Leçon 7
Création de la troisième page.Cette page est consacrée à présenter quelques vues de la Haute-Marne.Démarrez Dreamweaver..
Pour créer une page, tout doit y être, quel que soit l'ordre de fabrication. Pour changer, nous commencerons par définir la page, la nommer dans un fichier et nous la remplirons ensuite. Quand vous connaitrez mieux Dreamweaver, vous pourrez utiliser des "modèles", mais ceci sort du cadre de l'initiation.
A partir de la page vierge ouverte , cliquez sur la page avec le bouton droit de la souris et choisissez "Propriétés de la page" , définissez le titre du document "la Haute-Marne en images", le fond avec l'image "Fond-cuir.gif" du dossier "images" (validez par OK le message d'alerte) puis validez l'ensemble et enregistrez le tout sous "h-m-images" dans le dossier "haute-marne" et non "images".
Dans le document vierge, comme titre, nous écrivons "Des images du Pays", centré et avec le format "En-tête 2", le tout suivi d'un filet horizontal. Ce style est répété sur chaque page afin de donner une "charte graphique" à notre site.
Comme je vous l'ai déjà dit à la leçon 6, pour juxtaposer des images et du texte, il faut utiliser les tableaux.
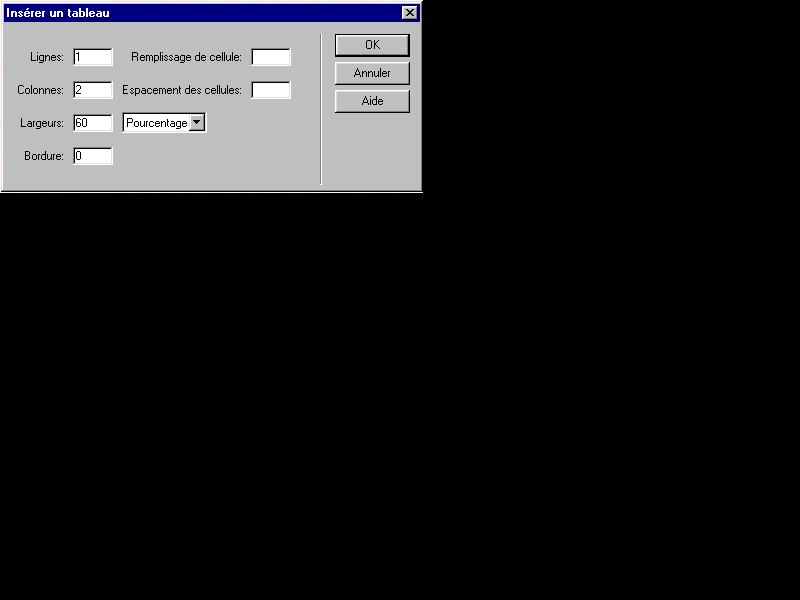
Insérez un premier tableau et donnez lui les carctéristiques suivantes:
une ligne, deux colonnes, sans bord (bordure=0), (les bords sont plutôt réservés au tableau de textes / chiffres qu'au postionnement texte / images), 60% de largeur. Validez par OK.
Dans ce tableau et dans la cellule supérieure gauche, insérez l'image "Charmes.jpg" du dossier "images".
Pour centrer l'image, vous vous positionnez juste après celle-ci et vous centrez le paragraphe (et donc l'image) à l'aide de la fenêtre de propriété.
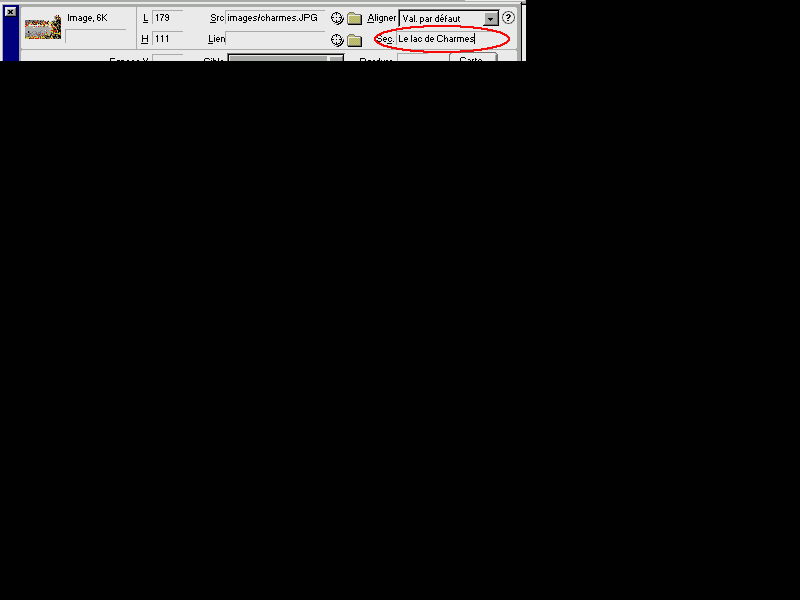
Cette fois pour aller plus loin dans les images, nous allons lui donner une étiquette. Cliquez sur la photo et saisissez le nom "le lac de Charmes" dans le champ "Sec".
