Initiation à la
création d'un site Internet:
En suivant les différentes étapes qui
vous sont proposées ci-dessous, vous serez capable de
construire un site Web que vous pourrez héberger chez
Orange ou d'autres hébergeurs.
Voici le sommaire de l'initiation:
|
leçon N°
|
titre
|
accès à la leçon
|
|
1
|
But de l'initiation
|

|
|
2
|
Création d'un dossier Internet sur votre
micro
|

|
|
3
|
Récupération des images pour monter les
pages
|

|
|
4
|
Installer et paramétrer Claris Home Page 2
|

|
|
5
|
Création de votre première page (le
menu)
|

|
|
6
|
Création de la deuxième page
|

|
|
7
|
Création de la troisième page et mise
à jour du menu
|

|
|
8
|
Un site avec des cadres
|

|
|
9
|
Une image avec zones sensibles
|

|
|
10
|
Les Métas et le menu principal
|

|
|
11
|
Réservation de votre espace personnel chez
Orange
|

|
|
12
|
Installation du logiciel WS-FTP et transfert des données.
|

|
|
13
|
L'inscription dans un moteur de recherche.
|

|
|
14
|
Trucs, astuces et bonnes adresses
|

|
Dès la fin de la leçon 10, voici
le site que vous devriez obtenir.
Leçon 1
:
But de cette initiation en ligne.
Les pages présentées dans cette initiation sont
là pour vous faire entrer sur le Web en tant qu'acteur et
non comme simple "surfeur" / utilisateur. Pour ceux qui le
désirent, nous allons voir comment :
- Créer quelques pages personnelles avec un
langage de base, c'est à dire le langage HTML (Hyper
Text Markup Language) après installation du logiciel
fourni par Orange (Claris Home Page 2)
- Mettre ces pages en ligne, c'est à dire les
transférer sur le serveur de Orange après
installation du logiciel WS-FTP LE (disponible sur un serveur
FTP).
- Faire connaître nos pages aux internautes en les
inscrivant dans des moteurs de recherche.
Moyennant quelques aménagements au moment de
transférer vos pages, cette procédure reste valable
pour d'autres hébergeurs que Orange.
Dans nos exercices et comme il faut bien choisir un sujet, nous
prendrons comme exemple, des pages présentant le
département de la Haute-Marne.
Les éléments qui y figureront n'ont pas une
grande importance. Ils sont simplement là pour vous
apprendre à construire un site.
Pour faciliter le suivi de cette présentation, je vous
conseille d'imprimer ces pages car il vous sera plus facile de
suivre cette initiation avec un support papier sur lequel pour
pourrez porter vos éventuelles annotations.

Leçon 2
:
Création d'un dossier Internet sur votre
micro:
Pourquoi créer un dossier local ?
Le classement des fichiers sur les serveurs de pages persos
Internet se fait de la même manière que sur votre
disque dur. Ainsi, si vos pages sont bien structurées
localement, il n'y aura aucun problème pendant et
après leur transfert sur le serveur Internet.
Attention: les
noms de vos fichiers ne sont pas limités à 8
caractères, mais pour éviter bien des
problèmes, vous ne devez pas utiliser de majuscules, de
caractères accentués ni de caractères
spéciaux sauf "-" et "_".
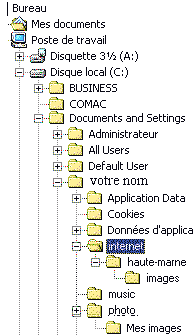
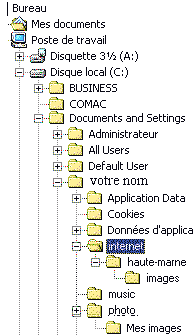
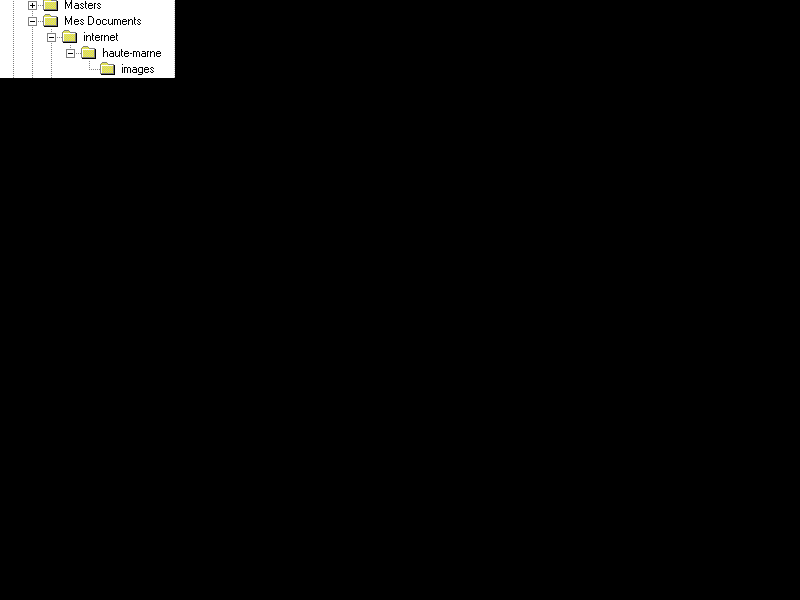
Voici ma proposition pour la structure de dossier à
créer localement
| Windows 95 - 98 - ME |
Windows 2000 - XP |
 |
 |
Dans la suite de cette initiation, je ferai référence
à "Mes documents", que ce dossier soit directement sous
"C:" où dans un autre endroit comme pour Windows XP. De
même sous XP, le design des écrans changent mais les principes
de cette initiation ne changent pas.
Dans votre dossier "internet", vous mettrez
éventuellement votre menu principal (votre page d'accueil
de l'ensemble de vos thèmes) qui permettra à vos
visiteurs de se diriger vers les différents thèmes
de votre site. Exemple : Haute-Marne, philatélie, cuisine,
Pokémon, etc.
Dans le dossier "haute-marne", vous installerez l'ensemble des
pages au format HTML qui parlent de la Haute-Marne. Ces pages
contiendront éventuellement un accueil spécifique
à ce thème.
Pourquoi ? Quand un visiteur vous trouve sur un moteur de recherche avec le
thème Haute-Marne, il doit arriver directement sur ce thème
et non à votre accueil principal qui ne l'intéresse peut-être
pas. A vous, ensuite, de l'inciter à y aller…
Le dossier "images" contiendra toutes les images et
éventuellement les sons qui seront utilisés dans vos
pages consacrées à la Haute-Marne. A terme, si votre
site contient beaucoup de ces fichiers, vous pouvez les
séparer en un dossier "images" et un dossier "sons".
Ainsi correctement structuré, votre site doit
fonctionner correctement et le transfert se faire sans
problème.
Pour consulter vos pages Haute-Marne chez Orange, l'adresse
pourrait être :
http://perso.orange.fr/toto/haute-marne/
Dans ce cas, toto est le nom de dossier "racine", celui que
vous aurez choisi en réservant votre espace personnel chez
Orange. Il correspond au dossier "internet" de votre micro.
Procédure pour créer ces dossiers :
- Ouvrez votre Explorateur Windows (Démarrer,
Programme, Explorateur Windows)
- Dans la fenêtre de gauche, cliquez sur Mes Documents
du disque C: ou D: suivant votre matériel.
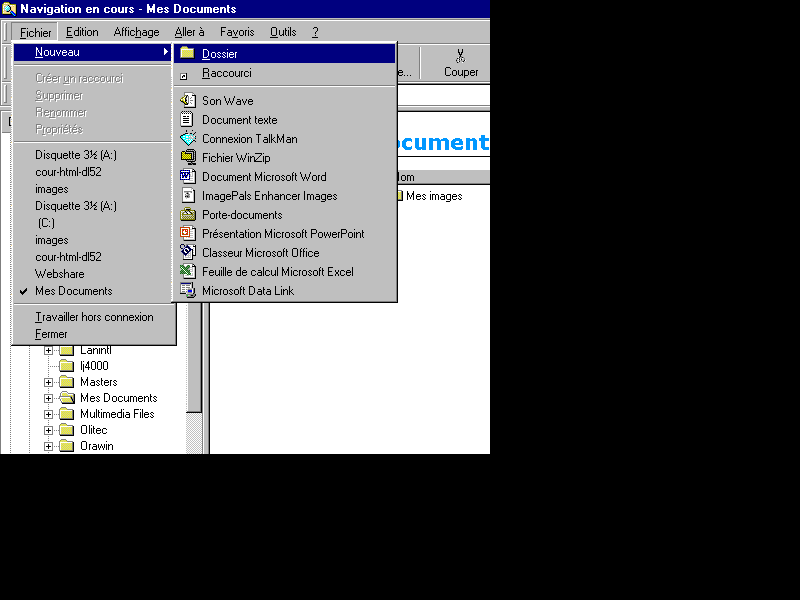
- Puis tout en haut de l'écran, cliquez "Fichier,
Nouveau, Dossier".

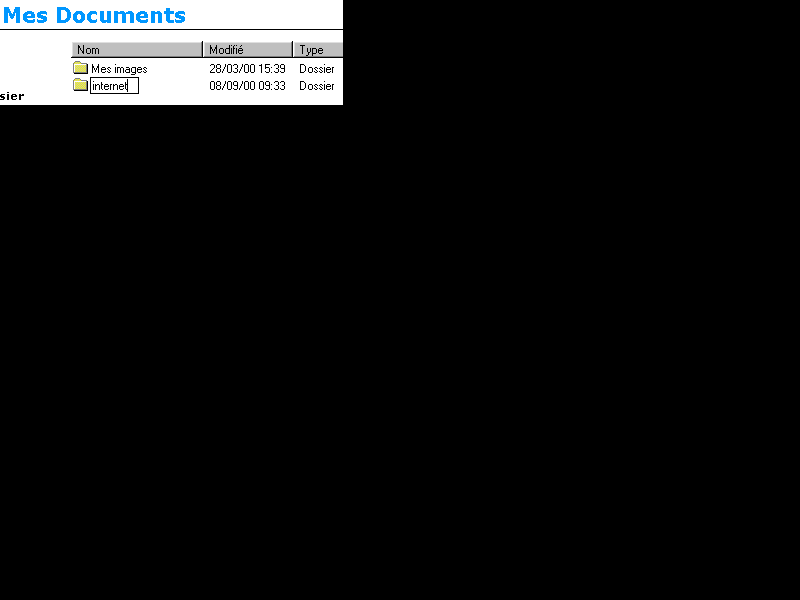
Un nouveau dossier apparaît en sur-brillance Bleue, ne
touchez à rien et tapez au clavier "internet".
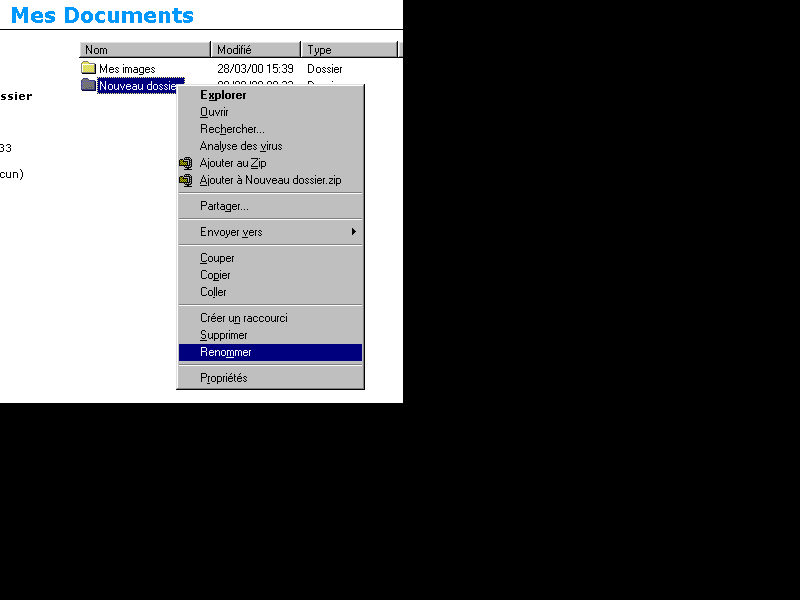
Si vous louper, ce qui arrive plus que souvent…, cliquez
un fois sur la partie droite de l'écran le dossier
"Nouveau Dossier" et en cliquant avec le bouton droit
de la souris, une fenêtre s'ouvre,
sélectionnez en cliquant (bouton de gauche) "Renommer".
Écrivez alors "internet" suivi de la touche
"entrée"


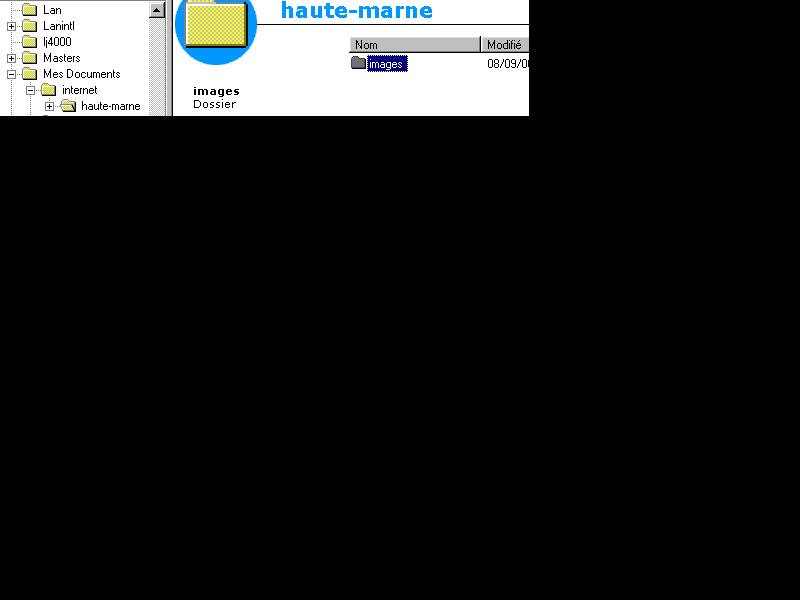
- Retourner sur la fenêtre gauche de l'écran
sur le fichier "internet" et recommencez la même
opération pour créer les dossiers "haute-marne"
et ensuite "images".

Rendez-vous à la leçon 3
"Récupération des images pour monter les
pages".

Leçon 3
:
Récupération d'images pour vos pages.
Pour cette présentation, nous utiliserons des images
déjà optimisées, c'est à dire de
taille réduite d'un point de vue informatique. En effet,
une image de bonne qualité peut être définie
avec 400 ko (kilo octets) mais sur Internet, il faudrait plusieurs
minutes pour charger une telle image. Il faut donc utiliser un
logiciel photo (Paint Shop Pro, Image Pal, ...) pour en
réduire "le poids". Ainsi optimisée, la photo peut
être ramenée à une vingtaine de ko. Il est
sûr que sa qualité sera plus faible.
Pour constituer votre bibliothèque d'images, vous allez récupérer
directement les photos sur un serveur "Free".
Pour cela insérez une disquette dans votre lecteur et
ensuite cliquez
ici
Le chargement de ce fichier prendra un certain temps car il
fait 374 ko
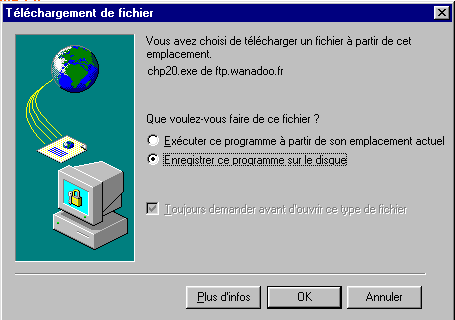
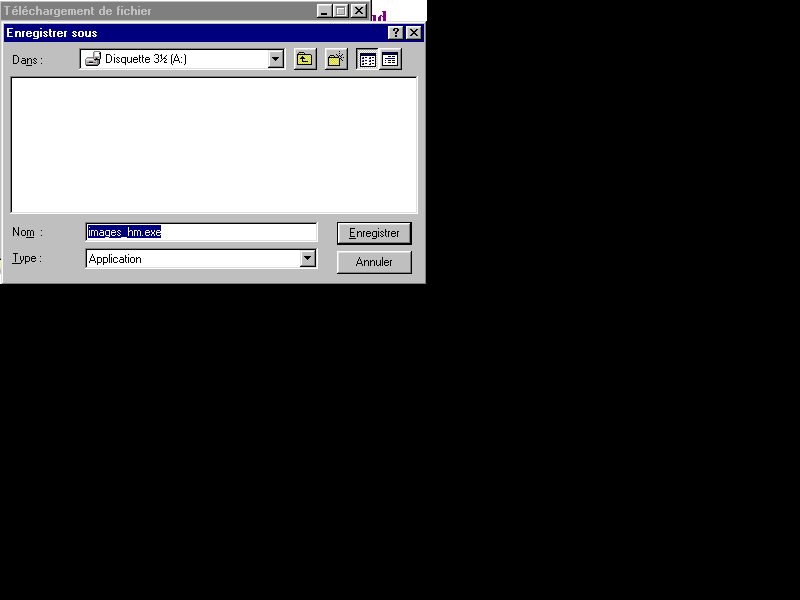
Votre navigateur vous propose d'enregistrer le fichier. Pour facilité
l'exploitation des images, faites-le en choisissant votre disquette "a:" comme
destination.

Une fois l'enregistrement terminé, ouvrez votre Explorateur Windows
(Démarrer, Programme, Explorateur Windows), sélectionnez le
disque "a:" et faites un double clic sur le fichier "images_hm.exe".
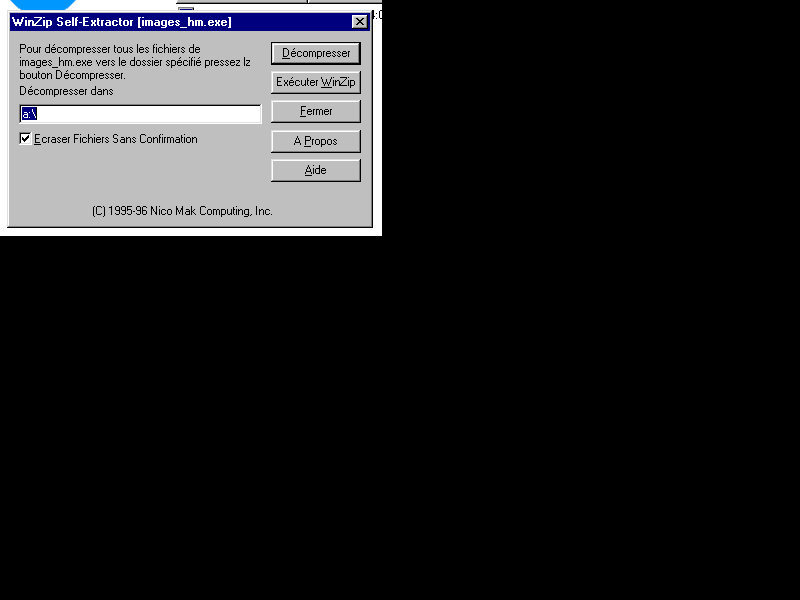
A ce moment une fenêtre s'ouvre, appuyez sur le bouton
"décompresser" de cette fenêtre.

