Leçon 6 :
Création de la deuxième page :
Cette deuxième page est consacrée à situer la Haute-Marne.Dans cette page, nous verrons :
- Les tableaux
- Les liens
- Les imagesDémarrez Dreamweaver (cf leçon 5)
Sur le document vierge présenté par Dreamweaver, nous écrirons en guise de titre: "Où nous trouver ?" suivi de la touche "Entrée". Mettez cette phrase sous la forme de "En-tête 2" et au format "centré" à l'aide la fénêtre de propriété. Cf leçon 5.
Ensuite, insertion d'une ligne horizontale "Insertion, Barre Horizontale"
Maintenant passons au corps de la page.
Création d'un tableau
En HTML, la juxtaposition d'images et de texte se fait à l'aide de tableau pour cela nous allons créer un tableau de 2 colonnes sur 2 rangées, sans bordure (traits de tableau) visible.
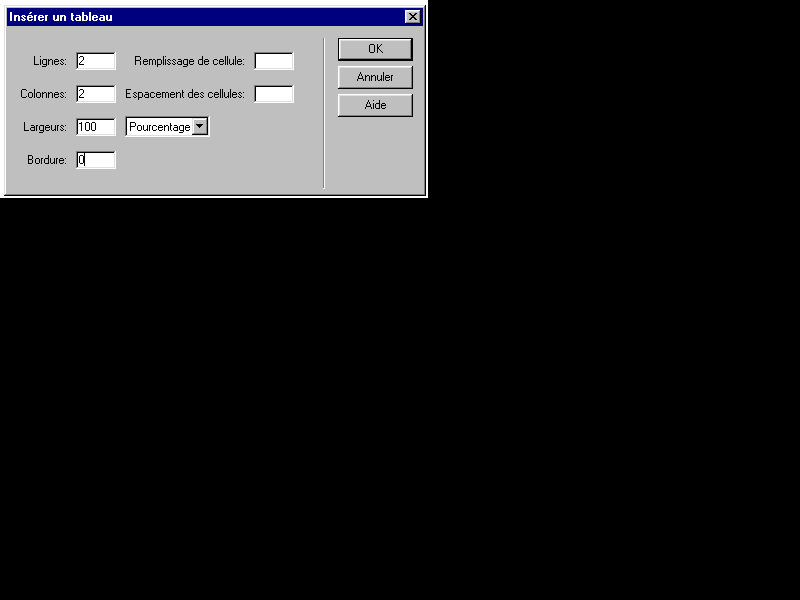
Dans Draemweaver faites "Insertion, Tableau". Dans la fenêtre qui s'ouvre, mettez 0 dans bordure, 2 dans Lignes, 2 dans Rangées, 100 dans "Largeurs" et validez par OK.
Pour faciliter la suite de l'exercice et éviter des messages d'alerte, vous allez dès maintenant enregistrer votre page. Pour cela faites "Ctrl + S" ou "Fichier Enregistrer" et choisissez le nom "h-m.htm" dans le dossier "haute-marne".
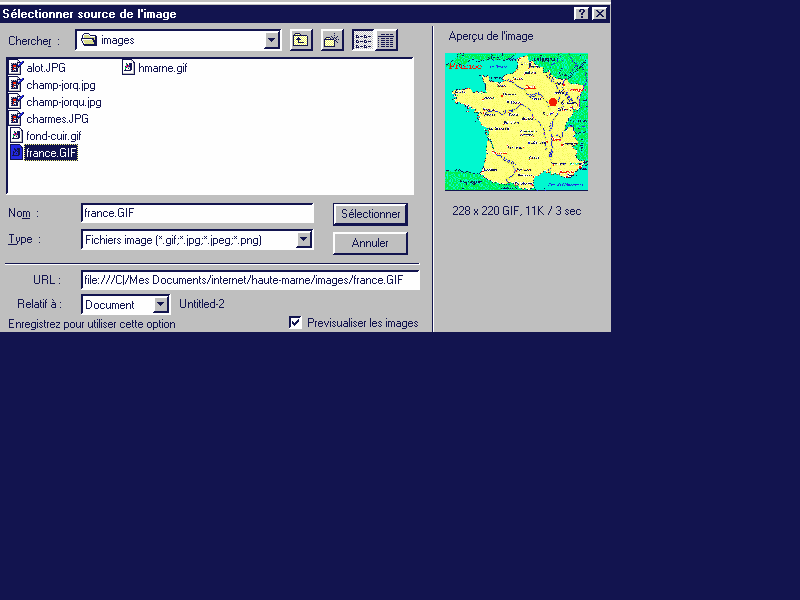
Insertion d'imagesPositionnez-vous dans la première cellule en haut à gauche et faites "Insertion, Image". Dans la fenêtre qui s'ouvre, sélectionnez éventuellement le dossier "Images", prenez "france.GIF" et cliquez "Sélectionner".