C'est cette étiquette qui s'affichera dans votre navigateur Internet lorsque vous passerez la souris sur l'image. Elle permet de donner des commentaires supplémentaires et elle s'affiche dans tous les navigateurs. Dans la cellule de droite du tableau, donnez votre commentaire (ex: un des 4 lacs de la région Langroise).
Positionnez-vous sous le tableau et insérez un "paragraphe" (touche entrée) et ensuite insérez un autre tableau d'une ligne, deux colonnes, sans bordure et de 60% de largeur (onglet autres ou toutes). Dans la cellule de droite, insérez l'image "Alot.jpg" du dossier "images", donnez-lui l'étiquette "la Pierre Alot" et centrez-là (cf: image "charmes" ci-dessus).Mettez votre commentaire dans la cellule de gauche (ex: L'Homme est ici depuis bien longtemps). Sélectionnez le tableau, (un clic sur le bord du tableau) et positionnez-le "à droite" sur la page à l'aide du clic droit et de la commande "alignement" (ne pas avoir déplacé la souris).
Positionnez-vous sous ce deuxième tableau, tapez un retour chariot et insérez l'image "champ-jorq.jpg". Centrez là et donnez-lui une étiquette (Champigny). Cette image fait 17 kilo-octets.
Maintenant, votre page devrait ressembler à ceci.
Avec Internet Explorer, ce forma d'affichage est obtenu en appuyant sur la touche F11.
Pour présenter aux visiteurs une image de Champigny de meilleure qualité, nous allons créer un lien qui "pointe", depuis cette image, sur une deuxième image, la même, mais de qualité supérieure. Elle passe ainsi de 17ko à 306ko. Vous devez procéder ainsi car un site qui présenterait des images si importantes ne serait pas lu. Il faut plusieurs minutes pour charger une image de 300ko sur Internet avec un modem ordinaire (quelques secondes en ADSL). Cette précision peut être mise en commentaire sous l'image ou dans l'étiquette.
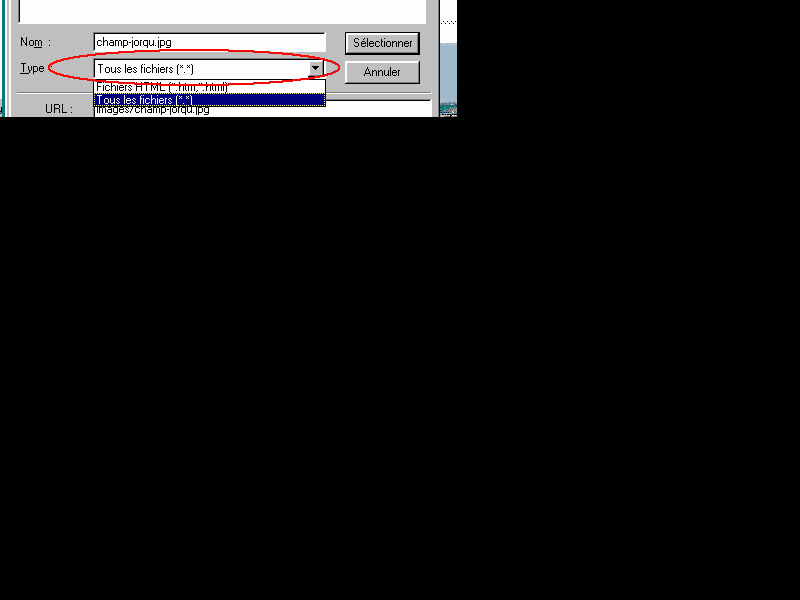
Cliquez une fois la dernière image "champ-jorq.jpg" , puis avec la fenêtre de propriété, étalissez un lien vers le fichier "champ-jorqu.jpg" du dossier "images" et de type "Tous les fichiers".
Sous la photo nous pouvons mettre le texte suivant en italique et centré : "Si vous désirez une photo de meilleure qualité cliquez sur celle-ci. Attention, il faudra plusieurs minutes pour la charger. Pour revenir ici, vous devrez cliquer sur le bouton précédent de votre navigateur."
En bas de page il nous reste à ajouter en italique le texte "retour au menu" en italique et centré et à lui associer le lien vers le fichier "index.htm" du dossier "haute-marne" (cf. leçon 6).