A la fin de la décompression, le logiciel vous indique
que sept fichiers ont été
décompressés, validez par "OK" et ensuite
cliquez sur le "Fermer" de la fenêtre "WinZip
Self-Extractor".
Ensuite, il ne vous reste qu'à transférer ces
fichiers du dossier "a:" vers le dossier "c:\Mes
Documents\internet\haute-marne\images" ou "d:\..." à l'aide
de l'Explorateur Windows.
Les phases suivantes sont des manipulations propre
à Windows. Je les ai détaillées pour ceux
qui ne sont pas trop familiarisés avec ce
système.
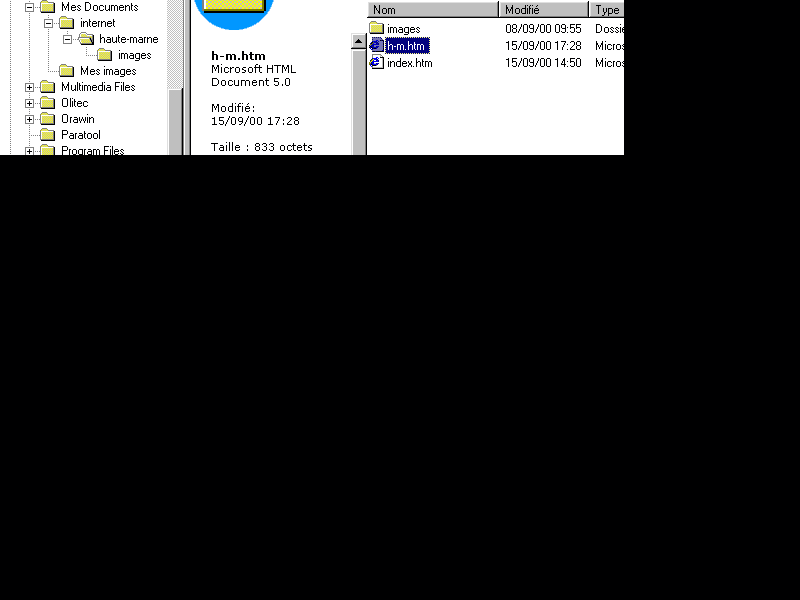
Pour cela, si ce n'est pas déjà fait, ouvrez votre Explorateur
Windows (Démarrer, Programme, Explorateur Windows). Sur la fenêtre
gauche de l'écran, cliquez sur les "+"
situés devant les dossiers "Mes Documents, internet, haute-marne".
Ceci permet de développer l'arborescence des dossiers.

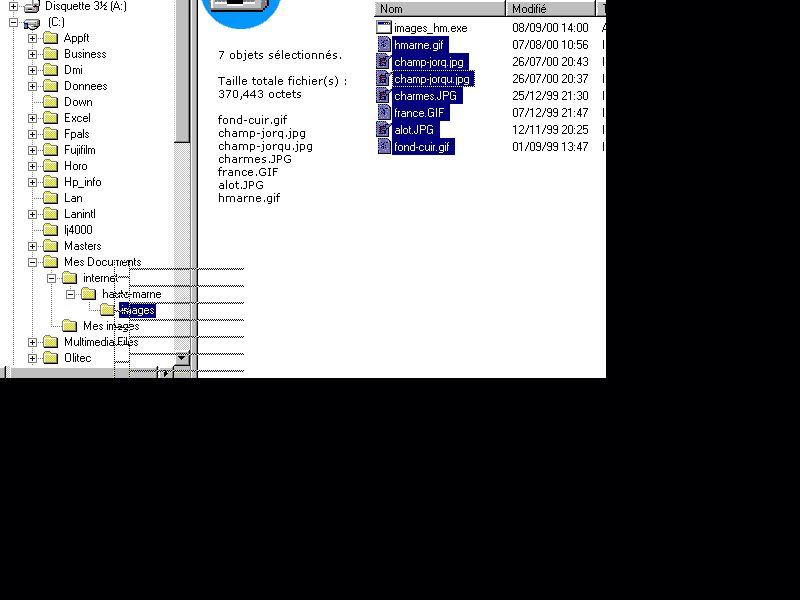
Ensuite, toujours sur la partie gauche de l'écran, cliquez sur la
disquette "a:", les fichiers contenus sur celle-ci apparaissent sur la droite
de l'écran (7 fichiers GIF ou JPG plus 1 fichiers EXE).
Cliquez sur la petite image située à gauche du
nom d'un de ces fichiers, il passe alors en bleu. Appuyez sur la
touche "Ctrl" du clavier et tout en la maintenant
appuyée cliquez l'un après l'autre sur les 6
autres fichiers. Les 7 fichiers doivent alors être en bleu.
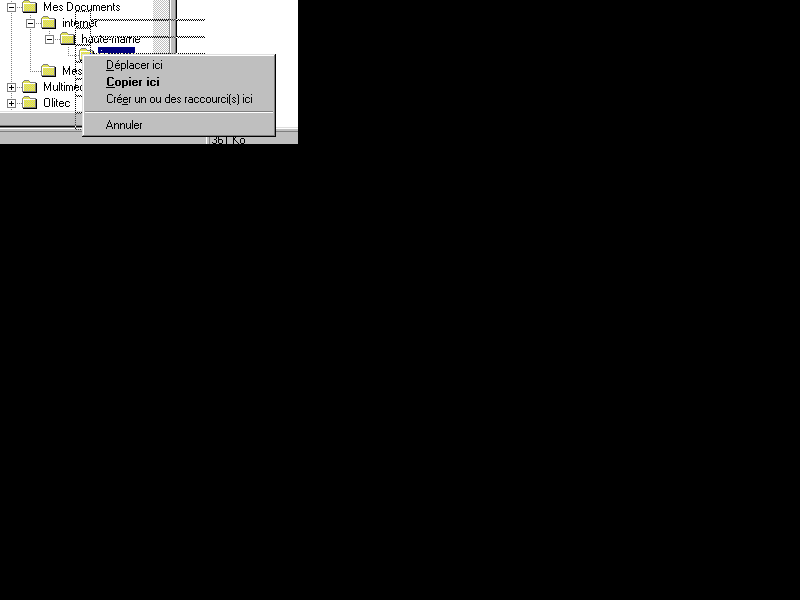
Lâchez la touche "Ctrl" et cliquez sur l'un de ces
fichiers avec le bouton droit de la souris et sans le
lâcher, amenez le curseur sur le dossier "image"
situé derrière le dossier "haute-marne" de la
fenêtre de gauche.

Là et seulement là, lâchez le bouton. Une
fenêtre de choix s'ouvre, choisissez "Copier ici".

Vos photos sont en place pour la suite du cours "Installer et
paramètrer Claris Home Page 2"

Leçon
4 :
Installation du logiciel Claris Home Page 2.
Le langage HTML est un langage de type texte utilisé pour
créer vos pages Internet. Pour créer ces pages, nous pourrions
utiliser tous logiciels de type traitement de texte genre Notepad, Word, etc.
Mais construire des pages avec ce type d'écriture n'est pas "de tout
repos". Il est plus simple d'utiliser un logiciel spécialisé
et dans notre cas nous utiliserons Claris Home Page 2. Pourquoi ce logiciel
? Parce qu'il est très simple d'emploi et était disponible
gratuitement sur beaucoup de CD de Wanadoo (Orange). Si vous n'avez pas
de CD Wanadoo (Orange), passez à la solution
2
Comment l'installer :
Solution 1:
Insérez votre cd Orange qui doit
démarrer seul puis
Cliquez sur:
Installer
Continuer
Installations complémentaires
Home page 2.0
et laissez vous guider pendant l'installation en
acceptant tout ce qui vous est proposé par des
"oui, j'accepte, suivant" etc.
Attention: les derniers CD WANADOO ou Orange , ne sont plus livrés
avec Claris Home Page 2. Si vous ne trouvez pas la configuration ci-dessus,
passez à la solution 2
Solution 2:
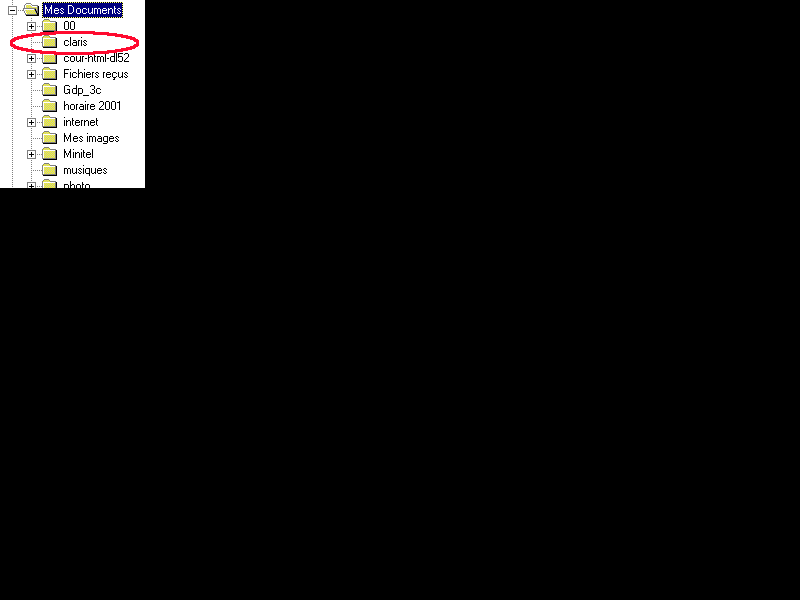
Ouvrez votre navigateur internet et créez un
dossier "Claris" dans le dossier "Mes Documents" (cf:
leçon 2).

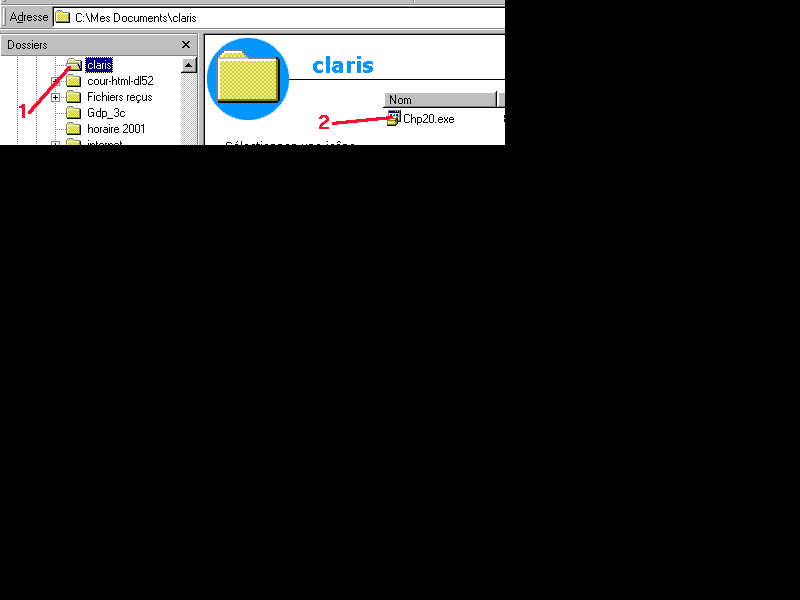
Vous devez obtenir le résultat suivant, c'est
à dire un dossier "claris" derrière "Mes
Documents"
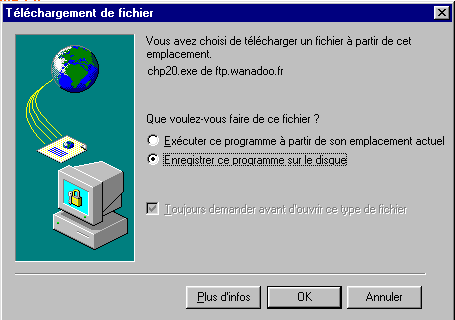
Vous allez maintenant télécharger "Claris Home Page 2"
dans ce dossier. Attention ce fichier fait tout de même 8,214 Mo,
comptez 20 à 25 ' avec une liaison par modem. Pour cela cliquez
ICI
et choisissez l'option "enregistrer sur le disque".
CHP2
provient du site de Aidenet.

Après le téléchargement, dans
l'adresse destination de l'enregistrement, avec le choix
parcourir, sélectionnez le dossier "claris" que nous
venons de créer.
Pour installer le logiciel, toujours avec l'explorateur Windows, vous
ouvrez le dossier Claris par l'appuis d'un clic sur ce dossier dans la
partie gauche de l'écran (1),
éventuellement précédé d'un clic sur le plus
situé devant "Mes Documents" si le dossier "claris" n'apparaît
pas. Ensuite, effectuez un double-clic sur le fichier "Chp20.exe" situé
sur la partie droite de l'écran (2)
.

"Claris Home Page 2" s'installe. Laissez-vous guider
pendant cette installation en acceptant tout ce qui vous est
proposé par des "oui, j'accepte, suivant"
etc.
Votre logiciel est maintenant installé (ouf!). Il ne
reste plus qu'à l'utiliser. Pour vous facilitez la vie,
je vais vous présenter une amélioration c'est
à dire paramètrer Claris pour qu'il travaille
directement dans le dossier "Mes Documents, Internet"
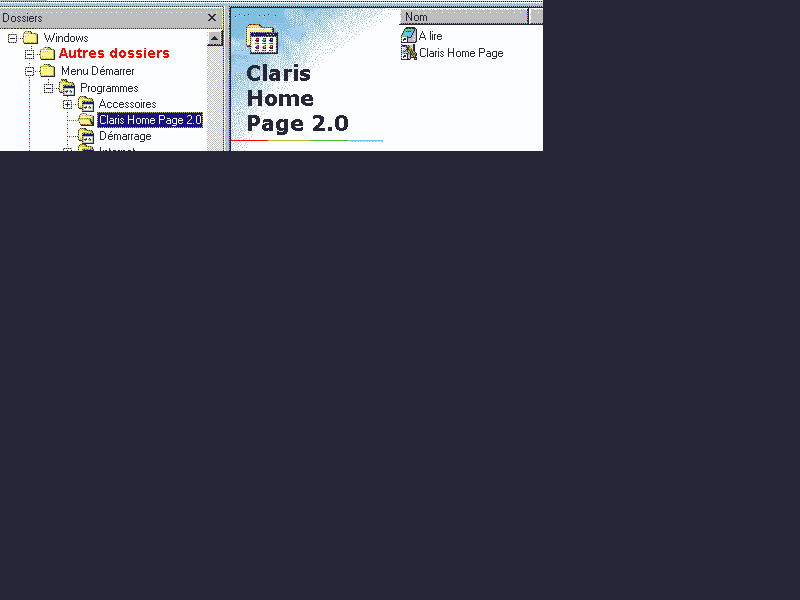
Depuis l'Explorateur Windows:
- Cliquez sur le "+" devant le dossiers Windows
du disque "C:" ou "D:" (suivant votre installation).
- Sur les "+" de "Menu Démarrer" et de
"Programme" puis cliquez sur le dossier "Claris Home
Page 2.0"

- Sur la partie droite de l'écran, cliquez une seule
fois sur "Claris Home Page"
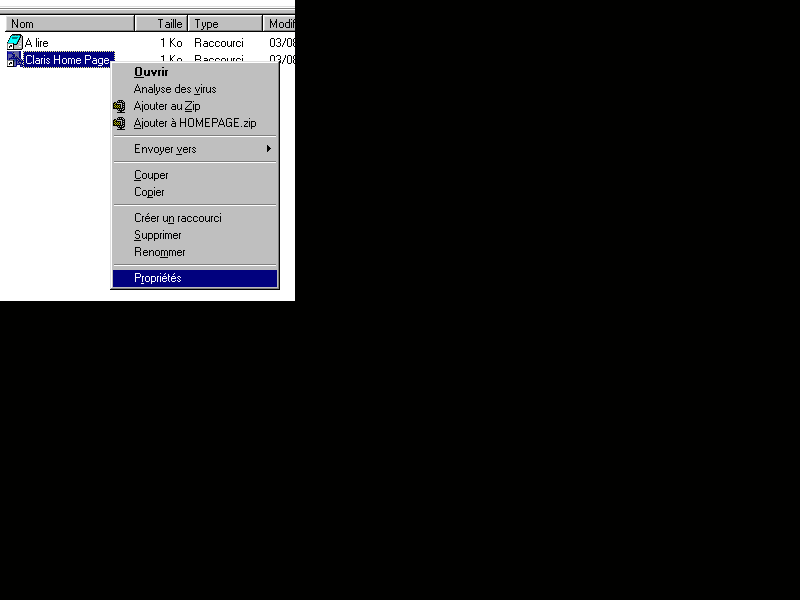
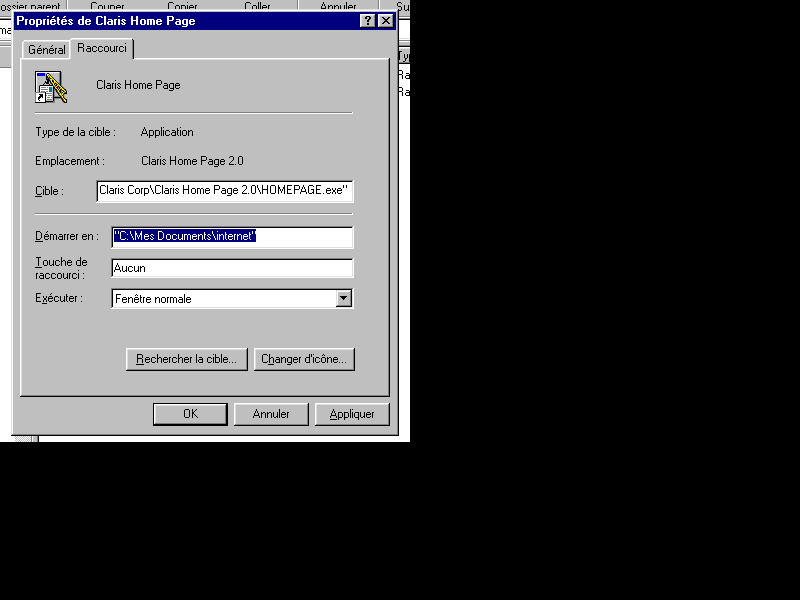
- Là, avec le bouton droit de la souris, cliquez une
fois sur "Claris Home Page"
- Une fenêtre s'ouvre, cliquez avec le bouton gauche
sur "propriété"

et ensuite sur l'onglet "raccourci".
- Dans le champ "Démarrer en ", supprimez tout
ce qui existe et écrivez :
"C:\Mes Documents\internet"

Si vous faites une erreur de saisie, un message vous
préviendra que le dossier n'existe pas.
Il ne vous reste plus qu'à lancer Claris pour faire un
essai de votre nouveau logiciel. Pour cela, faite
"Démarrer, Claris Home Page 2, Claris Home Page".

Chez vous, Claris ne sera pas obligatoirement en tête de
liste des "Programmes".
La première fois, le logiciel vous demande votre nom et
celui de la société, mettez y ce que vous voulez et
validez.
Il nous reste encore un élément facultatif
à faire, paramétrer le logiciel.
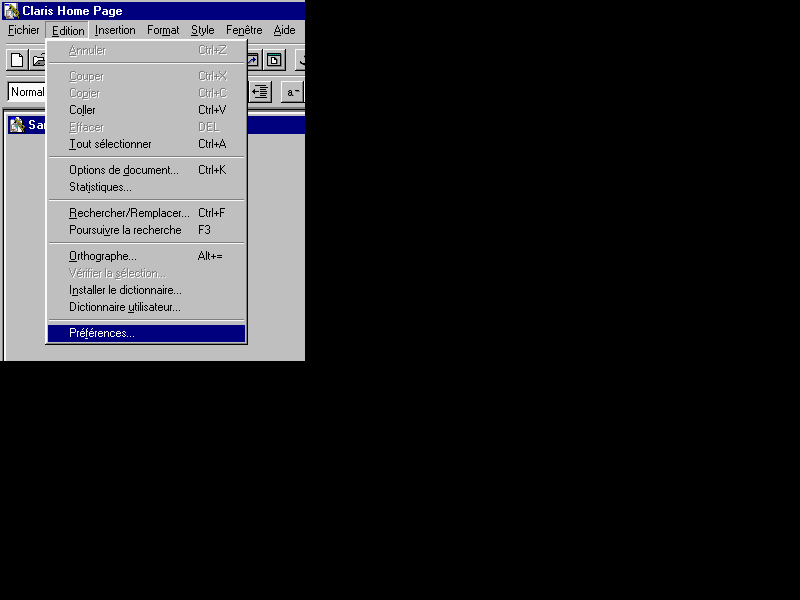
Dans Claris, sur la barre de menu, cliquez "Editon,
Préférences…",

Après avoir cliqué sur "Préférence", choisissez
l'onglet "Code HTML" et dans le champ "Commentaire d'en tête" sélectionnez
"Aucun". Profitez-en pour décocher la balise X-SAS. Validez la modification
par OK.