C'est fait, votre première image est insérée dans une page. Cliquez dans la cellule supérieure droite du tableau et insérez votre texte de présentation.
Ex :" Nous sommes sous le point rouge au centre du triangle Nancy, Troyes, Dijon.".
Positionnez-vous dans la cellule inférieure droite du tableau et c'est là que nous insérons notre deuxième image. On procède comme la dernière fois, c'est à dire "Insertion, Image" et on choisit "hmarne.gif". Dans la cellule inférieure gauche, ajoutez un commentaire.
Ex de commentaire: "Notre pays est largement déservi par les réseaux de transport terrestre."
Modification d'un tableau :
Un clic sur les bords du tableau le sélectionne, ensuite, si vous positionnez sur la séparation verticale de ce tableau, le curseur de la souris ce change en double flèches.
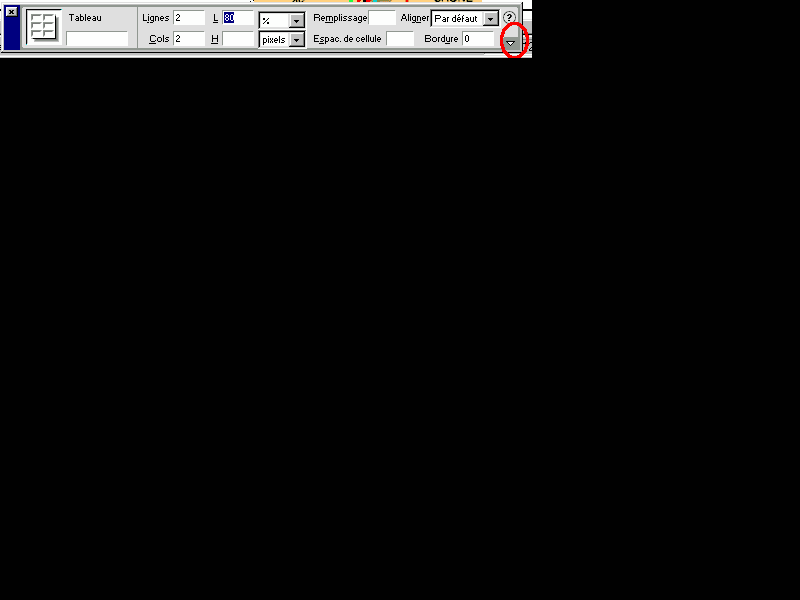
Vous pouvez alors choisir les largeurs des cellules de gauche et de droite du tableau. Un clic sur le bord du tableau positionne la fenêtre de propriété sur les caractéristiques de ce tableau. Dans le champ "L", vous pouvez choisir la largeur du tableau par rapport à votre page d'affichage. Exemple "80" défini un tableau sur 80% de la page de votre navigateur (on pouvait définir cette valeur dès la création du tableau). D'autres paramètres peuvent être définis en utilisant la fenêtre élargie. Pour ce faire, cliquez sur la petite flèche en bas à droite de la "fenêtre de propriétés".
Puis sélectionnez votre tableau en cliquant sur un de ses bords, des petits carrés apparaissent sur les bords. Ensuite avec un clic droit de la souris sans l'avoir déplacé, vous centrez le tableau sur la page avec l'option "alignement, centré"
.
NB: à l'avenir, si le besoin s'en fait sentir, vous devez savoir que vous pouvez fusionner plusieurs cellules dans un tableau. A ce moment là vous pourrez consulter l'aide en ligne avec la touche F1 car ce sujet ne sera pas abordé dans cette simple présentation. Cette manoeuvre se fait dans la fenêtre de propriété.
