Leçon 5 :
Création de votre première page :
Nous allons maintenant créer notre première page de type Internet.Une Règle: avant de vous lancer, vous devez bien définir sur papier ce que vous voulez faire et comment le présenter, c'est le plan de l'architecte. Ensuite et seulement là, vous vous lancer dans la composition des pages.
Notre premier site contiendra donc 3 pages dans le dossier "haute-marne",
- Une page d'accueil avec des liens vers les deux pages suivantes.
- Deux pages consacrées à la Haute-Marne, la première avec la situation géographique et la seconde avec des photos de paysages.Le dossier "internet" restera réservé pour une page d'accueil qui peut présenter ultérieurement l'ensemble de vos sites, car il est rare qu'on se limite à un seul sujet. Pensez que vous ne serez pas seul à vous servir de votre micro et que vous même, pouvez avoir plusieurs sujets à présenter. Ne bloquez pas dès le début les possibilités d'évolution.
Lancer "Dreamweaver 2"

Mettez votre logiciel en pleine fenêtre en cliquant sur le bouton de "plein écran" du logiciel.
Nous voici devant un beau tableau blanc.
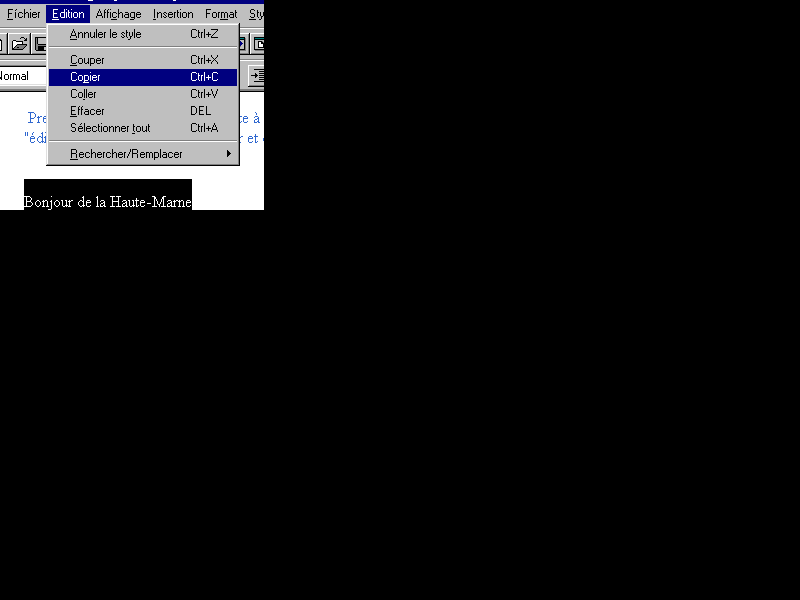
Sur cette page vierge, écrivez le texte ci-dessous (en noir) ou sélectionnez-le, puis faites "édition, copier" ou Ctrl+C au clavier et dans Dreamweaver faites "Edition Coller" ou Ctrl+V au clavier. (Ça, c'est pour apprendre les raccourcis clavier qui facilitent bien la vie)
Bonjour de la Haute-Marne
Ces quelques pages sont là pour vous présenter notre pays. Vous en saurez plus en suivant les liens suivants :
Situation géographique
Quelques photos et commentaires
Pour nous écrire
Passons à sa mise en forme.