On est prêt pour la prochaine présentation.
Quittez le logiciel par la croix "X" située en haut,
à droite.
Vous y êtes, le contexte est en place, vous allez pouvoir
vous lancer dans la création de votre premier site.

Leçon 5
:
Création de votre première page :
Nous allons maintenant créer notre première page
de type Internet.
Une Règle: avant de vous lancer, vous devez bien
définir sur papier ce que vous voulez faire et comment
le présenter, c'est le plan de l'architecte. Ensuite
et seulement là, vous lancer dans la composition des
pages.
Notre premier site contiendra donc 3 pages dans le dossier
"haute-marne",
- Une page d'accueil avec des liens vers les deux
pages suivantes.
- Deux pages consacrées à la Haute-Marne, la
première avec la situation géographique et la
seconde avec des photos de paysages.
Le dossier "internet" restera réservé pour une
page d'accueil qui peut présenter ultérieurement
l'ensemble de vos sites, car il est rare qu'on se limite à
un seul sujet. Pensez que vous ne serez pas seul à vous
servir de votre micro et que vous-même, pouvez avoir
plusieurs sujets à présenter. Ne bloquez pas
dès le début les possibilités
d'évolution.
Lancer Claris Home Page "Démarrer, Programme, Claris
Home Page 2, Claris Home Page".

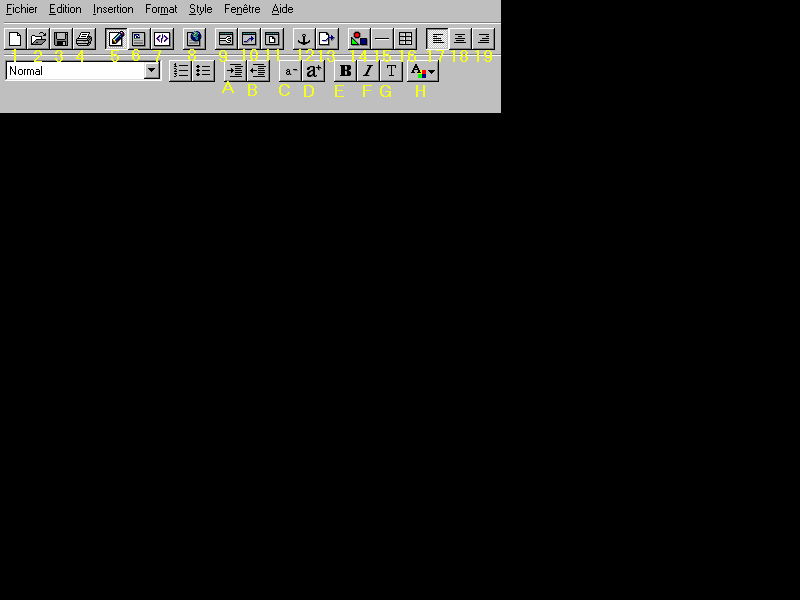
Ce logiciel contient des boutons ressemblant à ceux que
vous connaissez déjà sur d'autres logiciels. Vous
les découvrirez mieux dans le tableau suivant.

|
BOUTON
|
DESCRIPTION
|
|
1
|
Nouvelle page
|
|
2
|
Ouvrir une page déjà
créée
|
|
3
|
Sauvegarder la page active
|
|
4
|
Imprimer la page active
|
|
5
|
Format "j'affiche comme je le verrai"
|
|
6
|
Prévisualisation de la page (Claris simule un
navigateur, mais lequel ?)
|
|
7
|
Format HTML source
|
|
8
|
Prévisualisation dans votre navigateur
Internet
|
|
9
|
Éditeur d'objet = au double clic sur un
tableau, image etc.
|
|
10
|
Éditeur de liens vers une page, une ancre, une
photo, un site...
|
|
11
|
Option de votre page, nom, fond, etc.
|
|
12
|
Pour insérer un ancre dans un document (permet
un renvoi précis dans une page par
l'éditeur de liens, cf. aide)
|
|
13
|
Lien vers un fichier
|
|
14
|
Insertion d'une image
|
|
15
|
Insertion d'un filet
|
|
16
|
Insertion d'un tableau
|
|
17
|
Paragraphe aligné à gauche
|
|
18
|
§ au centre
|
|
19
|
§ à droite
|
|
A
|
Retrait d'une tabulation du paragraphe
|
|
B
|
Suppression d'un retrait de paragraphe
|
|
C
|
Diminution de la taille du texte
sélectionné
|
|
D
|
Augmentation de la taille du texte
sélectionné
|
|
E
|
Texte sélectionné en gras ou pas
|
|
F
|
Texte sélectionné en italique ou non
|
|
G
|
Texte sélectionné en mode machine
à écrire ou non
|
|
H
|
Couleur du texte sélectionné
|
Prenons la page vierge déjà présente
à l'accueil de Claris et écrivez le texte suivant ou
sélectionnez-le. Puis faites "édition copier" ou
Ctrl+C au clavier et dans Claris faites "Edition Coller" ou Ctrl+V
au clavier.

Bonjour de la Haute-Marne
Ces quelques pages sont là pour
vous présenter notre pays. Vous en saurez plus en suivant
les liens suivants :
Situation géographique
Quelques photos et
commentaires
Pour nous écrire
Passons à sa mise en forme avec Claris.
- Sélectionnez le titre "Bonj…. "
 et dans la petite fenêtre ou il est écrit
"normal", choisissez "titre 2" ceci permet de formater
ce paragraphe, vous pouvez aussi choisir un autre "titre". Puis
centrez ce paragraphe avec le bouton de centrage (18)
situé à droite de la première barre de
bouton dans l'ensemble de mise en position. Vous pouvez donner
de la couleur au texte sélectionné en
cliquant sur le bouton (H) de droite de la barre
inférieure de bouton. Mettez le titre en rouge.
et dans la petite fenêtre ou il est écrit
"normal", choisissez "titre 2" ceci permet de formater
ce paragraphe, vous pouvez aussi choisir un autre "titre". Puis
centrez ce paragraphe avec le bouton de centrage (18)
situé à droite de la première barre de
bouton dans l'ensemble de mise en position. Vous pouvez donner
de la couleur au texte sélectionné en
cliquant sur le bouton (H) de droite de la barre
inférieure de bouton. Mettez le titre en rouge.
- Placez-vous devant la ligne "Ces quel…" et faites
"Insertion, filet horizontal". Vous pouvez aussi utiliser le
bouton (15). Un double clic sur le filet permet de modifier ses
apparences, essayez.
- Sélectionnez les 3 dernières lignes et
centrez-les à l'aide du bouton spécifique
(18)
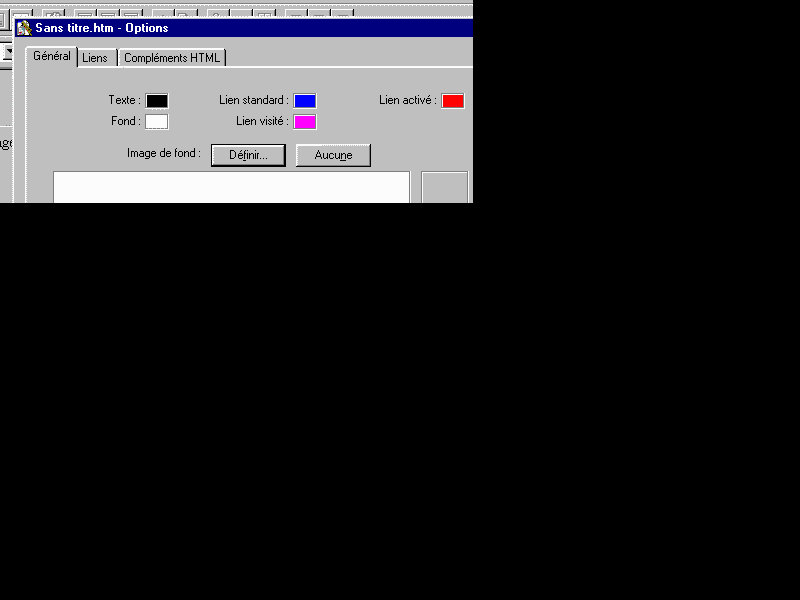
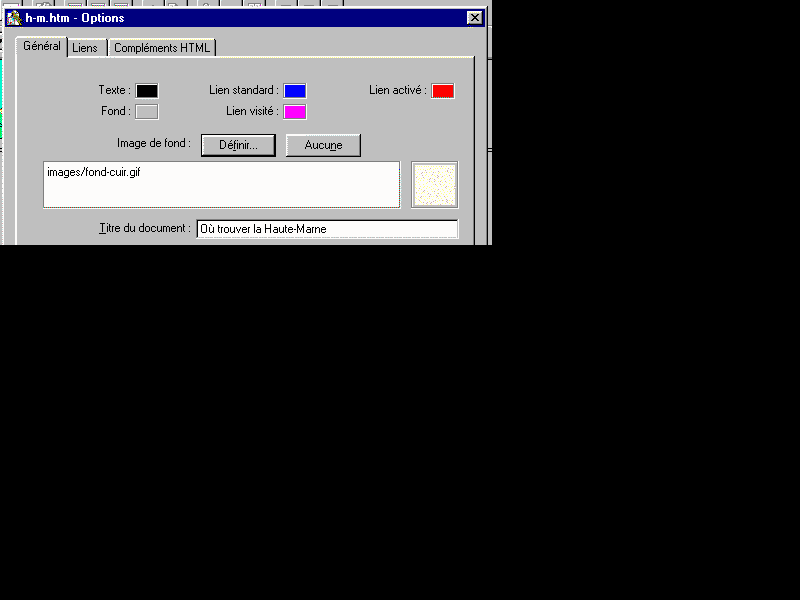
- Cliquez sur le bouton (11) appelé "option de
document". Vous pouvez alors choisir différentes options
telles que la couleur des liens avant, pendant et après
visite, la couleur générale du texte, le
décor d'arrière plan, etc. Nous allons placer
notre texte sur un fond blanc pour cet essai, mais dans notre
cas la phase suivante sera prioritaire.

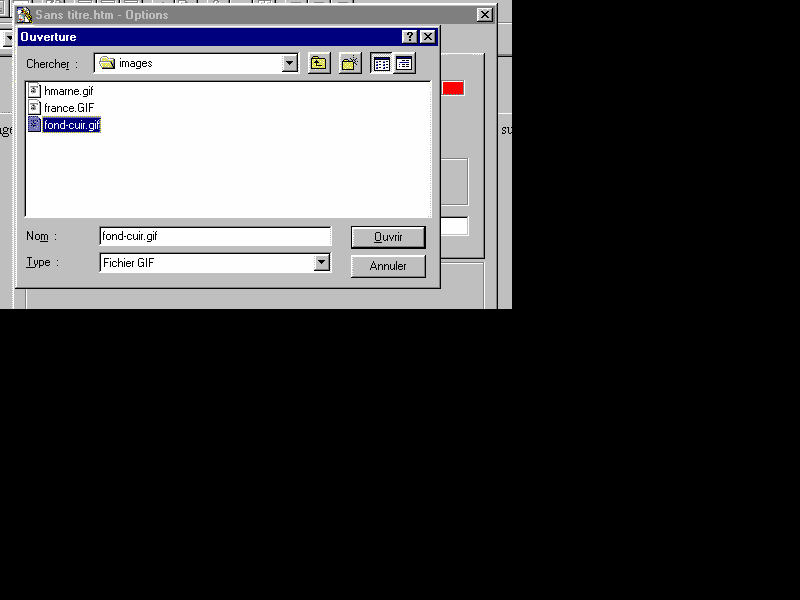
Sur la ligne "image de fond" choisissez "définir" et
dans dossier "c:\Mes Documents\internet\haute-marne\images",
sélectionnez dans le dossier "image", le fichier
"fond-cuir.gif" puis "ouvrir" et "OK".

Votre document a déjà fière allure.
Nous ferons les liens dans une prochaine étape, lorsque
les deux pages suivantes auront été
créées.
Passons à l'enregistrement de cette page. Pour cela,
dans la barre des menus, faites, "Fichier, Enregistrer". Le
logiciel demande un titre, c'est ce titre qui s'inscrira dans la
partie supérieure de la fenêtre du navigateur et dans
la ligne des favoris, alors choisissez bien. Nous prendrons
"Bonjour de Haute-Marne" puis OK.

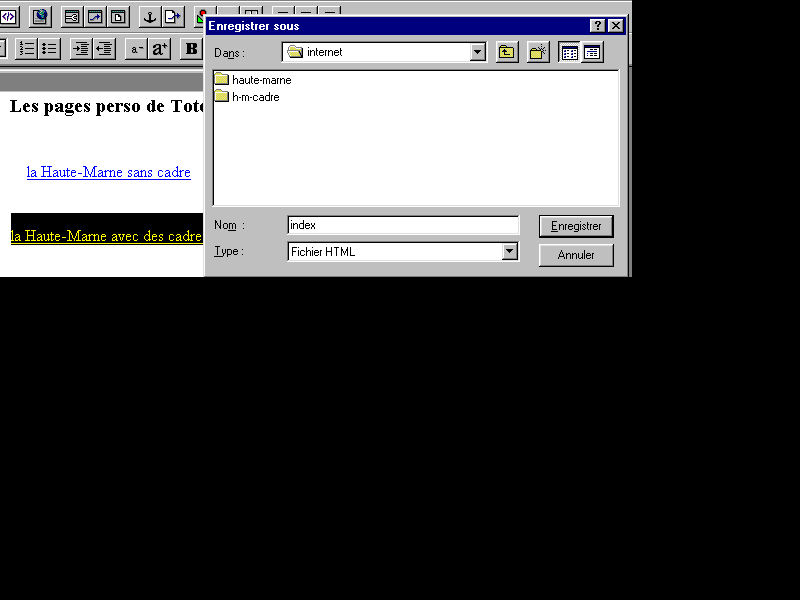
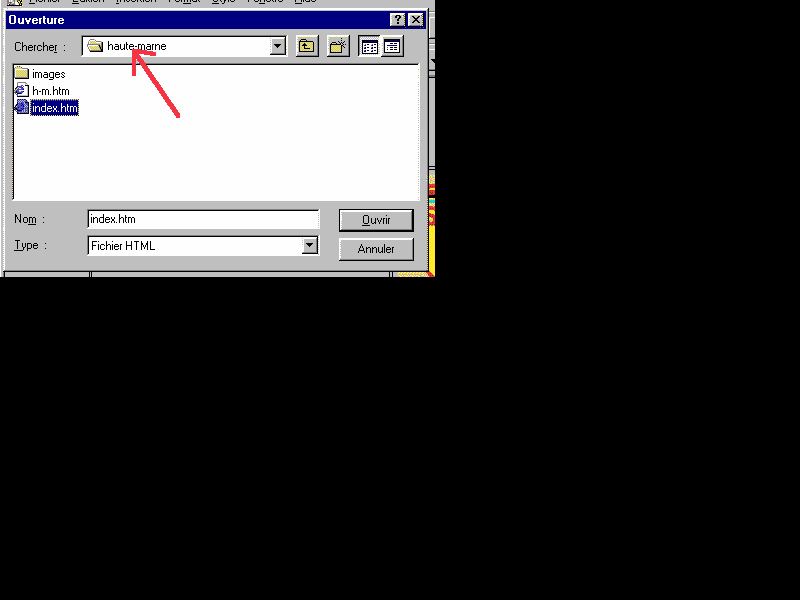
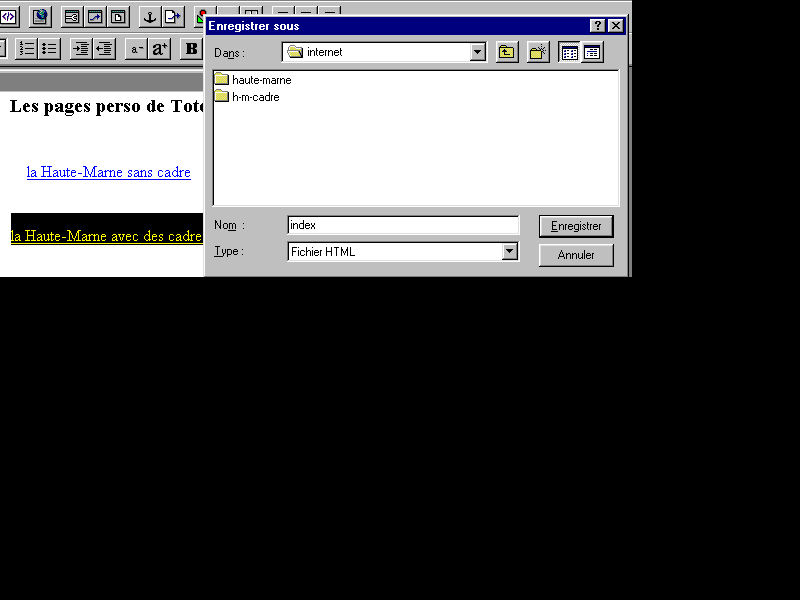
Ensuite choisissez le nom du fichier d'enregistrement. Comme
c'est la page d'accueil, autrement dit, un menu, nous devons
mettre "index". Ensuite sélectionnez le dossier
"haute-marne" et non "image" et enfin appuyez sur
"enregistrer".

Pourquoi "index" ? Parce que les serveurs ouvrent cette page si
aucun nom de fichier n'est précisé dans votre
adresse. Exemple :
Chez Orange, à l'adresse
"http://perso.orange.fr/toto/haute-marne/" votre navigateur
Internet ouvrira le fichier index.htm situé dans le
dossier haute-marne.
Passons au premier test de votre page.
Ouvrez l'Explorateur Windows, placez-vous dans le dossier
"haute-marne" qui se trouve derrière "Mes Documents,
internet" et là vous devez trouver votre fichier
"index.htm". Faites un double clic dessus.

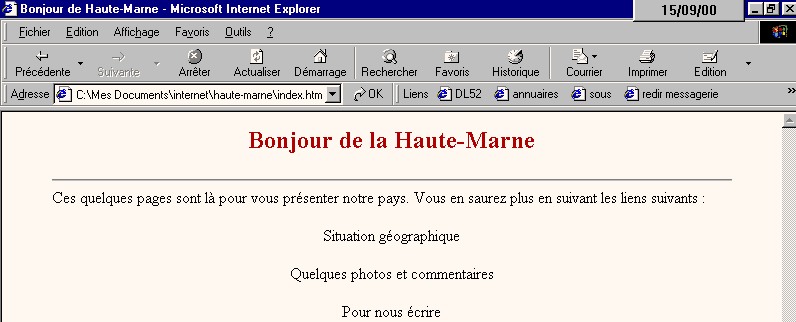
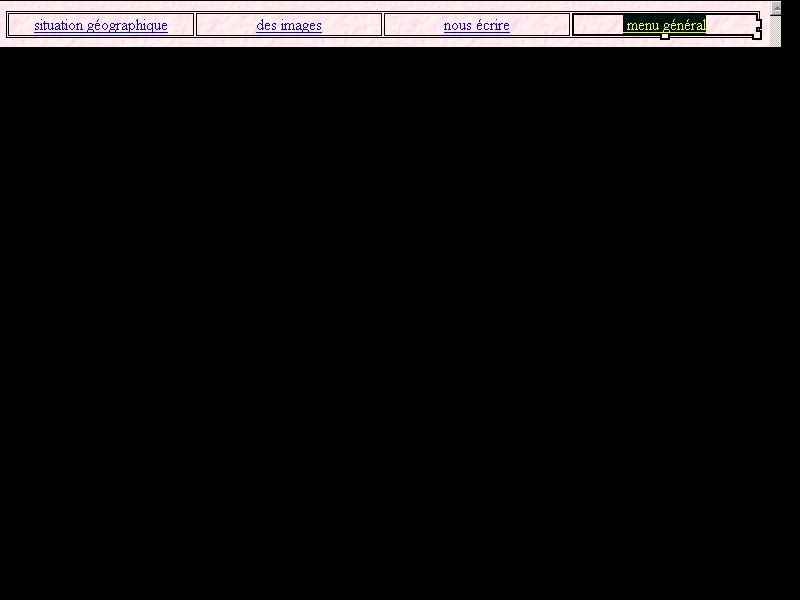
Votre Navigateur Internet doit s'ouvrir et afficher votre
première page qui doit ressembler à ceci.