Enregistrez la page avec "Ctrl + S"
Visualisez cette page avec l'aide de votre Explorateur Windows en double cliquant sur le fichier "h-m-image.htm" du dossier "Mes Document, internet, haute-marne". Remarquez l'affichage des étiquettes.
Il nous reste à définir tous les liens du menu créé à la leçon 5.
Dans Dreamweaver, ouvrez le fichier "index.htm" du dossier "haute-marne".
Sélectionnez le texte "situation géographique" et établissez le lien avec le fichier " h-m.htm".
Sélectionnez le texte "Quelques photos et commentaires" et établissez un lien vers "h-m-images.htm".
Il nous reste à créer un lien vers votre messagerie. Ainsi vos lecteurs pourront vous écrire pour vous féliciter (ceci fait plaisir) ou vous demander des renseignements complémentaires (ce qui fait aussi plaisir, c'est que vous êtes lus), si vous ne recevez rien, c'est que votre site est à revoir (humour noir).
Pour cela sélectionnez la dernière ligne. Dans l'adresse du lien, écrivez: "mailto:toto.titi@orange.fr", c'est votre adresse Internet.
Votre adresse publiée peut vous améner des mél indésirables (SPAM). Pour l'éviter, il faut encoder votre adresse. Vous verrez ça plus tard.
Dans les liens, vous pouvez aussi créer des renvois vers:
- d'autres sites sous la forme "htt://adresse" .
- des points précis dans une page grâce aux ancres placées avec "insertion, ancre nommée", dans ce cas le lien s'écrit "#nom-de-l'ancre"
- des ancres d'autres pages ou sites sous la forme "http://votre.site/votre-page#nom-de-l'ancre.
- des serveurs FTP (files transfert protocol) ou serveurs de fichiers en français. "ftp://azerty.xxx"Il vous reste à enregistrer votre page et à lancer un essai via l'Explorateur Windows avec un double clic sur "index.htm". Si vous n'avez pas fait d'erreur, vous devez pouvoir naviguer dans vos pages comme si vous étiez en ligne. Vérifiez vos étiquettes pour les images sur lesquelles vous les avez servies, vos liens, l'enchaînement des pages.
Une astuce de Dreamweaver.
Vous pouvez visualiser vos pages depuis Dreamweaver à l'aide de la touche F12. Le fait de cliquer celui-ci, ouvre une session de votre navigateur et visualise la page en cours. Il y a ouverture d'une nouvelle session à chaque appui. Personnellement, je ne l'utilise pas car il crée des fichiers temporaires qui peuvent être gênants.
Si aucun logiciel n'est affecté à ce bouton, sélectionnez-le à l'aide de la commande "Edition, Préférences, Aperçu dans le navigateur" *. C'est là que vous pouvez définir un deuxième navigateur si votre micro comporte deux navigateurs (Internet Explorer et Netscape par exemple). C'est parfois utile d'avoir ces deux navigateurs car l'affichage n'est pas toujours identique.
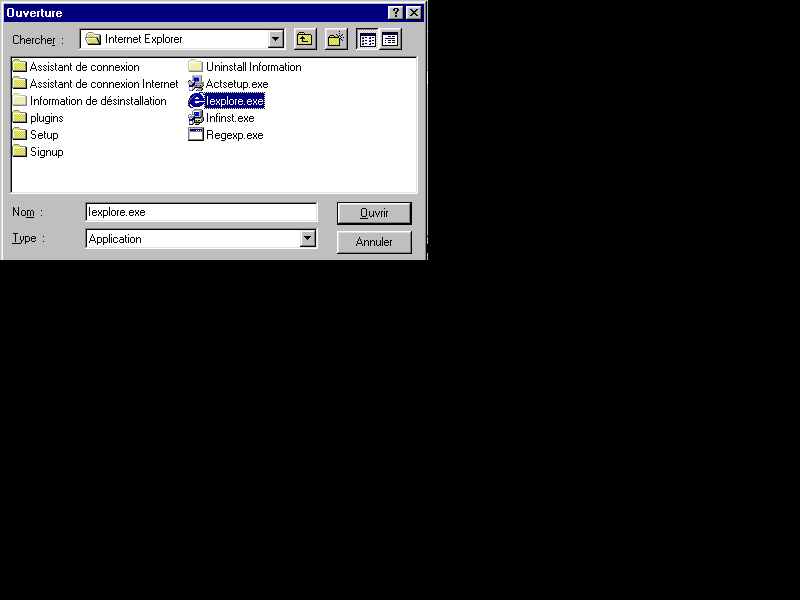
* Choisissez le navigateur de visualisation dans le dossier "Program Files" et sélectionnez ensuite "Iexplore.exe "dans le dossier "Internet Explorer" ou ...
... ou "netscape.exe" dans le dossier "Netscape, Communicator, Program".
Quittez Dreamweaver avant de faire la leçon 8 qui sera un site avec des cadres.