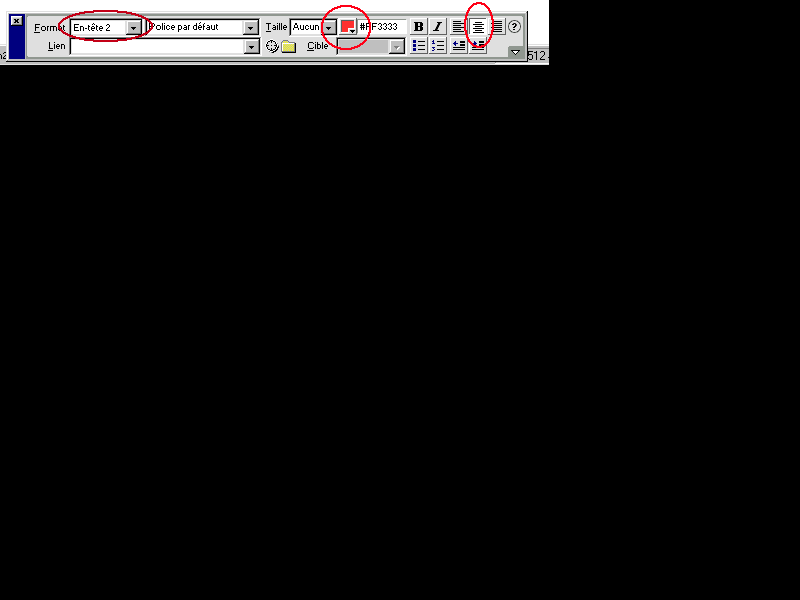
- Sélectionnez le titre "Bonj…. "et dans la fenêtre de propriété située en bas de page, (si vous ne l'avez pas déplacée), choisissez "En-tête 2" dans le format. Ceci permet de formater ce paragraphe, vous pouvez aussi choisir une autre "En-tête". Puis centrez ce paragraphe avec le bouton de centrage situé sur la partie droite de cette fenêtre. Vous pouvez donner de la couleur au texte sélectionné en cliquant sur le bouton de couleur. Mettez le titre en rouge.
Si la fenêtre de propriété n'apparaît pas, dans le menu du haut de page, cliquez sur fenêtre, propriété. Cette fenêtre peut être déplacée en cliquant avec le bouton gauche sur la partie bleue et en déplaçant la souris tout en maintenant le bouton appuyé.- Placez-vous devant la ligne "Ces quel…" et faites "Insertion, barre horizontale". . Un clic sur le filet permet d'en modifier les apparences avec l'aide de la fenêtre de propriété, essayez.
- Sélectionnez les 3 dernières lignes et centrez-les à l'aide de la fenêtre de propriété.
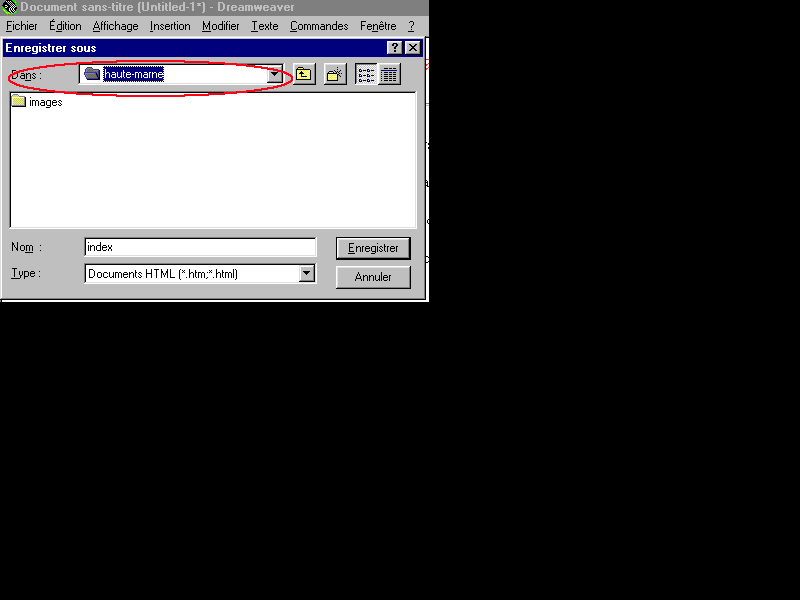
Nous allons enregistrer cette première page pour cela faites "fichier, enregistrer" et choisissez le nom "index.htm" dans le dossier "haute-marne" et non "images" . Pourquoi "index" ? Parce que les serveurs ouvrent cette page si aucun nom de fichier n'est précisé dans votre adresse. Exemple :
Chez Orange, à l'adresse "http://perso.orange.fr/toto/haute-marne/" votre navigateur Internet ouvrira le fichier index.htm situé dans le dossier "haute-marne".
Nous sommes maintenant à l'abri d'une coupure de courant et surtout la phase suivante ne posera pas de problème (message d'alerte).