En attendant la prochaine présentation, essayez de
découvrir Claris, les mises en forme de texte, les
couleurs, les caractères gras, italiques, les polices et
les tailles de police, les mises en retrait de paragraphes,
etc…, améliorez sans cesse, pensez à vos
lecteurs.

Leçon
6 :
Création de la deuxième page :
Cette deuxième page est consacrée à situer
la Haute-Marne.
Dans cette page, nous verrons :
- Les tableaux
- Les liens
- Les images
Démarrez Claris (cf. leçon 5)
Sur le document vierge présenté par Claris, nous
écrirons en guise de titre: "Où nous trouver ?"
suivi de la touche "entrée". Mettez cette phrase sous la
forme de Titre 2 depuis la fenêtre "normal" (voir
leçon précédente) et centrez ce titre.
Ensuite, insertion d'une ligne horizontale "Insertion, Filet
Horizontal" ou utilisez le bouton 15 (cf.: leçon
précédente)
Maintenant passons au corps de la page.
Création d'un tableau
En HTML, la juxtaposition d'images et de texte se fait à
l'aide de tableau pour cela nous allons créer un tableau de
2 colonnes sur 2 rangées, sans bordure (traits de tableau)
visible.
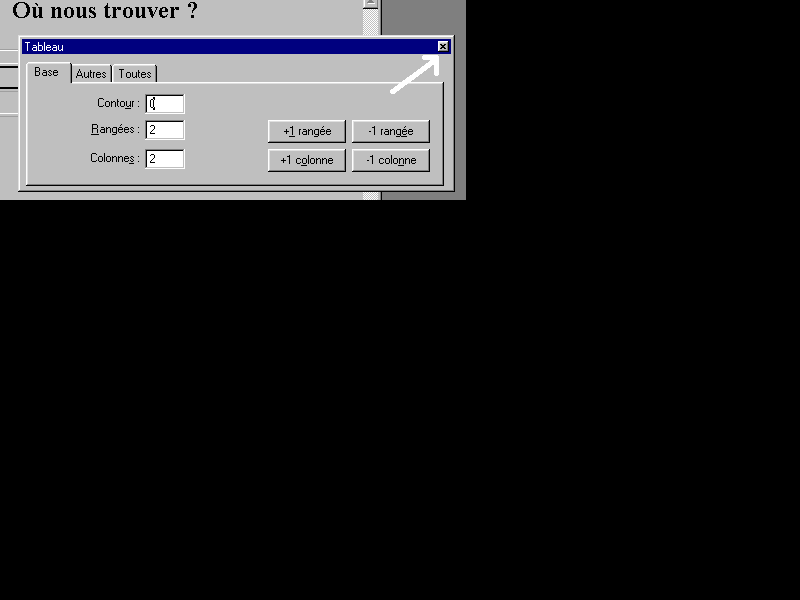
Dans Claris, cliquez sur le bouton 16 ou faites "Insertion,
Tableau". Dans la fenêtre qui s'ouvre, mettez 0
(zéro) dans contours, 2 dans Rangées et 2 dans
Colonnes et validez par la croix en haut, à droite de cette
fenêtre (bizarre, mais c'est ainsi lorsqu'il y a des petites
croix).

Insertion d'images
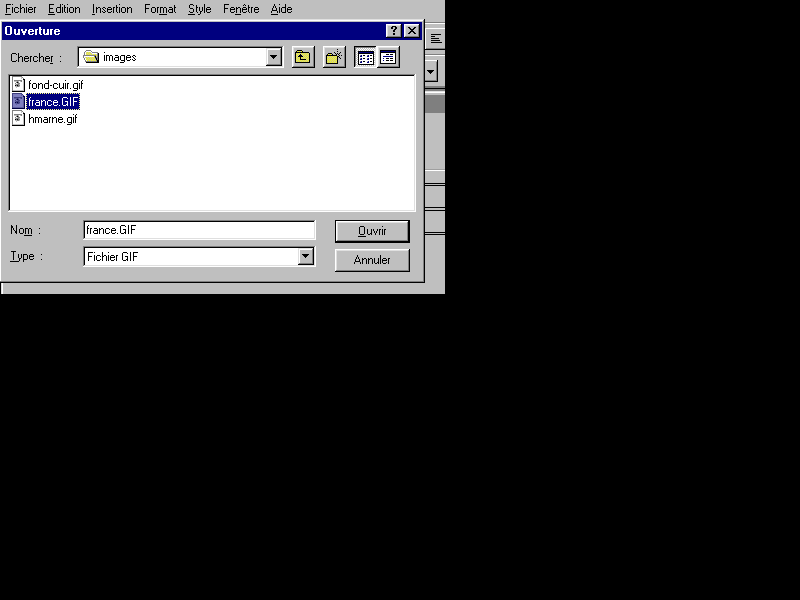
Positionnez-vous dans la première cellule en haut
à gauche et cliquez sur le bouton "image" (14). Dans la
fenêtre qui s'ouvre, sélectionnez le dossier "Image",
prenez "France.gif" et cliquez "ouvrir".

C'est fait, votre première image est
insérée dans une page. Cliquez dans la cellule
supérieure droite du tableau et insérez votre texte
de présentation.
Ex :" Nous sommes sous le point rouge au centre du triangle
Nancy, Troyes, Dijon.".
Positionnez-vous dans la cellule inférieure droite du
tableau et c'est là que nous insérons notre
deuxième image. On procède comme la fois
précédente ou comme ici "Insertion, Image" et
on choisit "hmarne.gif". Dans la cellule inférieure
gauche, ajoutez un commentaire.
Ex : "Notre pays est largement desservi par les réseaux
de transport terrestre."
Modification d'un tableau :
Un clic sur les bords du tableau le sélectionne,
ensuite, si vous positionnez sur la séparation verticale de
ce tableau, le curseur de la souris ce change en double
flèches.

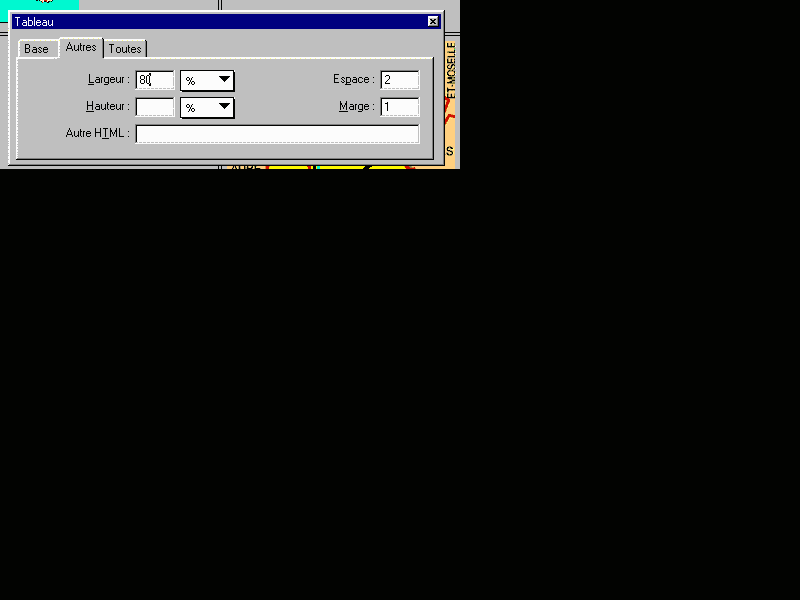
Vous pouvez alors choisir les largeurs des cellules de gauche
et de droite du tableau. Un double clic sur le bord du tableau
ouvre une fenêtre de paramétrage de ce tableau
(équivalent au bouton 9). Dans le champ "largeur" de
l'onglet "autres", vous pouvez choisir la largeur du tableau par
rapport à votre page d'affichage. Exemple "80"
défini un tableau sur 80% de la page de votre navigateur et
validez (la croix en haut à droite de la fenêtre
"tableau).

Puis centrez votre tableau dans la page avec le bouton (18).
NB: à l'avenir, si le besoin s'en fait sentir, vous
devez savoir que vous pouvez fusionner plusieurs cellules dans un
tableau. A ce moment là vous devrez consulter l'aide en
ligne avec la touche F1 car ce sujet ne sera pas abordé
dans cette simple présentation.
Mise en place d'un lien vers le menu principal :
Avant l'enregistrement, nous allons placer un lien qui
ramène le visiteur au menu principal.
Positionnez-vous sous le tableau, écrivez "Retour au
menu", sélectionnez ce texte, mettez le en italique et
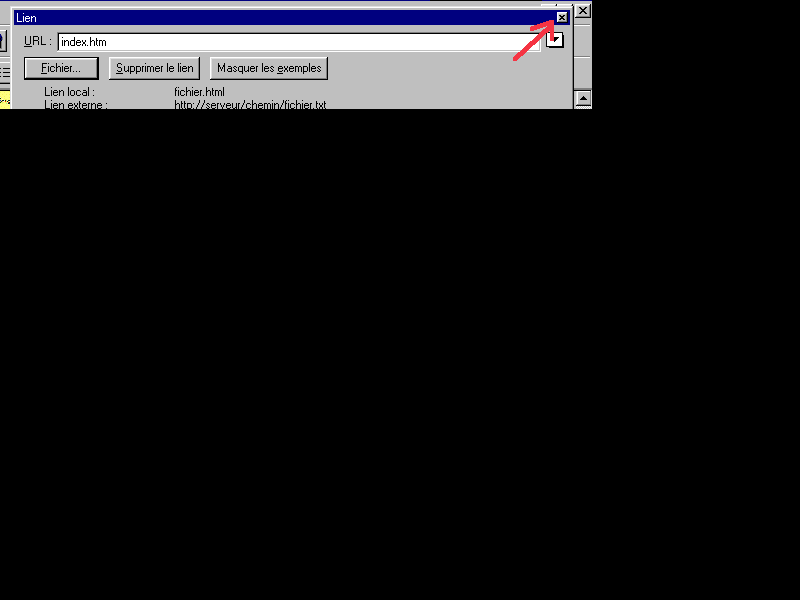
centré sur la page puis cliquez sur éditeur de lien
(bouton 10). Cliquez sur "fichier", choisissez
"index" dans le dossier "haute-marne" et cliquez sur
"ouvrir".

Une adresse vient s'afficher dans la fenêtre de lien.
Fermer cette fenêtre avec la petite croix, "x",
située en haut à droite de celle-ci.

Il nous reste à mettre un fond et à enregistrer
cette page.
Mettez le fond, (bouton 11, option de document,
définissez l'image de fond avec "fond-cuir.gif" du dossier
image), validez (cf. leçon précédente) et
choisissez un titre "Où trouver la Haute-Marne".

Pour l'enregistrement, cliquez sur la disquette
"Enregistrer" (bouton 3), donnez le nom de fichier "h-m" et
validez. Ici le logiciel ne demande plus de titre, puisque
nous l'avons déjà mis dans "option de document".
Laissez Claris ouvert.
Pour visualisez votre travail, faites un double clic sur le
fichier "h-m.htm" du dossier "Mes Documents, Internet,
haute-marne" de l'Explorateur Windows.

Votre navigateur Internet devrait s'ouvrir et afficher votre
page "h-m.htm"
Voici où vous en êtes (aux nuances de couleurs et de fond près):

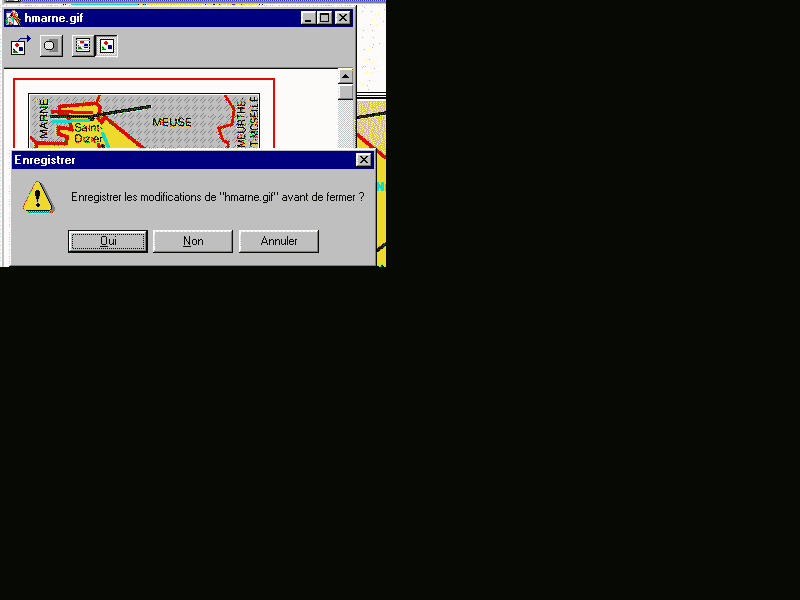
Dans cette visualisation, la Haute-Marne est belle, ça
on le savait (Pub) , mais je parlais du plan de la Haute-Marne et
c'est celui-ci que nous allons améliorer.
Dans Claris, cliquez avec le bouton droit de la souris
sur la carte de la Haute-Marne. Choisissez "Modifier la
transparence/l'entrelacement", en déplaçant la
souris sur la carte qui vient de s'ouvrir, une pipette
apparaît. Cliquez avec le bouton gauche sur la couleur
orange et fermez cette fenêtre en validant l'enregistrement
proposé.

Retournez sur votre navigateur Internet et "actualisez"
l'affichage.  avec IE ou
avec IE ou  avec NS
avec NS
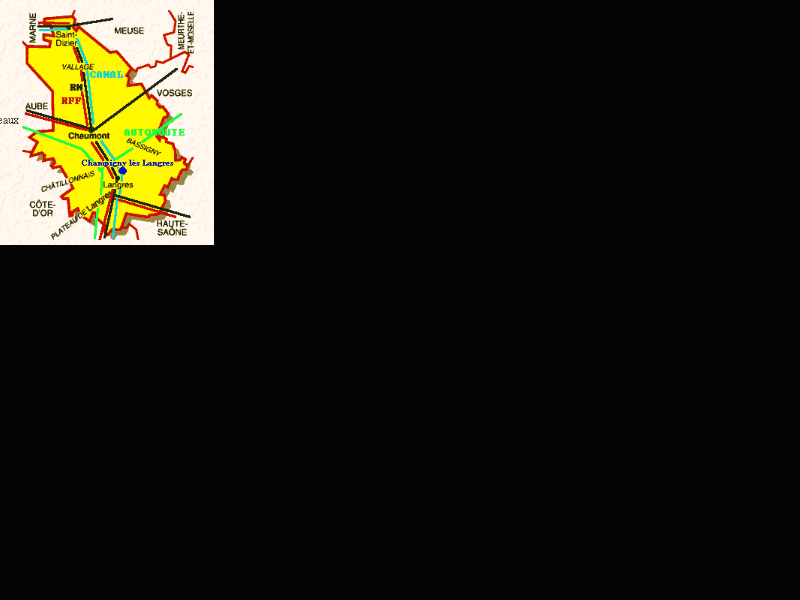
Notre pays est plus beau ainsi !!! il semble flotter sur le
fond de cuir. C'est un avantage des fichiers GIF et uniquement de
ceux-ci, une couleur parmi les 256 possibles peut être
transparente.

Si vous cliquez sur "Retour au menu" situé en bas de
votre page, vous revenez à la page d'accueil. Mais à l'accueil,
il n'y a encore pas de lien créé, nous le ferons plus tard.
En attendant la prochaine fois, essayez de modifier votre
tableau, vos mises en forme de texte etc. et visualiser les
résultats.

Leçon 7
Création de la troisième page.
Cette page est consacrée à présenter quelques
vues de la Haute-Marne.
Démarrez Claris.
Pour créer une page, tout doit y être, quel que soit l'ordre
de fabrication. Pour changer, nous commencerons par définir la page,
la nommer dans un fichier et nous la remplirons ensuite.
A partir de la page vierge ouverte avec Claris, cliquez sur "Option de
Document" bouton (11), définissez le fond avec l'image "Fond-cuir.gif"
du dossier "images", le titre du document "la Haute-Marne
en images", validez l'ensemble et enregistrez le tout sous "h-m-images"
dans le dossier "haute-marne" et non image.
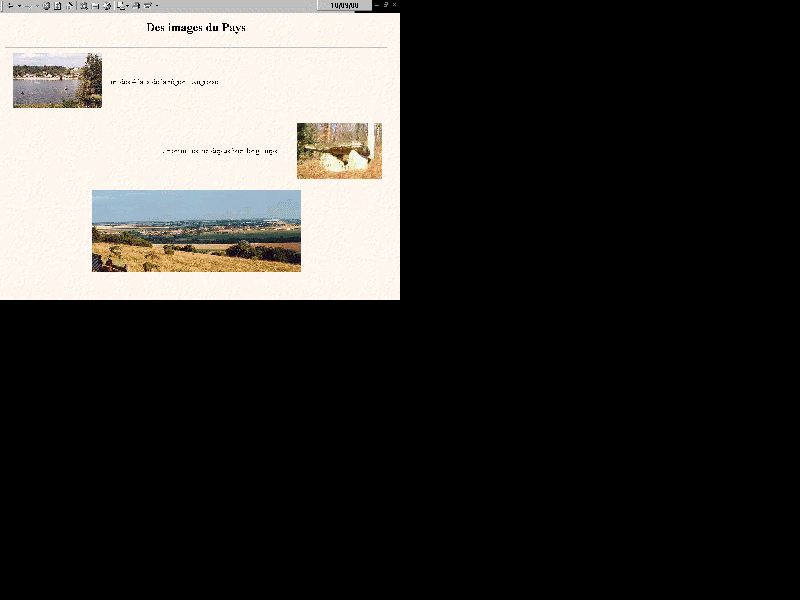
Dans le document vierge, comme titre, nous écrivons "Des images
du Pays" centré et avec le format "titre 2", le tout
suivi d'un filet horizontal. Ce style est répété sur
chaque page afin de donner une "charte graphique" à notre site.
Comme je vous l'ai déjà dit à la leçon 6, pour
juxtaposer des images et du texte, il faut utiliser les tableaux.
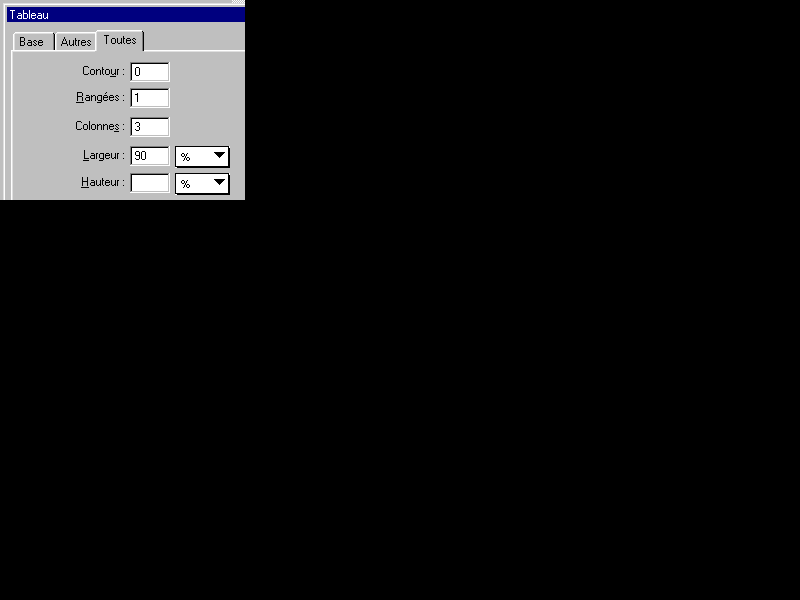
Insérez un premier tableau, bouton (16), avec l'onglet "Toute" donnez
lui les caractéristiques suivantes:
une ligne (rangée), deux colonnes, sans bord (contours = 0), (les bords
sont plutôt réservés au tableau de textes / chiffres),
60% de largeur. Validez le tableau par la petite "x" en haut à droite.