Mise en place d'un lien vers le menu principal :
Avant l'enregistrement, nous allons placer un lien qui ramène le visiteur au menu principal.
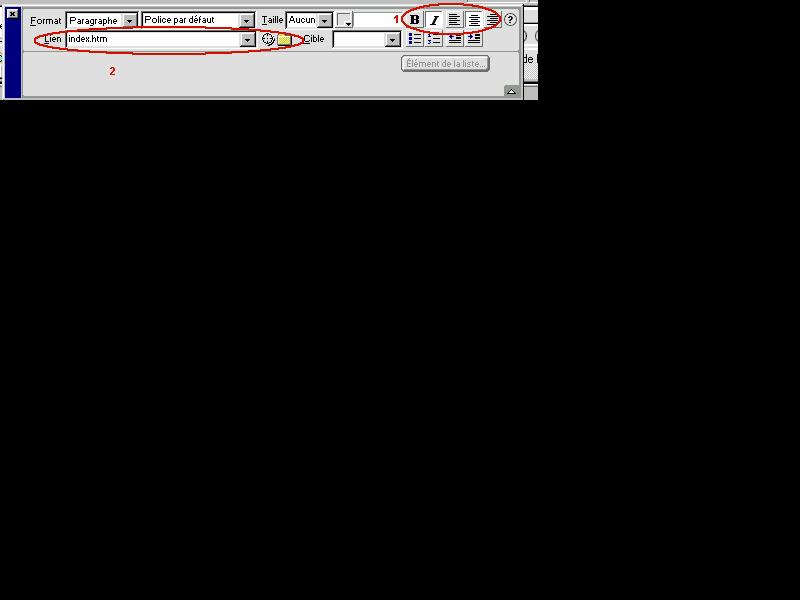
Positionnez-vous sous le tableau, écrivez "Retour au menu". Sélectionnez ce texte, mettez-le en italique et centré (1) sur la page. Puis sélectionnez le fichier "index.htm" du dossier "haute-marne" dans le lien par appui sur le symbole jaune de "dossier" du champ "lien". (2)
Il nous reste à mettre un fond, un titre et à enregistrer cette page.
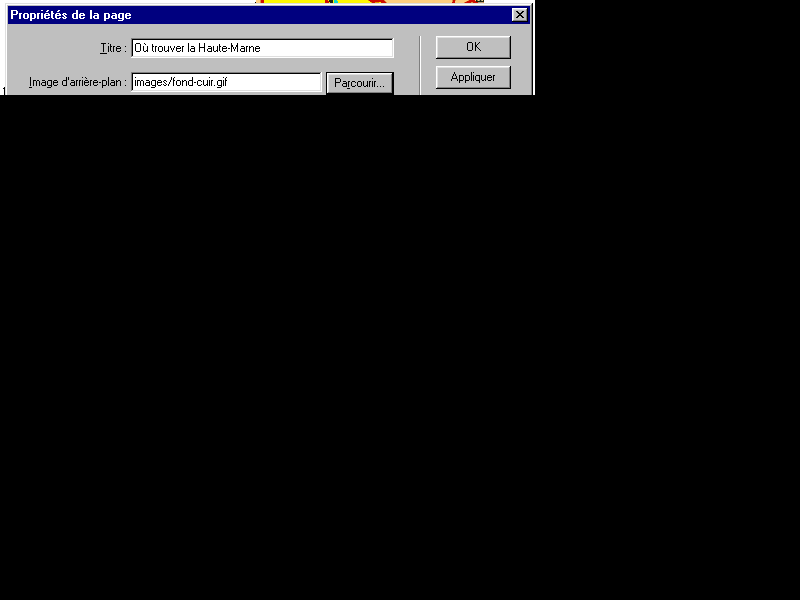
Avec un clic droit sur la page, suivi de "propriétés de la page", mettez le titre " Où trouver la Haute-Marne", le fond ("fond-cuir.gif" du dossier image),validez par OK. (Cf leçon 5) et choisissez un titre "Où trouver la Haute-Marne".