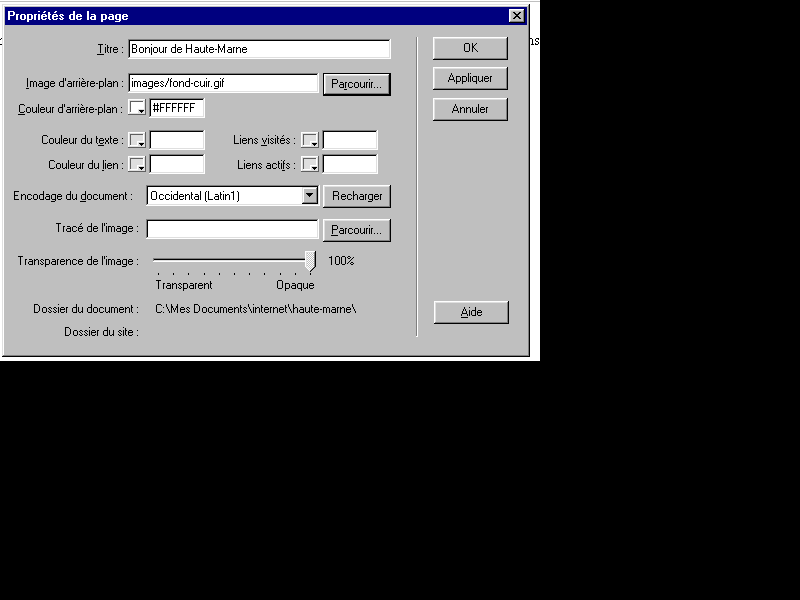
- Il nous reste maintenant à définir les propriétés de cette page. Avec la souris, cliquez avec le bouton droit sur la page et choisissez "propriété de la page".
Dans l'écran qui s'ouvre, définissez d'abord le titre de la page, (important). C'est ce titre qui s'inscrira dans la partie supérieure de la fenêtre du navigateur de votre futur visiteur et dans la ligne de ses favoris (s'il enregistre votre site dans ses sites favoris), alors choisissez bien. Nous prendrons "Bonjour de Haute-Marne".
Ensuite, vous allez définir le fond de votre page, dans notre cas nous prendrons avec le bouton parcourir le fichier "fond-cuir.gif" du dossier "images". Si vous ne preniez pas d'image d'arrière plan, vous pourriez tout de même choisir une couleur d'arrière plan avec le champ suivant. Dans cet écran vous pouvez aussi définir des couleurs pour les liens (nous le verrons lorsque les deux pages suivantes auront été créées), pour la couleur du texte etc. Pour le cas présent, nous laisserons les valeurs par défaut aux autres paramètres mais rien ne vous empêche de les modifier pour faire des essais.
Validez vos choix par OK.
Votre document a déjà fière allure.
Passons maintenant au premier test de votre page.
Ouvrez l'explorateur windows, placez-vous dans le dossier "haute-marne" qui se trouve derrière "Mes Documents, internet" et là vous devez trouver votre fichier "index.htm". Faites un double clic dessus.
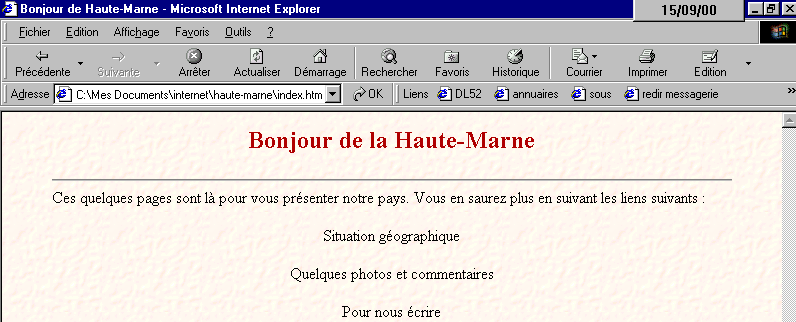
Votre Navigateur Internet doit s'ouvrir et afficher votre première page qui doit ressembler à ceci.

En attendant la prochaine présentation, essayez de découvrir dans Dreamweaver, les mises en forme de texte, les couleurs, les caractères gras, italiques, les polices et les tailles de police, les mises en retrait de paragraphes, etc…, améliorez-vous sans cesse, pensez à vos lecteurs.