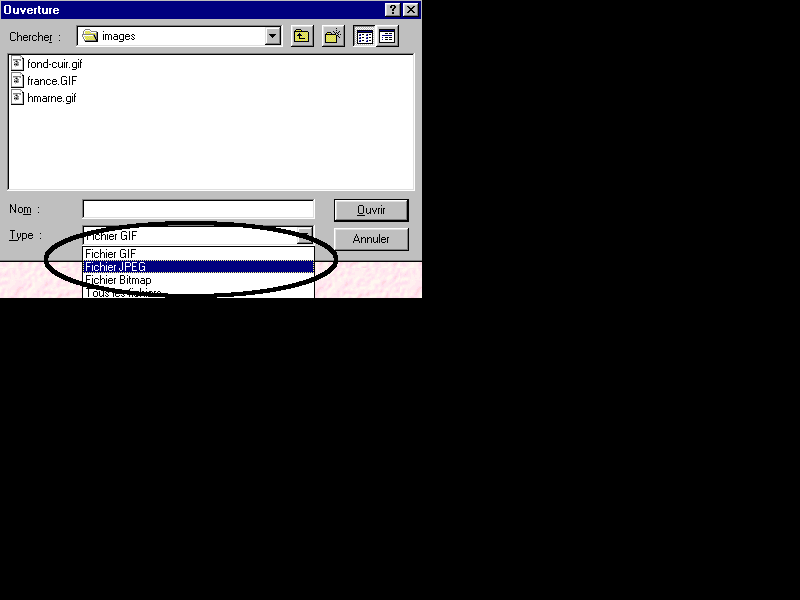
Dans ce tableau et dans la cellule supérieure gauche, insérez
l'image "Charmes" bouton (14)de type JPEG (type de fichier à sélectionner
dans le champ inférieur) du dossier "images".

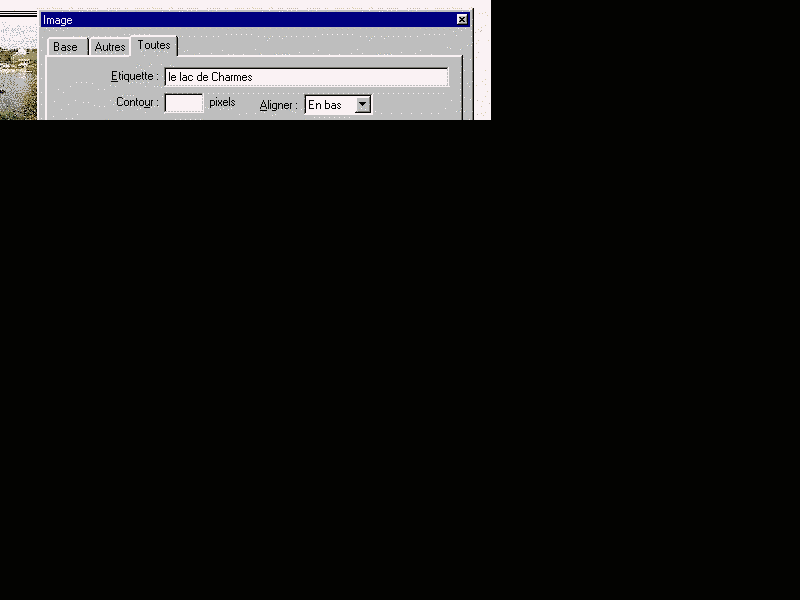
Cliquez l'image et centrez là (bouton (18) de mise en forme de §
gauche - centré - droite). Double cliquez l'image. Une fenêtre
s'ouvre et là, donnez une étiquette à votre image
"le lac de Charmes".

C'est cette étiquette qui s'affichera dans votre navigateur Internet
lorsque vous passerez la souris sur l'image, fermez cette fenêtre par
la petite croix du cadre. Dans la cellule de droite du tableau, donnez votre
commentaire (ex: un des 4 lacs de la région Langroise).
Positionnez-vous sous le tableau et insérez un "paragraphe" (touche
entrée) et ensuite insérez un autre tableau d'une rangée
sans contour et de 60% de largeur (onglet autres ou toutes). Dans la cellule
de droite, insérez l'image "Alot" de type JPEG du dossier "images"
et centrez là (18). Donnez-lui l'étiquette "la Pierre Alot"
(double clics sur l'image) et mettez votre commentaire dans la cellule de
gauche (ex: L'Homme est ici depuis bien longtemps). Sélectionnez le
tableau, (un clic sur le bord du tableau) et positionnez-le "à droite"
sur la page (bouton 19).
Positionnez-vous sous ce deuxième tableau, tapez un retour chariot
et insérez l'image "champ-jorq.jpg" de type JPEG. Centrez là
et donnez-lui une étiquette (Champigny). Cette image fait 17 kilo-octets.
Maintenant, votre page devrait ressembler à ceci.

Avec Internet Explorer, ce format d'affichage est obtenu en appuyant sur
la touche F11.
Pour présenter aux visiteurs une image de Champigny de meilleure qualité,
nous allons créer un lien depuis cette image qui "pointe" sur une deuxième
image, la même, mais de qualité supérieure. Elle passe
ainsi de 17ko à 306ko. Vous devez procéder ainsi car un site
qui présenterait des images si importantes ne serait pas lu. Il faut
plusieurs minutes pour charger une image de 300ko sur Internet. Cette précision
peut être mise en commentaire sous l'image ou dans l'étiquette.
Cliquez une fois la dernière image "champ-jorq.jpg" , puis
sur le bouton (10) "éditeur de lien", cliquez fichier, choisir le type
"JPEG" et sélectionnez l'image "champ-jorqu.jpg".

Cliquez "ouvrir" et fermer cette fenêtre de lien (x). Un liseré
bleu est apparût autour de la fenêtre. Il signale que cette image
est associée à un lien. Si vous désirez retirer ce liseré,
il faut double-cliquer l'image et mettre dans le champ "bordure" la valeur
"0". Sous la photo nous pouvons mettre le texte suivant en italique et centré
: "Si vous désirez une photo de meilleure qualité cliquez sur
celle-ci. Attention, il faudra plusieurs minutes pour la charger. Pour revenir
ici cliquez sur le bouton précédent de votre navigateur."
En bas de page il nous reste à ajouter en italique le texte "retour
au menu" en italique et centré et à lui associer le lien
vers le fichier "index.htm" du dossier "haute-marne" (cf. leçon
6).
Enregistrez la page avec le bouton (3) "Enregistrer"
Visualisez cette page avec l'aide de votre Explorateur Windows en double
cliquant sur le fichier "h-m-image.htm" du dossier "Mes Documents, internet,
haute-marne".

Il nous reste à définir tous les liens du menu créé
à la leçon 5.
Dans Claris, ouvrez le fichier "index.htm" du dossier "haute-marne".
Sélectionnez le texte "situation géographique", prenez le bouton
(10) "éditeur de lien" et établissez le lien avec le fichier
" h-m.htm" puis fermez cette fenêtre par le petit "x".
Sélectionnez le texte "Quelques photos et commentaires" et établissez
un lien vers "h-m-images.htm".
Il nous reste à créer un lien vers votre messagerie. Ainsi
vos lecteurs pourront vous écrire pour vous féliciter (ceci
fait plaisir) ou vous demander des renseignements complémentaires (ce
qui fait aussi plaisir, c'est que vous êtes lus). Si vous ne recevez
rien, c'est que votre site est à revoir (humour noir).
Pour cela sélectionner la dernière ligne, cliquez sur le bouton
(10) "Editeur de liens" et comme le précise l'exemple, écrivez
dans le champ de lien "mailto:toto.titi@orange.fr", c'est votre adresse Internet.
NB : un bug de Claris, il ne sait pas écrire @,
pour ce faire il faut tenir la touche ALT enfoncée, et non ALT
GR, et sur le clavier numérique tapez 64. Pour #, ALT
35 et \, ALT 92.
Note. Si votre micro ne possède pas de clavier numérique,
ex: les portables, vous écrivez @,
#, ou \ dans le bloc note Windows, Word ou autre logiciel, vous sélectionnez
le caractère voulu puis "Ctrl + C" (copier) et
dans Claris, à l'endroit choisi, vous faites "Ctrl + V"
(coller). Personnellement j'utilise ce système car j'oublie toujours
les codes de ces 3 caractères.
Votre adresse publiée peut vous améner
des mél indésirables (SPAM). Pour l'éviter, il faut
encoder votre adresse. Vous verrez ça plus tard.
Dans les liens, vous pouvez aussi créer des renvois vers:
- d'autres sites sous la forme htt://adresse .
- des points précis dans une page grâce aux ancres placées
avec le bouton(12)
- des ancres d'autres pages ou sites.
- des serveurs FTP (files transfert protocol) ou serveurs de fichiers en français.
Il vous reste à enregistrer votre page et à lancer un essai
via l'Explorateur Windows avec un double clic sur "index.htm". Si vous n'avez
pas fait d'erreur, vous devez pouvoir naviguer dans vos pages comme si vous
étiez en ligne. Vérifiez vos étiquettes pour les images
sur lesquelles vous les avez servies, vos liens, l'enchaînement des
pages.
Une astuce de Claris.
Vous pouvez visualiser vos pages depuis Claris à l'aide du bouton
(8) "Navigateur". Le fait de cliquer celui-ci, ouvre une session de votre
navigateur et visualise la page en cours. Il y a ouverture d'une nouvelle
session à chaque appui. Personnellement, je ne l'utilise pas.
Si aucun logiciel n'est affecté à ce bouton,

choisissez le navigateur de visualisation dans le dossier "Program Files"
et sélectionnez ensuite "Iexplore.exe "dans le dossier "Internet Explorer"
ou ...

... ou "netscape.exe" dans le dossier "Netscape, Communicator, Program".

Leçon
8
Un deuxième site avec des cadres
Que sont les cadres? Un exemple de site simple avec cadres,
c'est Orange, un petit cadre à gauche avec un menu et un
grand cadre à droite pour afficher les pages. C'est un peu
simple, mais combien efficace. Notre modèle sera
légèrement différent.
Reprise des fichiers
Nous ne referons pas toutes les pages et pour simplifier, nous
nous contenterons de modifier nos pages pour les adapter aux
cadres.
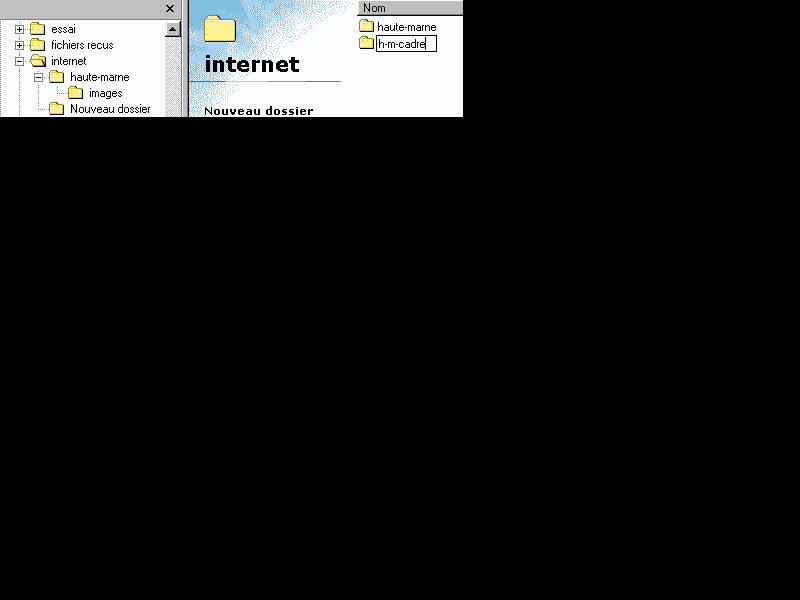
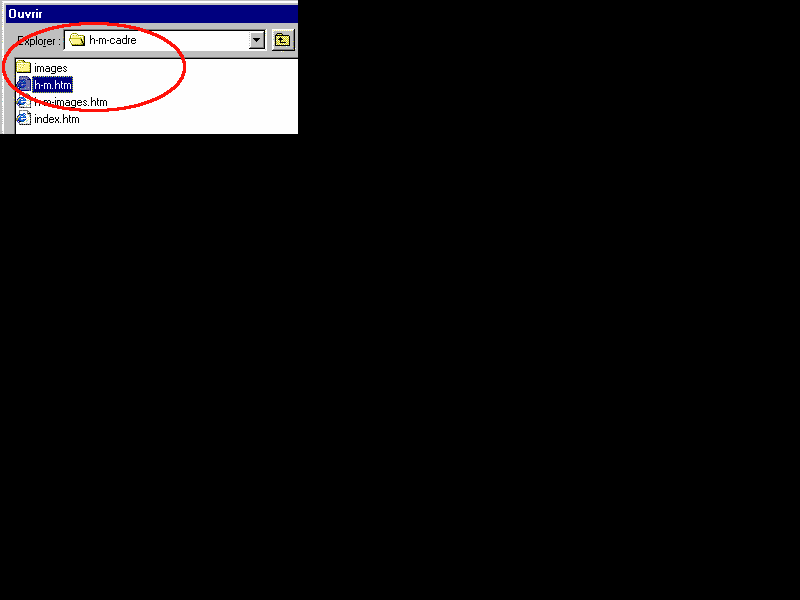
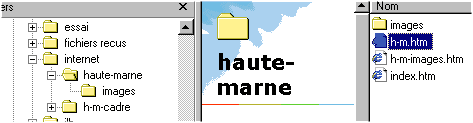
Pour cela ouvrez votre Explorateur Windows. Dans la
fenêtre (cadre) de gauche, cliquez une fois sur le
dossier "internet" du dossier "Mes Documents" et
là créez un nouveau dossier appelé
"h-m-cadre" (Fichier, Nouveau, Dossier),
éventuellement, revoyez la leçon 2. Dans la
fenêtre de droite, si vous ne trouvez pas le nouveau dossier
en bleu pour le renommer, faites un clic avec le bouton droit de
la souris sur "Nouveau Dossier" et sélectionnez
"Renommez".

Nous allons y copier les fichiers créés dans les
leçons précédentes. Pour cela, cliquez sur le
dossier "haute-marne" dans la fenêtre de gauche, cliquez sur
un fichier de la fenêtre de droite et ensuite au clavier
tapez "Ctrl A" (touche contrôle "Ctrl" plus touche "a"
enfoncée ensemble, ceci sélectionne tous les
fichiers). Appuyez sur le bouton droit de la souris et sans
le lâcher, amener le curseur sur le dossier "h-m-cadre" de
la fenêtre de gauche et seulement là, lâchez le
bouton. Une fenêtre de choix s'ouvre, sélectionnez
"copier".

Reprise du fichier "h-m.htm".
Lancez Claris et ouvrez le fichier "h-m.htm", mais
attention, prenez le dans le dossier "h-m-cadre".

Positionnez-vous en bas de page et supprimez la ligne "
Retour au menu " et enregistrez le fichier par appuis sur
le bouton (3) "Enregistrer". Fermer ce fichier.
Faites de même avec le fichier " h-m-images.htm",
supprimez la ligne " Retour au menu " et enregistrez le fichier
par appuis sur le bouton (3). Fermer ce fichier.
Ouvrez le fichier "index.htm", et supprimez les trois
dernières lignes (celles en bleu) puis cliquez sur
"Fichier, Enregistrer sous" et appelez le
"accueil.htm". Fermer ce fichier.
Mais vous pouvez penser que votre menu a disparu. C'est vrai,
nous allons en créer un nouveau.
Dans Claris, cliquez sur "Fichier, Nouvelle Page" ou utilisez
le bouton (1). Insérez dans cette page un tableau, bouton
(16), de 3 colonnes, sur 1 rangée et sans contour qui
occupe 90% de l'écran (onglet Autres). Si vous ne savez
plus, reprenez une des leçons
précédentes.

Vous devez utiliser un tableau pour séparer les
différents choix car en HTML, on ne peut pas utiliser plus
d'un espace entre deux mots comme dans Word. Claris sait le faire,
mais c'est un beug, à l'affichage, il n'y aura qu'un seul
espace.
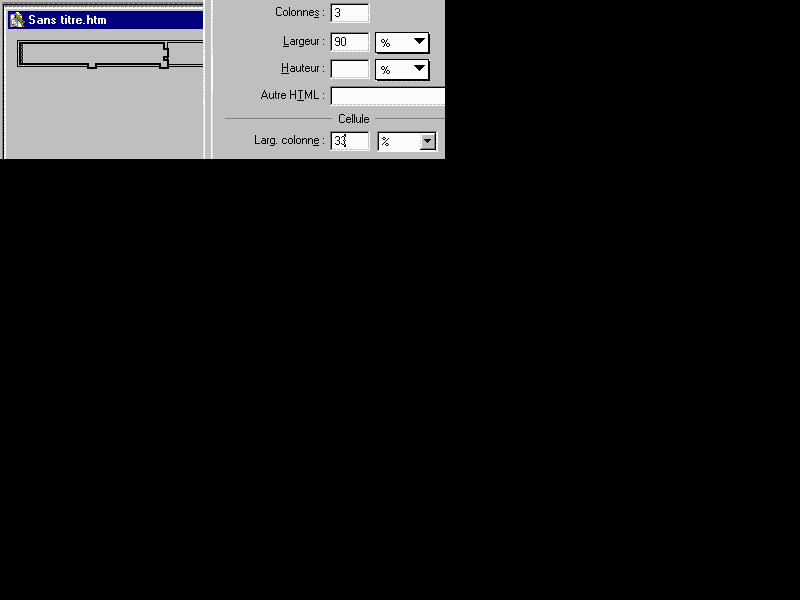
Il faut maintenir définir la largeur des cellules.
Double cliquez sur le bord du tableau pour ouvrir la
fenêtre "tableau" ou utilisez le bouton (9) depuis le
tableau. Cliquez la cellule de gauche, la fenêtre tableau se
modifie pour faire apparaître le format des cellules. Dans
"Largeur de cellule", définissez le % et non le pixel et
prenez une valeur de 33. Procédez de la même
manière pour la cellule centrale et mettez la cellule de
droite à une valeur de 34.

Dans la cellule de gauche écrivez "situation
géographique", dans celle du centre "des images" et dans
celle de droite "nous écrire". Vous centrez chaque
titre (un centrage par cellule) et le tableau que vous
aurez sélectionné au préalable.
Avec le bouton (11) "Option de document", sélectionnez
le "fond-cuir.gif" du dossier "images", écrivez "menu" en
guise de titre et vous validez le tout par "OK". Maintenant
enregistrez le document sous le nom "menu.htm" mais attention,
dans le dossier "h-m-cadre" et non "images", fermez le fichier.
Nous ferons les liens ultérieurement.
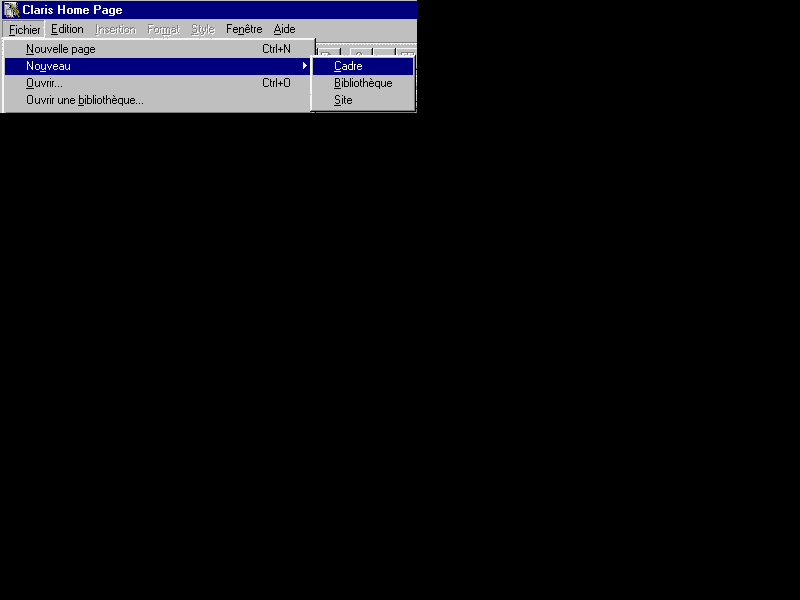
Création du cadre :
Dans Claris faites "Fichier, Nouveau", (n'utilisez pas
le bouton (1)), et là choisissez "cadre".

