sélectionnez alors le cadre supérieur et dans la fenêtre de propriété définissez son nom "menu" et le fichier inclu dans le cadre supérieur (Src) "menu.htm" du dossier "c:/mes documents/internet/h-m-cadre/"
 .
.
Ne tenez pas compte du message d'alerte dû au fait que le fichier n'est pas encore enregistré.
Sélectionnez le cadre inférieur dans la fenêtre de cadre et choisissez le nom "affichage" et le fichier "accueil.htm"
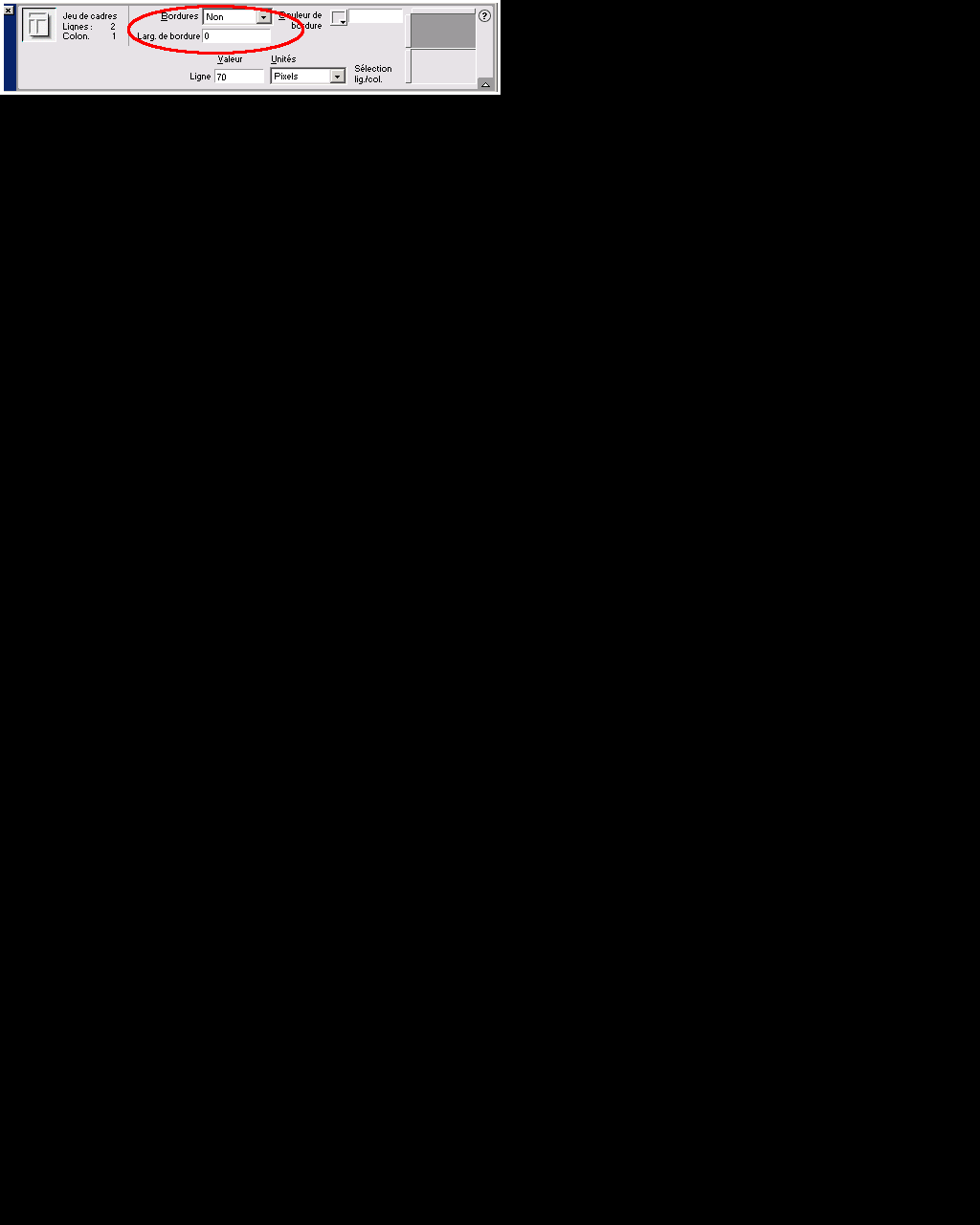
Cliquez maintient sur la ligne de séparation des cadres et la fenêtre de propriétés, écrivez "70" dans la valeur du champ "ligne", 0 dans le champ "Larg. de bordure" et sélectionnez "Bordure" à "Non".