Enregistrer votre travail par "Ctrl+S" ou "fichier, enregistrer".
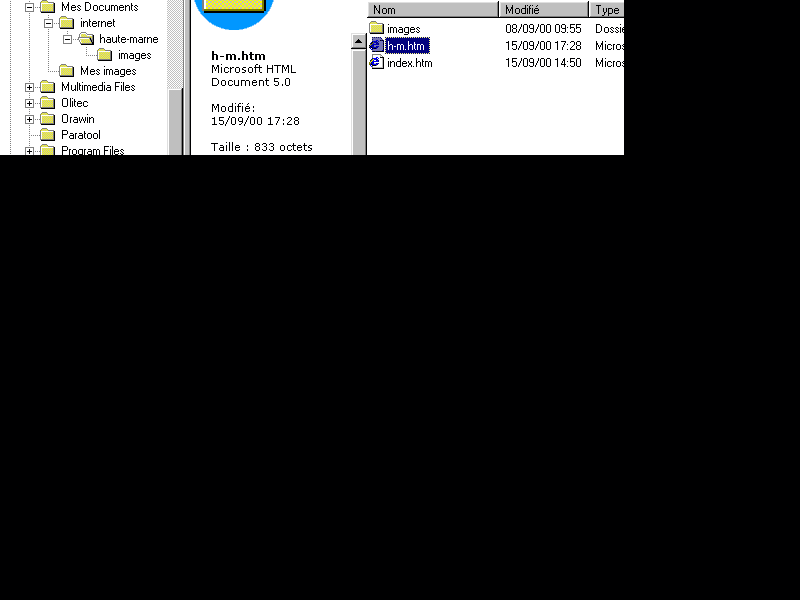
Pour visualisez votre travail, faites un double clic sur le fichier "h-m.htm" du dossier "Mes Documents, Internet, haute-marne" depuis l'Explorateur Windows.
Votre navigateur internet devrait s'ouvrir et afficher votre page "h-m.htm"
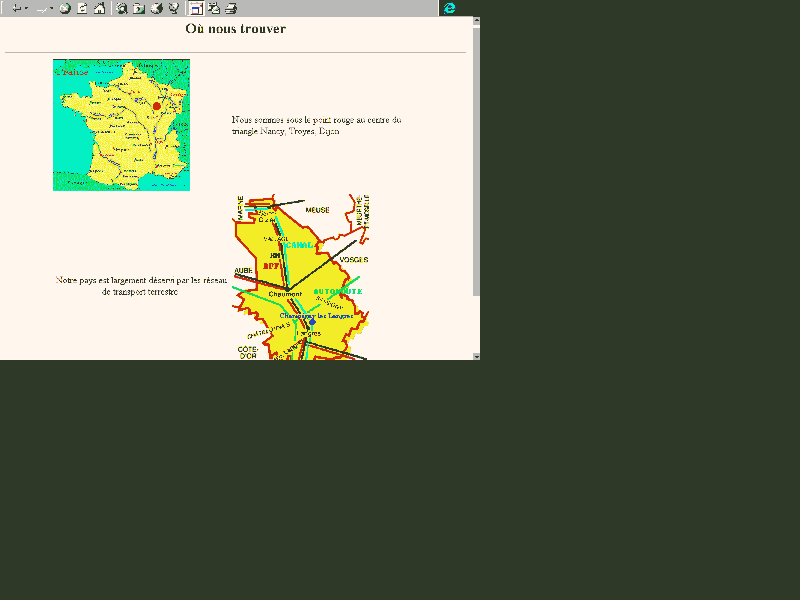
Voici où vous en êtes:
Vous remarquez que la Haute-Marne semble flotter sur le fond de cuir. C'est un avantage des fichiers GIF par rapport aux fichiers JPG, une couleur parmi les 256 possibles peut être transparente. A vous de la choisir dans votre logiciel de dessin.
Si vous cliquez sur "Retour au menu" situé en bas de votre page, vous revenez à la page d'accueil. Mais à l'accueil, il n'y a pas encore de lien créé, nous le ferons plus tard.
En attendant la prochaine fois, essayez de modifier votre tableau, vos mises en forme de texte etc. et visualiser les résultats.