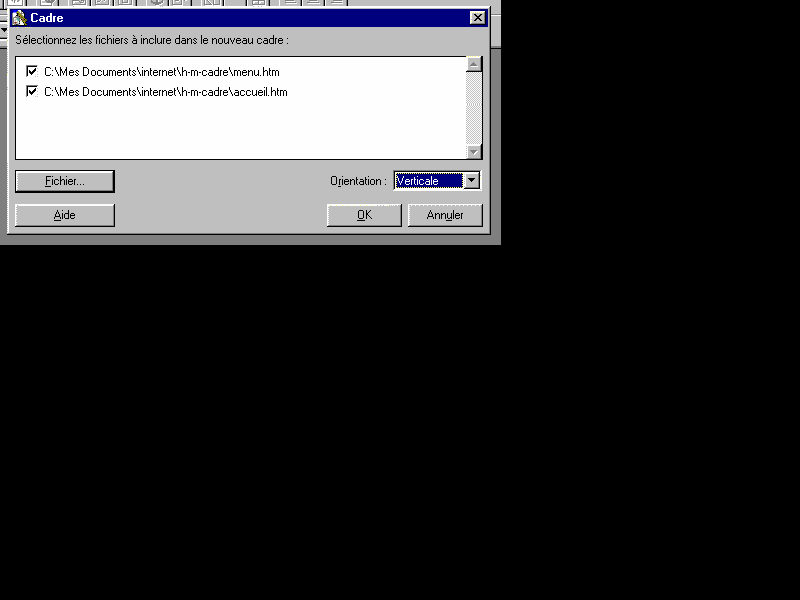
Une fenêtre de cadre s'ouvre. Sélectionnez en deux
étapes par les boutons "fichier" et
"ouvrir"
- le fichier "menu.htm"
- le fichier "accueil.htm"
Sélectionnez l'orientation "verticale" et validez par
"ok".

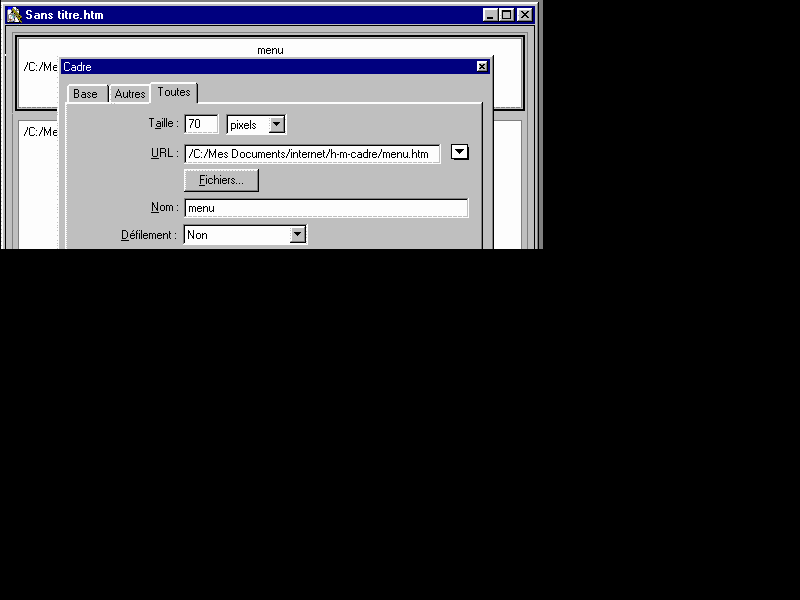
Votre page s'affiche. Double cliquez dans le cadre
supérieur. Une fenêtre "cadre" s'ouvre. Choisissez
l'onglet "toutes" et dans la taille prenez 70 Pixels. Donnez-lui
le nom "menu". Le champ défilement est mis à non, il
est prévu pour l'affichage ou non d'un curseur à
droite de l'écran lorsque vous visualiserez ce fichier avec
un navigateur Internet.

Comme précédemment, sélectionnez le cadre
inférieur. Dans le champ taille, au lieu de Pixel
sélectionnez "auto" mais laissez la valeur 50, ce champ
doit contenir une valeur. Dans le champ "nom", écrivez
"affiche". Fermer la fenêtre cadre.
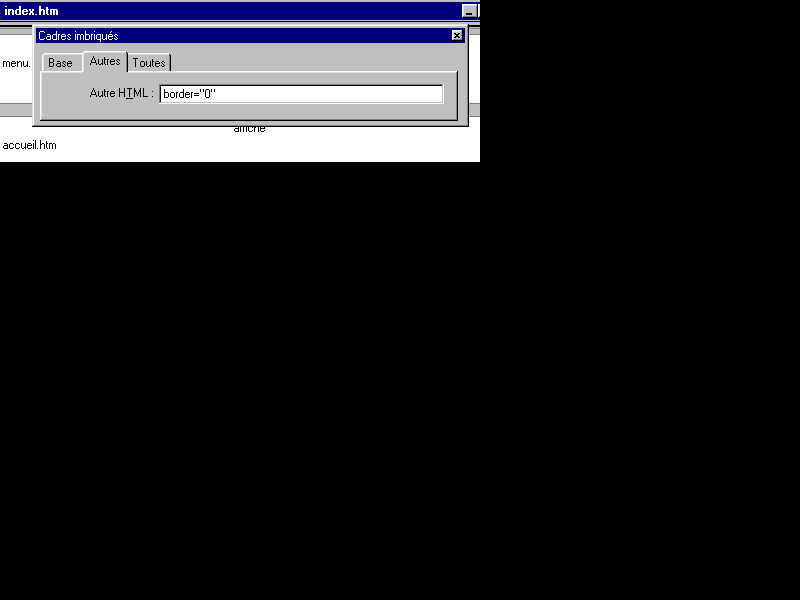
Ensuite faite un double clic sur la barre grise bordant les
deux cadres et dans le champ "Autre HTML" de l'onglet
"Autres" ou "Toutes", écrivez "border="0" " . Ainsi
la séparation des deux cadres sera invisible lors de
l'affichage de votre page. (Si vous le désirez, en fin
de leçon vous pourrez essayer de retirer cette phrase, et
enregistrer votre document pour constater la différence
d'affichage)

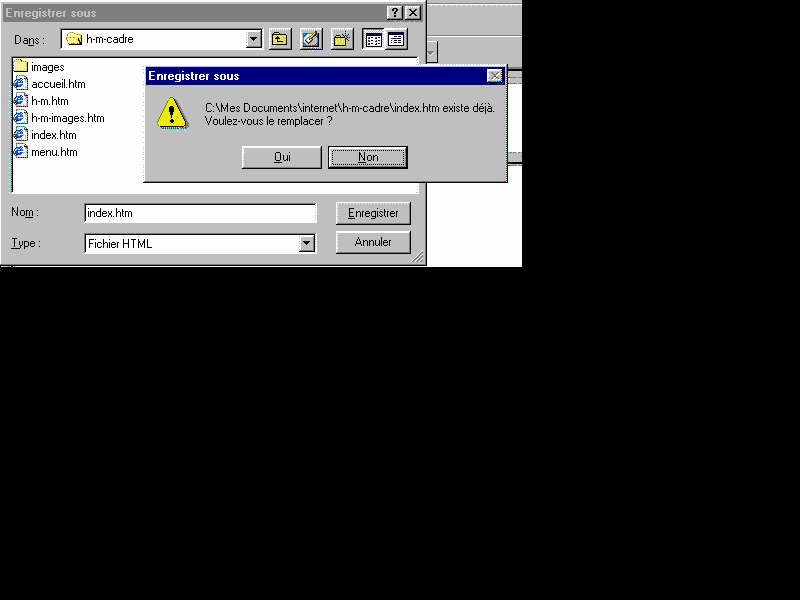
Enregistrez le fichier sous le nom "index.htm" avec le bouton
"Enregistrer" en ayant donnez le titre "Bonjour de Haute-Marne" et
fermez le fichier. (Validez la réécriture de
index.htm, car le fichier index existant était l'ancien
fichier rapatrié du premier site).

Il faut maintenir rétablir les liens du menu.
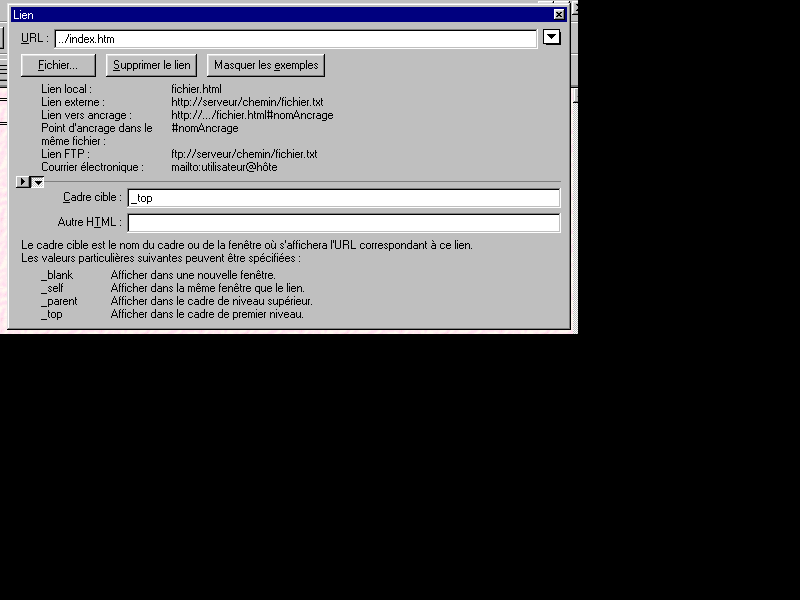
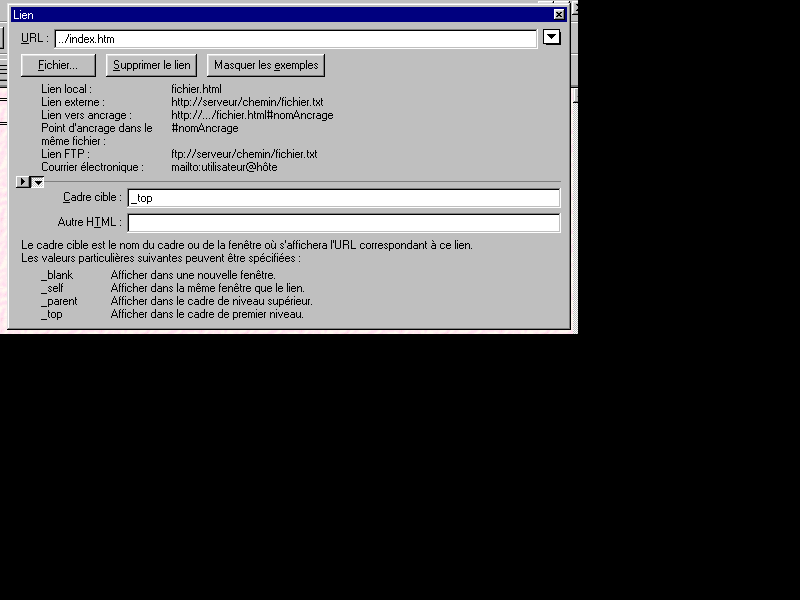
Ouvrez le fichier "menu.htm". Avec le bouton (10) "Editeur de
lien", nous établissons un lien de "situation
géographique" vers "h-m.htm" par le bouton fichier.
Mais ici il faut écrire "affiche" dans le champ
"cadre cible". Ainsi le lien s'affichera dans le cadre
inférieur de l'écran que nous avions appelé
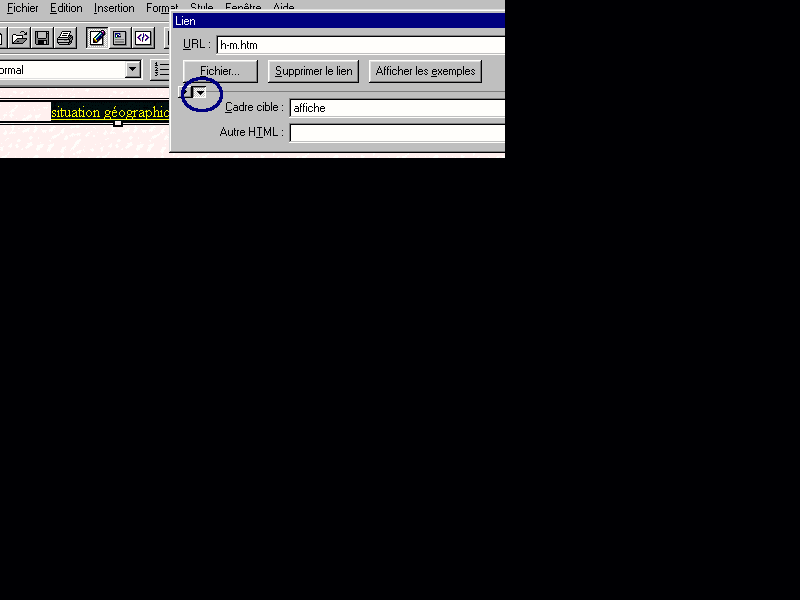
"affiche". Si ce champ n'apparaît pas, cliquez en bas de la
fenêtre "lien" sur la petite flèche dirigée
vers le bas.

De même, établissez le lien de "des images"
vers " h-m-images.htm" dans le cadre "affiche" et le
lien vers "mailto:toto.titi@orange.fr" pour le courrier. (
Rappelez-vous, @ est obtenu par Alt + 64 du pavé
numérique). Pour ce dernier cas, il n'y a rien à
saisir dans le "Cadre cible" puisque c'est le programme de
gestionnaire de courrier qui va s'ouvrir.
Enregistrez le tout et visualisez le résultat en double
cliquant sur le fichier "index.htm" du dossier "h-m-cadre" avec
l'Explorateur Windows.

Le résultat est différent par rapport à la
leçon 7, à vous de choisir votre type de site.
Maintenant à vous d'essayer de modifier des
paramètres pour voir les différences
d'affichage.

Leçon
9
Les images à zones actives.
Il nous reste encore un élément à
voir, les images "mappées". Ce sont des images avec des
zones actives. En déplaçant votre souris sur ce type
d'image, vous trouvez des zones sur lesquelles le curseur se
transforme en doigt, vous cliquez sur cette zone et vous
voilà parti sur une autre page.
Dans notre cas, nous allons utiliser la carte de la Haute-Marne
de votre site de la Haute-Marne sans cadre et créer sur
cette carte deux zones actives, une sur
Champigny-lès-Langres et une autre sur Langres.
Pour cela, avec Claris, ouvrez le fichier "h-m.htm" du dossier
"internet, haute-marne".

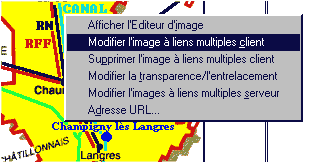
Avec un clic du bouton droit sur la carte de la haute-marne,
sélectionnez le choix "Modifier l'image à liens
multiples client"

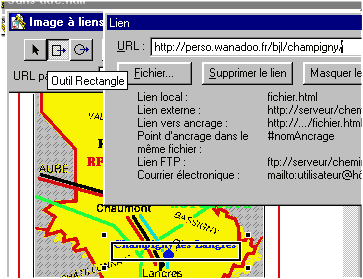
Une nouvelle fenêtre apparaît. Sélectionnez
alors l'outil rectangle, puis sur la carte, définissez une
zone autour de Champigny lès Langres. A ce moment, une
autre fenêtre s'ouvre dans laquelle, avec le bouton
"Fichier...". Vous pouvez choisir un fichier de votre site ou,
comme dans le cas présent, un lien externe au site que vous
saisissez manuellement. Dans notre cas vous écrivez
"http://perso.orange.fr/bjl/champigny/", validez en fermant cette
fenêtre. Recommencez la même opération avec
Langres en utilisant comme lien
"http://www.paysdelangres.com/"
Les dimensions de vos zones actives peuvent être
modifiées à posteriori.

Maintenant fermez votre fenêtre "Images à liens
multiples de "h-m.htm"" et enregistrez votre fichier
"h-m.htm".
Comme vous l'avez vu à la leçon 7, vous pouvez
retirer le liseré bleu autour de la carte signalant qu'elle
comporte des liens, en double cliquant sur la carte et en donnant
une valeur 0 au paramètre "contour".

Votre initiation à la création des pages
HTML est arrivée à son terme, il nous reste à
mettre ces pages "en ligne".

Leçon
10
Les Métas
Les métas servent aux moteurs / annuaires de recherche
pour décrire et indexer vos pages, exemple de moteur /
annuaire: "Voilà". Pour d'autres annuaires, c'est à
vous de décrire, au moment de l'inscription, vos mots
clés et la description succincte de votre site.
<META NAME="keywords"
CONTENT="mot-clé1,mot-clé2,mot-clé3,...">
Ce méta sert à définir les mots
clés qui définissent vos pages. Ne l'oubliez pas car
ils sont utilisés par beaucoup de moteurs, principalement
sur la page de référence que vous soumettez au
moteur.
Quelques commentaires :
- Les mots clés doivent être
séparés par une virgule et sans espace
- Mettez les mots clés en minuscule
- Mettez tous les mots clés indispensables, lesquels ?
oui lesquels…à vous de voir, mais ils doivent avoir
un rapport avec votre page.
<META NAME="description" CONTENT="une brève
description de la page">
Dans ce méta, décrivez succinctement votre site
ou votre page en 150 ou 200 mots maxi.
Il existe d'autres métas, mais non indispensables. Ils servent, à
faire des renvois automatiques de pages, à donner le nom de l'auteur,
la langue utilisée, le logiciel de création de pages, etc..
Pour plus d'info vous pourrez consulter les sites dont je vous donnerai l'adresse
à la fin de ces présentations.
Ces métas sont à mettre sur toutes vos pages car un
moteur peut adresser directement une page et pas simplement le menu mais ils
sont indispensables dans les menus et les pages "d'accueil". (le menu
et la page d'accueil peuvent être différents).
Vous allez voir comment utiliser ces métas dans le menu
général de vos pages que nous allons
créer.
Lancez Claris. Dans la page vierge de départ mettez en
titre par exemple "Les pages perso de Toto" au format "titre3" et
centré, "Toto" étant votre nom.
Quelques lignes plus bas écrivez en centré
"la Haute-Marne sans cadre" et établissez un lien de cette
ligne vers le fichiers "index.htm" du dossier "haute-marne". Sur
une autre ligne "la Haute-Marne avec des cadres" et
établissez un lien vers "index.htm" du dossier
"h-m-cadre".
Dans les "Options de document" définissez le fond en
blanc et donnez le titre "la Haute-marne". Enregistrez cette page
dans le dossier "internet" sous le nom
"index.htm".