Il faut maintenant donner un titre à cette page cadre pour qu'il s'affiche sur le navigateur de votre visiteur. Ici, c'est un peu différent, le clic droit de la souris ne fonctionne pas comme précédement. Sélectionnez le cadre du haut et dans le menu de Dreamweaver, sélectionnez "Modifier, Propriété de la page" ou "Ctrl + J" et là vous écrivez "Bonjour de Haute-Marne"
Enregistrez votre cadre par "Fichier, Enregistrer le jeu de cadres" sous le nom "index.htm". (validez la réécriture de index.htm, car le fichier index écrasé était l'ancien fichier rapatrié du premier site sans cadre des leçons précédentes)
Il faut maintenir rétablir les liens du menu.
On peut le faire dans le fichier menu.htm ou directement depuis le fichier "cadre". C'est ce que nous allons faire.
Pour avoir plus de place, fermez d'abord votre fenêtre "cadre" par un clic sur la croix de son coin supérieur droit.
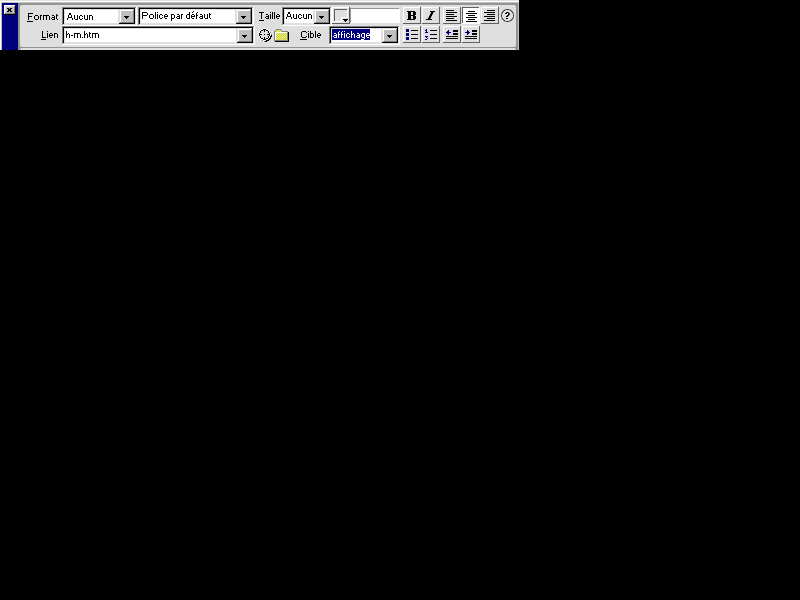
Avec la fenêtre de propriété, nous établissons un lien de "situation géographique" vers le fichier "h-m.htm" dans le cadre "Cible" "affichage". Ainsi le lien s'affichera dans le cadre inférieur de l'écran que nous avions appelé "affichage". Si ce champ n'apparaît pas, cliquez en bas de la fenêtre "lien" sur la petite flèche dirigée vers le bas.

De même, établissez le lien de "des images" vers " h-m-images.htm" dans le cadre "affichage" et le lien vers "mailto:toto.titi@orange.fr" pour le courrier. Pour ce dernier cas, il n'y a rien à saisir dans le "Cadre cible" puisque c'est le programme de gestionnaire de courrier qui va s'ouvrir.
Enregistrez le tout par "Fichier, Enregistrer tout" (vous enregistrez le cadre et ses fichiers) et visualisez le résultat en double cliquant sur le fichier "index.htm" du dossier "h-m-cadre" avec l'Explorateur Windows.

Le résultat est différent par rapport à la leçon 7, à vous de choisir votre type de site.
Maintenant à vous d'essayer de modifier des paramètres pour voir les différences d'affichage.