Vous allez placer des métas dans cette page. Avec
Claris, cliquez sur le bouton (7) du bandeau supérieur. A
partir de ce moment, vous affichez le texte source de votre
fichier "index.htm". Comme je vous l'avais dit en début de
présentation, le langage HTML, c'est du texte, mais
anglais…
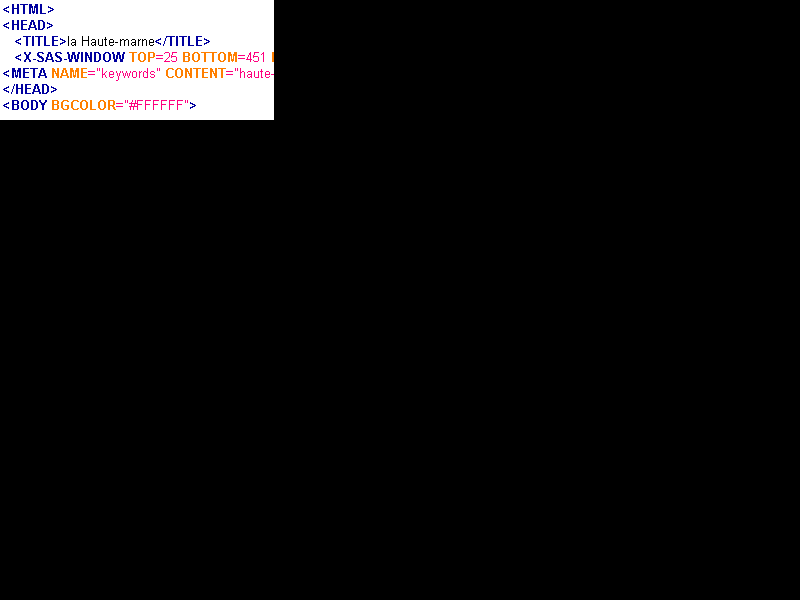
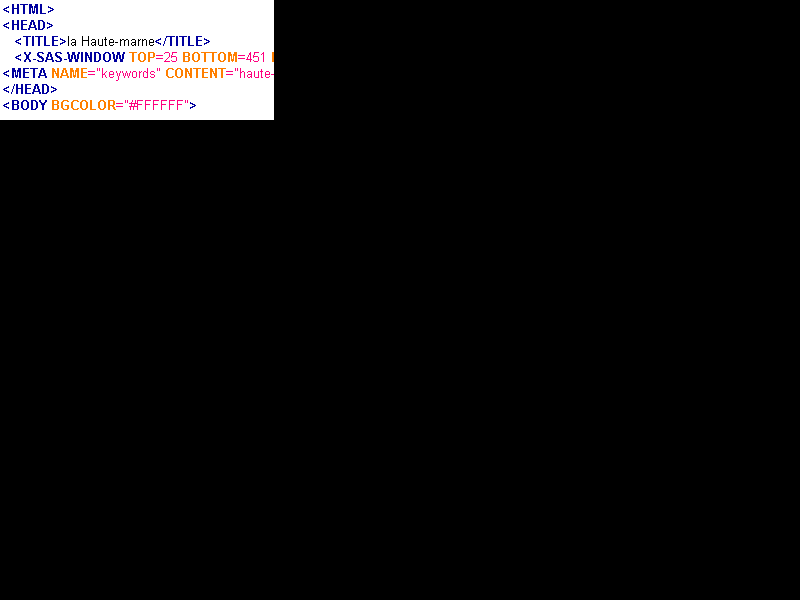
Les Métas sont à placer dans la tête du
document, entre les balises <head> et </head>, vous
les placerez juste avant le </head>.
Pour ce faire, sélectionnez les deux lignes ci-dessous
avec votre souris en maintenant le bouton gauche appuyé
puis en maintenant la touche CTRL enfoncée, appuyez sur la
lettre C (= copier). Dans le code source du fichier "index",
collez le texte avant le </head> avec les touches "CTRL + V"
(= coller)
<META NAME="keywords"
CONTENT="haute-marne,marne,champigny,charmes"> <META
NAME="description" CONTENT="Présentation du
département de la Haute-Marne.">
Vous devez obtenir ceci:

Si le fait que ces lignes débordent de votre
écran vous gêne (c'est mon cas), vous pouvez modifier
les préférences de Claris par "Edition,
Préférences", choisissez l'onglet "Editeur HTML" et
cochez l'option "retour ligne auto."

Enregistrez le document par le bouton (3).
Pour revenir au format d'affichage standard, cliquez sur le
bouton (5). Le bouton (11) "Options de document", onglet
"Complément HTML" permet la même manipulation, mais
je le trouve moins souple, et cette démonstration vous a
permis de voir la source du fichier.
Ce type de manipulation vous sera utile pour placer des
compteurs et dans vos échanges avec d'autre Internautes. Ce
langage source est la seule chose commune aux pages HTML et il est
indépendant du logiciel de conception, ou presque… De
plus, c'est dans ce format que vous pourrez
récupérer des trucs et astuces sur d'autres sites.
Mais patientez un peu, attendez d'avoir un peu plus
d'expérience.
Comme d'habitude essayez votre site en lançant le
fichier "index" du dossier "internet" à l'aide de votre
Explorateur Windows.
Un retour vers l'accueil général du
site.
Avec cet essai, vous vous apercevez qu'il manque un retour des
deux sites (avec et sans trame) vers le menu
général. Maintenant vous devez être capable
d'établir ces retours vers le menu général
depuis le fichier "index" du dossier "haute-marne" et du fichier
"menu" du dossier "h-m-cadre".
Voici mon fichier "index" du dossier "haute-marne"
modifié pour ajouter une dernière ligne avec un lien
vers le menu général situé dans le dossier
"Internet".

et le fichier "menu" du dossier "h-m-cadre"

Pour ce dernier, il faut reprendre le tableau, insérer
une colonne (attention, elle s'ajoute après la colonne
sélectionnée et non avant comme dans Excel),
reprendre les dimensions des colonnes pour les ramener de 33%
à 25% en largeur (j'ai bien dit % et non pixel, vous vous
ferez peut-être avoir comme moi) et enfin ajoutez votre
choix de "menu général". Attention ici vous
devez ajouter l'option "_top" dans le champ "Cadre
cible" sinon le menu principal s'affiche seulement dans le
petit cadre appelé "menu".

Une question comment choisir parmi les 4 choix "_blank, _self,
_parent, _top"?
_blank permet d'ouvrir une nouvelle session de
navigateur (nouvelle fenêtre),
_self est implicite,
_parent est utilisé dans les cadres imbriqués
_top, on vient de la voir.
La meilleure solution, faites des essais...
Ainsi modifiées, vos pages fonctionnent à la
"perfection".
Voici un modèle de
ce que vous devriez obtenir.
Votre initiation à la création des pages HTML est
arrivée à son terme, il nous reste à mettre
ces pages "en ligne".

Leçon 11
Réservation de votre espace personnel chez Orange.
Pour publier ces pages, vous devez réserver votre espace chez Orange.
Pour cela connectez-vous sur Orange avec vos coordonnées personnelles.
Allez sur la rubrique "Pages Personnelles"

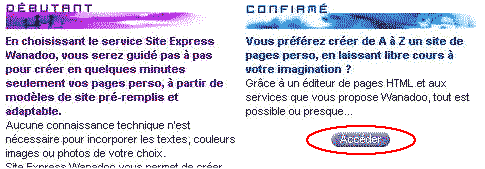
Comme vous êtes maintenant un "webmaster" en voie de confirmation,
dans la nouvelle page qui s'ouvre, vous allez laisser tomber le niveau "débutant"
pour choisir "j'y vais" du niveau "confirmé".

et suivre la procédure qui vous est donnée dans la suite
de cette page pour réserver votre espace.
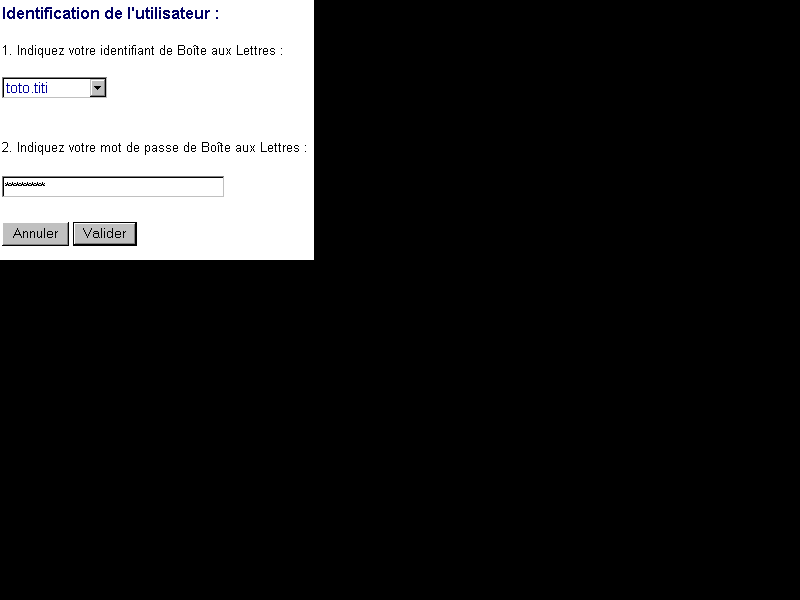
Si vous avez plusieurs boîtes aux lettres continuer
ci-dessous, dans le cas contraire passez à l'étape
B:
A:

Si vous avez plusieurs boîtes aux lettres, prenez l'identifiant de
la boîte fournie lors de votre inscription Orange et saisissez le
mot de passe de cette boîte.

B: A la validation, l'écran des pages perso
apparaît. Il vous permet de réserver votre espace sur le serveur.

et acceptez les conditions générales, après les avoir
lues. Pour cette lecture, je vous fais confiance...

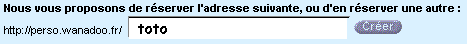
Enfin choisissez le nom de votre espace. Prêtez une attention particulière
au nom de ce dossier. Orange conseil "prenom.nom". Personnellement, je
trouve ceci trop long. Imaginez l'adresse de votre site "http://perso.orange.fr/prenom.nom/haute-marne/"
, choisissez un nom plus court ex :toto. L'adresse s'en trouve raccourcie
http://perso.orange.fr/toto/haute-marne/.

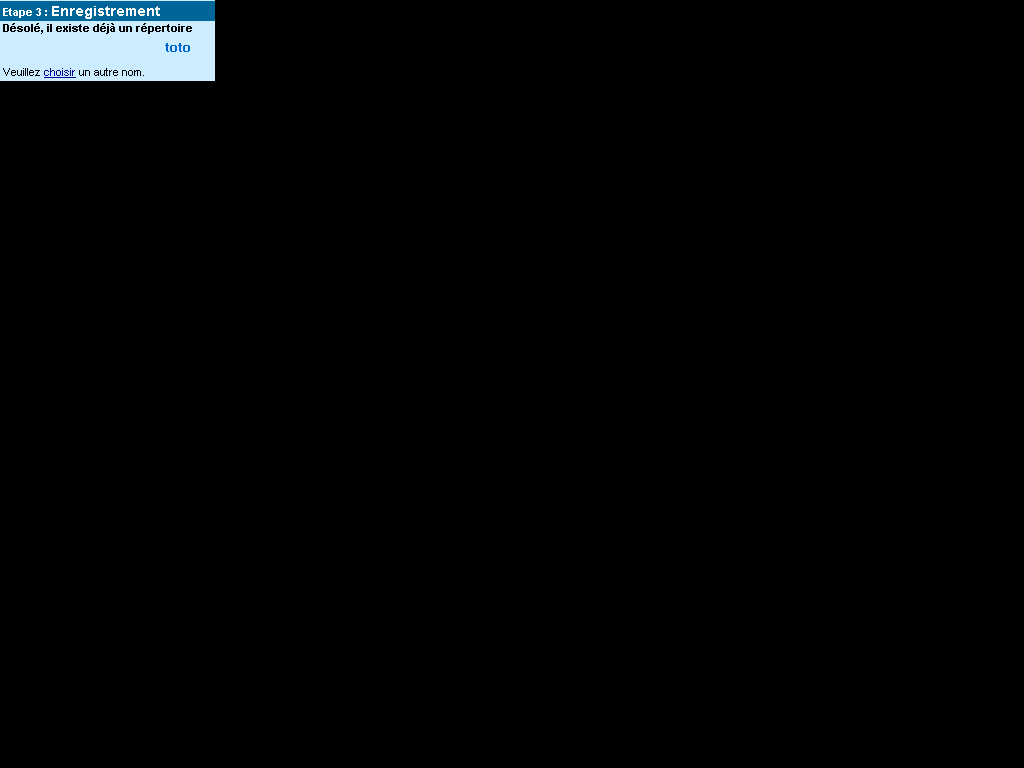
Si le nom que vous avez choisi est déjà réservé
par un autre "Wanadien", un écran vous en averti et vous propose
de recommencer la procédure.

L'écran suivant vous félicitera de votre création
d'espace perso par un "Bravo".
Une fois votre espace personnel réservé, la création
de l'espace personnel sera remplacé par la "consultation du tableau
de bord". Vous y vérifierez l'occupation de vos fichiers, les noms
de vos logins, adresses (URL, FTP. Pour cela, depuis la page d'accueil de
Orange, allez dans "Pages perso" et "j'y vais" du niveau "Confirmé"..


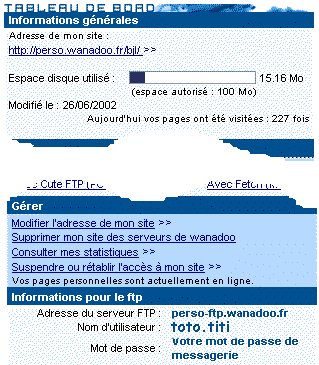
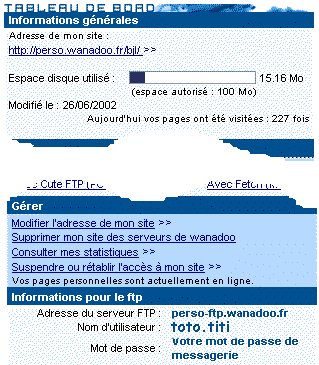
Vous arrivez à un écran contenant votre tableau de bord.

Ce sont les "Information pour le FTP" qui seront utilisées
pour transférer vos pages à l'aide du logiciel WS-FTP LE.
La mise en place du logiciel et le transfert chez Orange seront présentés
à la prochaine leçon. Avec les menus présentés
dans "Actions sur votre site", vous pourrez gérer votre espace Orange.
Plus que 3 leçons.

Leçon
12
Installation, paramétrage du logiciel WS-FTP et
transfert des données.
Installation du logiciel WS-FTP :
WS-FTP est déjà un vieux logiciel de transfert.
Mais ce logiciel n'a pas de date d'expiration, relativement simple
d'emploi et disponible sur Internet. Vous pourrez en trouver de
plus récents mais le système de fonctionnement et de
paramétrage restera le même.
Récupérez
WS-FTPLE, ici . Enregistrer le logiciel (650ko environ)
sur une disquette ( le dossier "a:" par exemple).
Si votre navigateur vous renvoie un message d'erreur,
revenez à cette page à l'aide du bouton
précédent et cliquez de nouveau sur ce lien pour
relancer le téléchargement (éventuellement
plusieursssss... fois de
suite, le réseau est parfois encombré).
Pour l'installer, ouvrez l'Explorateur Windows,
sélectionner le dossier "a:" et double cliquez sur
"ws_ftple32.exe", validez tous les choix tel "continue",
"next", cliquez les choix "at home","personnal use", et appuyez
sur les boutons "next", "accept", "OK", "OK", "OK", "OK". Ouf! on
y est (cette dernière remarque n'est pas à
taper).
Paramétrage du logiciel :
Lancez WS-FTP, "Démarrer, Programme, Ws_ftp, WS_FTP95
LE"
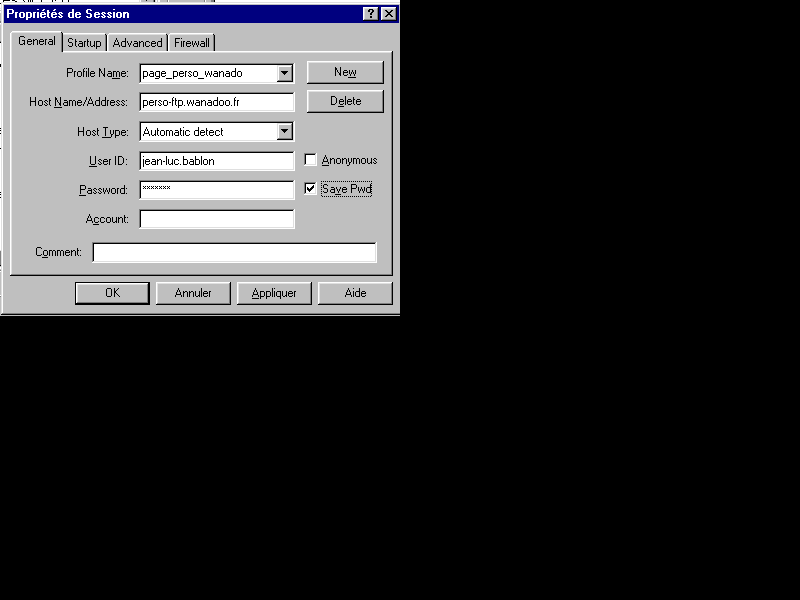
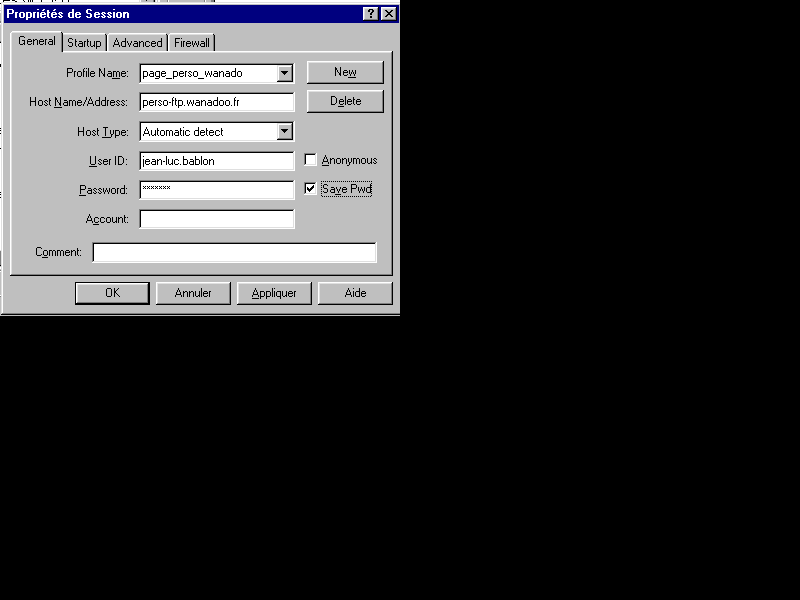
Une fenêtre "propriété de session" s'ouvre. Cliquez
"New". Dans Profile Name écrivez par exemple "page_perso_wanado",
c'est une information locale qui correspond au paramétrage que vous
allez servir. Dans Host Name/Adress écrivez "perso-ftp.orange.fr",
c'est le nom du serveur Orange, il vous est donnez dans vos paramètres
personnels Orange. Dans "Host-Type" ne touchez à rien, laissez
"Automatic detect", dans "User-Id", tapez votre adresse de courrier
Orange sans le "@orange.fr", il vous est aussi donné dans votre espace
personnel chez Orange, ex : prénom.nom@wanadoo.fr. Dans le champ
Password donnez votre mot de passe de messagerie, il se trouve
sur les documents papier que vous avez reçus lors de votre inscription
à Orange, et cocher la case "Save Pwd" (sauvegarde du
mot de passe) si vous le désirez, vous n'aurez pas à donner
le mot de passe à chaque transfert.

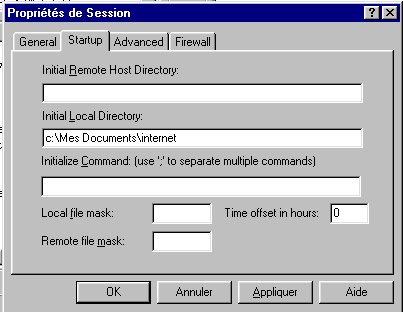
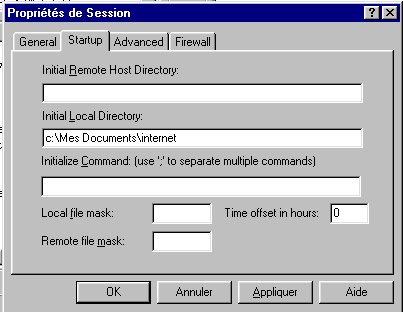
Cliquez sur l'onglet "Startup" et dans le champ "Initiale Remote
Host Directory" (dossier de base du distant), vous n'écrivez rien.
En général il en est ainsi chez tous les hébergeurs,
mais vérifiez quand même.Dans le champ "Initial Local Directory"
(dossier de base local, sur votre micro), vous écrivez "c:\Mes Documents\internet".

Lorsque vous validez par OK, le logiciel prend en compte tous
les paramètres et lance une session pour mettre à
jour vos données sur le serveur Orange.
Si votre serveur n'est pas Orange, quelques paramètres
peuvent changer comme par exemple le "Host-name", le "Initial
Remote Host Directory" et bien sûr votre login, mot de
passe. Tous ces paramètres vous sont à l'initiation
de votre espace personnel.
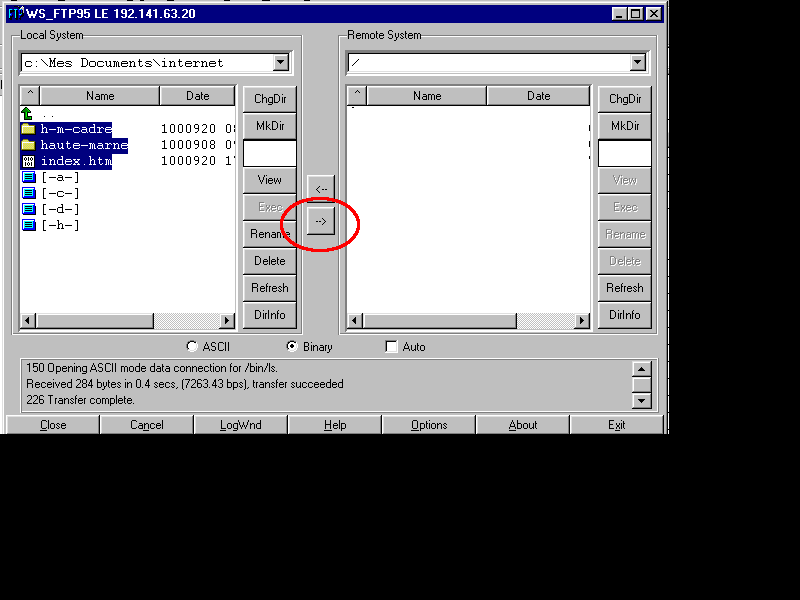
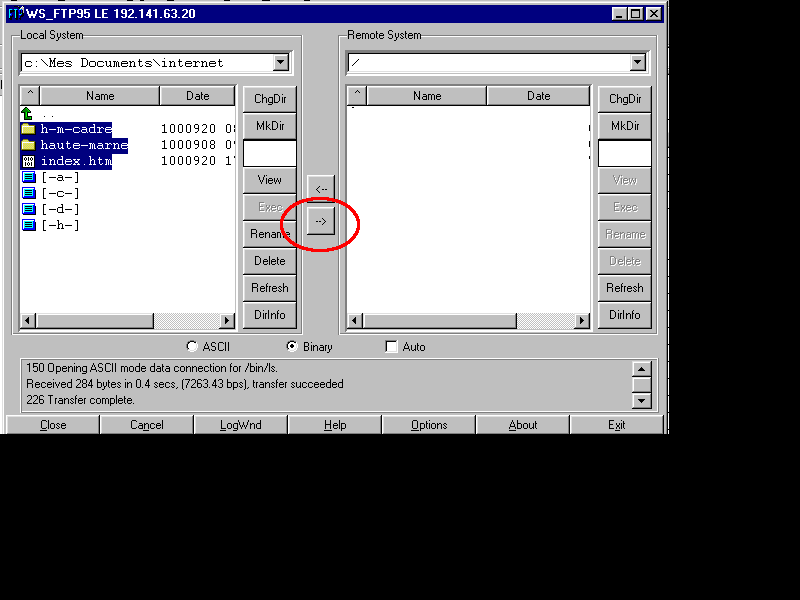
Transfert des données.
La partie gauche de l'écran représente votre
micro, et la partie droite, le serveur de Orange.
Pour transférer vos documents, vous sélectionnez
à gauche les fichiers et (ou) les dossiers à
transférer (comme dans votre navigateur Windows, utilisez
les touches Shift & Ctrl pour sélectionner plusieurs
fichiers ou dossiers) et vous appuyez sur la flèche
dirigée vers la droite située entre les deux
fenêtres.
Rappel pour certains et découverte pour
d'autres.
Sur une liste de fichier ou dossier qui
s'étant par exemple de "a" à "m",
Clic du fichier "a" avec la souris, appui et maintient
de la touche "Shift" pendant la
sélection du fichier "m" à la souris
sélectionnent les fichiers "a"
jusqu'à "m".
Clic du fichier "a" avec la souris, appui et maintient
de la touche "Ctrl" pendant la
sélection du fichier "m" à la souris
sélectionnent les fichiers "a"
et "m".

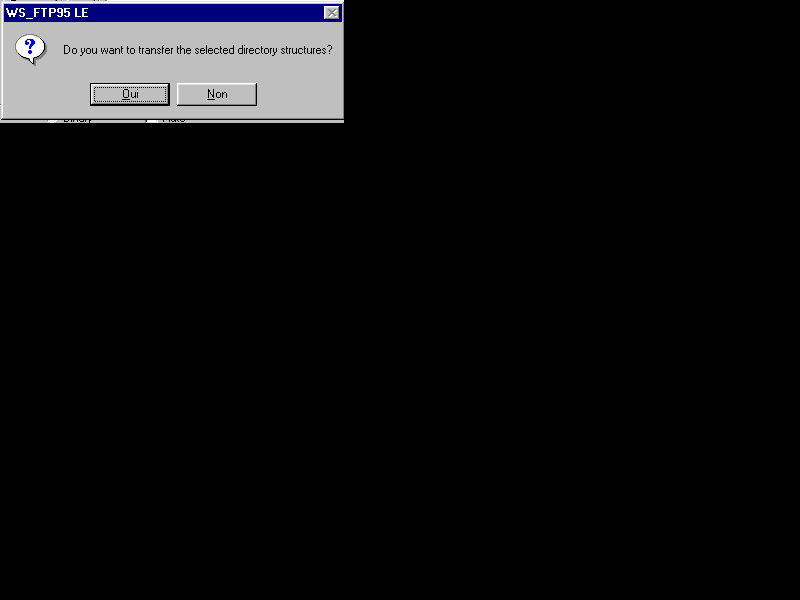
Dans le cas présent, le logiciel vous demande si vous
voulez transférer la structure des dossiers,
répondez "oui". Le transfert est activé et
l'ensemble de l'arborescence que vous avez créée est
envoyée chez Orange.

Quelques explications sur ce logiciel
Sur la fenêtre gauche ou droite, la flèche verte sert à
remonter (par double clic ou le bouton ChgDir) dans l'arborescence des dossiers.
Traduction des boutons les plus utiles:
|
- ChgDir
|
changement de dossier
|
|
- MkDir
|
création de dossier
|
|
- Rename
|
renommer un dossier ou un fichier
|
|
- Delete
|
détruire un dossier ou un fichier
|
|
- Refresh
|
actualiser l'affichage
|
Une fois les données transférées, cliquez
sur les boutons "Close" puis "Exit"
Avec ce logiciel, vous pouvez aussi bien gérer vos
fichiers sur votre disque dur, vos disquettes ainsi que sur le
serveur distant. La seule chose à bien prendre garde, c'est
de mettre en phase les dossiers locaux et distants avant de lancer
le transfert, ce qu'on oublie parfois (ex: transférer de
"h-m-cadre" local vers "h-m-cadre" distant)
C'est avec ce logiciel que vous supprimez ces pages de test du
serveur Orange lorsqu'elles ne vous seront plus utiles. Vous
sélectionnerez les fichiers sur le distant et vous
utiliserez le bouton "delete". Attention, vider tous les fichiers
d'un dossier avant de supprimer ce dossier.
Maintenant connectez-vous avec votre navigateur Internet
à votre adresse ex :
(http://perso.orange.fr/toto/haute-marne/) et testez votre site
chez Orange. Comme c'est votre première connexion,
"mesurez" le temps de charge de vos pages et en particulier de
l'image de "Champigny" en grand format. Vous comprendrez pourquoi
il faut optimiser vos photos avant de les insérer dans un
site. Pourquoi mesurer le temps à la première
connexion ? Parce que les images téléchargées
restent un certain temps sur votre disque dur (dans le "cache") et
à la deuxième visite sur vos pages, vous afficherez
les images du disque dur et non celle de votre site. Ce mode de
fonctionnement est prévu pour accélérer la
navigation sur Internet.
PS: Si WS_FTPLE ne fonctionne pas sur votre micro, essayez
FTPexpert
ou FR
FTP, le principe reste le même.

Leçon
13
L'Inscription dans un moteur de recherche.
Nous allons voir ici l'inscription à un moteur de
recherche en l'occurrence "Voilà", le moteur de
Orange.
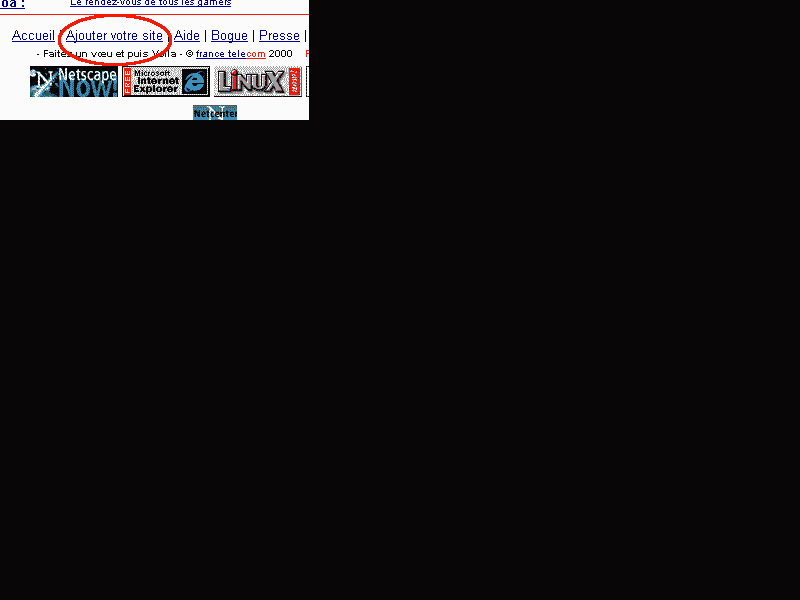
Connectez vous à l'adresse "http://www.voila.fr/"
En bas de page cliquez "Ajouter votre site"

Il reste à suivre les instructions, rien de plus
simple.
Dans un premier temps donnez votre adresse de site à
proposer et votre Mél (c'est en français Messagerie
électronique), l'adresse Mél sert à recevoir
la confirmation de prise en compte de votre demande
d'inscription.

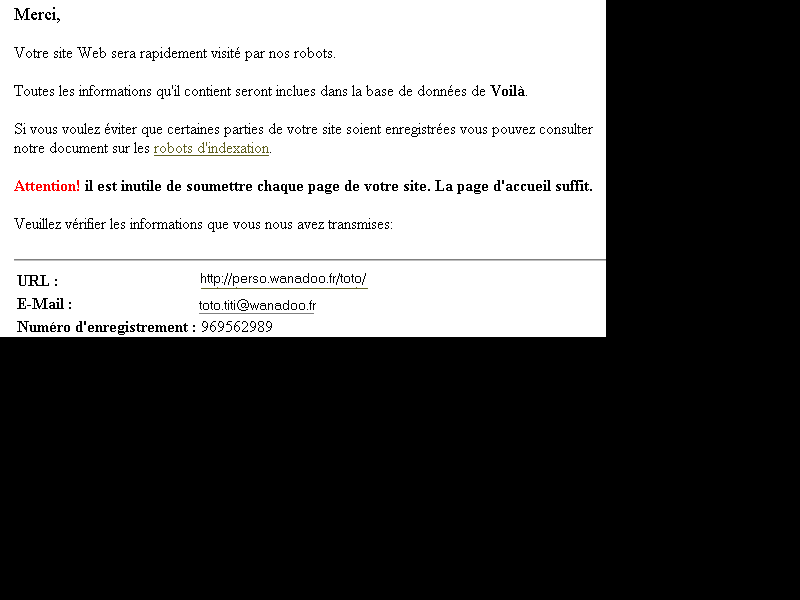
Voici votre demande enregistrée

Suite à cette confirmation en ligne, vous recevrez une
confirmation d'inscription par Mél.
Ensuite vérifiez de temps en temps que le moteur vous
connaît. Attention le délai pour figurer sur un
moteur peut varier de 15 jours à un mois. Si vous
n'êtes pas présent sur un moteur au delà d'un
mois, renouvelez votre inscription.
Vous pouvez aussi vous inscrire sur l'annuaire Orange.

Différences entre un moteur et un annuaire de
recherche:
Dans un moteur, vous donnez, par exemple, l'adresse du
menu et le moteur recherche ses critères de travail dans
vos pages à partir des liens et des métas, tandis
qu'un annuaire ne prend en compte que ce que vous lui
fournissez (les mots clés, le titre, le
résumé).
Voici une liste de moteurs / annuaires de recherche sur
lesquels vous pouvez vous inscrire.
http://www.google.fr/
http://www.altavista.fr/
http://www.excite.fr/
http://www.francite.com/
http://www.lycos.fr/
http://www.nomade.fr/
http://www.perso-search.com/
http://fr.yahoo.com/
http://www.supramoteur.com/
http://web52.free.fr/(annuaire
d'un portail haut-marnais)
etc. (ceci n'est pas un moteur...)
Sur les moteurs étrangers, il faudra ressortir votre
anglais, le niveau scolaire vous suffira.
Car plus vous serez visible et connu, plus vous serez lu.

Leçon
14
Conseils:
Voici quelques conseils pour la création de vos pages
personnelles. Certains de ces conseils sont "inspirés" des
sites que vous trouverez en bas de cette page, mais vous les
retrouvez partout.
Présentez un site clair et bien structuré et pour
cela :
Testez, testez... vous trouverez toujours une correction
à apporter
Tous les liens sont-ils bien définis? (vérifiez
les périodiquement, les destinations de ces liens peuvent
changer)
Toutes les images sont-elles bien présentes et " pas trop lourdes
" ?
Avez-vous testé votre site avec une autre
résolution d'écran ?
Un bon conseil, tester vos pages avec différents
navigateurs (Netscape et Internet Explorer) et avec
différentes résolutions d'écran (640/480,
800/600, 1024/768). Des surprises vous attendent. Internet
Explorer et Netscape peuvent cohabiter sur votre micro sans aucune
difficulté, vous pouvez même avoir plusieurs versions
de NS mais pas d'IE.
Faites aussi tester vos pages par un candide, il vous dira ce
qui ne va pas. Ne vous justifiez pas auprès de lui mais
écoutez le, s'il vous fait une remarque, étudiez la
car d'autres auront le même ressenti.
Votre page d'accueil doit être attirante à
l'œil comme à l'esprit de votre lecteur. Il faut donc
la soigner plus que toutes les autres pages. Cette page doit
donner envie aux interlocuteurs intéressés par le
sujet, d'aller plus loin dans votre site. (Note personnelle: sur
mes sites, plus de 50% des lecteurs ne vont pas plus loin que
cette page d'accueil, il faut donc que je me remette à
l'ouvrage…).
Généralement, si vous pouvez vous contenter d'une
ébauche de page d'accueil durant la construction du site.
Mais vous devrez la fignoler, la bichonner avant de la mettre "en
ligne" (chez votre hébergeur).
Gardez à l'esprit les questions suivantes :
Des informations détaillées sur le contenu
sont-elles directement ou rapidement disponibles?
Votre titre résume-t-il bien le contenu de vos
pages?
L'esthétique de votre page est-elle de bon goût ?
Originale ? Attrayante ?
N'y a-t-il rien qui ne puisse choquer inutilement un lecteur
d'une culture différente de la vôtre?
Le raffinement de votre page d'accueil n'est-il pas excessif au
point de pénaliser lourdement le temps de chargement (image
trop grande ou texte trop long)? dans ce cas votre visiteur se
sauve... plus vite qu'il est venu
Autres conseils:
Présentez l'information de façon claire et
sobre.
Évitez de mettre trop d'informations dans une même page, (comme
ici..., mais c'est pour vous faciliter l'impression).
Concevez une structure simple.
Respectez la législation sur le copyright et les droits
d'auteur.
Prévoyez sur chaque page un lien vers la page d'accueil
(par les moteurs de recherche ou les liens existant sur d'autres
sites, un Internaute peut arriver directement sur une de vos pages
sans passer par votre accueil)
Mettez régulièrement à jour le contenu
(Une info obsolète ne donne pas envie de rester).
Mettez un titre à chaque document.
Limitez la taille des images et j'insiste là-dessus
(testez vos temps de charge depuis votre serveur à la
première connexion ou après avoir vidé votre
historique).
Donnez un texte alternatif pour les images, le fameux nom ou étiquette
donné en attribut d'image. Il servira pour les Internautes qui refusent
les images afin d'améliorer les temps de charges et pour les non voyants.
Faites connaître le site aux moteurs de recherche.
Vérifiez le résultat de la mise en page à
l'impression.
Récupérer des images sur le Net :
Pour récupérer des images sur le Net, positionnez
votre pointeur de souris sur l'image concernée et par un
clic du bouton droit, sélectionnez l'option "enregistrer
l'image sous". De même pour récupérer un fond
d'écran, positionnez votre pointeur sur le fond
d'écran et par un clic du bouton droit, sélectionnez
l'option "enregistrer l'arrière plan sous" ou un texte
approchant.
Attention les fonds d'écran ou les photos peuvent
être soumis à un droit d'auteur.
Des adresses Utiles :
et dans les forums (news), allez voir périodiquement,
surtout à vos débuts
""orange.pagesperso.astuces" si vous êtes
abonnés à Orange.
De plus, Claris, dispose d'un menu "Aide" avec tous les renseignements dont
vous avez besoin ainsi que d'un didacticiel.
Matériels et logiciels:
Pour monter vos premières pages, un pentium 133 sera suffisant. En
plus des logiciels présentés ici, vous devez avoir un logiciel
de traitement d'images. Vous pouvez en trouver dans des revues informatiques
vendues en kiosque, le coût de la licence est payé par l'achat
de la revue. Si vous utilisez des logiciels plus récents et souvent
plus chers, il vous faudra un micro plus performant. Quant aux logiciels de
conception de pages, il y en a aussi de plus performants et plus chers. Mais
vous verrez tout ça plus tard.
D'autres espaces.
Si les 100 MO, sans publicité, de Orange ne vous suffisent
pas, Free 1GO et sans pub, il y a d'autres herbergeur gratuits, mais attention
à leur pub qui tombe sur le lecteur comme la misère etc..
Maintenant, il ne vous reste plus qu'à faire fonctionner
votre imagination et à vous lancer.
Courage et que la force soit avec vous (ça ce
n'est pas de moi du tout…).
P.S.: pour tous ceux qui m'ont suivi jusqu'ici, je serais très
heureux de connaître vos impressions, vos remarques, vos souhaits etc.
Ceci permettrait de m'améliorer sur certains points et de connaître
votre ressenti. Pour cela,
© Copyright FT 2000, Jean Luc B